手把手教你使用css制作表格边框设置效果(附代码)
时间:2021-09-18
来源:互联网
标签:
今天PHP爱好者给大家带来使用css制作表格边框设置效果教程介绍,之前的文章《一招教你使用css3制作按钮添加动态效果(代码分享)》中,给大家介绍了怎么使用css3制作按钮添加动态效果。下面本篇文章给大家介绍怎么使用css制作表格边框设置效果,我们一起看看怎么做。希望对大家有所帮助。

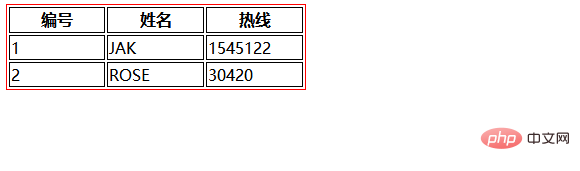
网页中常常有这样的表格布局边框,给大家分享一下看效果图看完效果,我们来研究一下是怎么实现呢,给大家用于讲解html+css表格布局的基本流程。

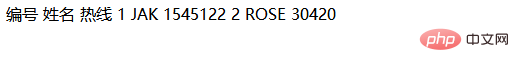
1、首先html创建新文件,定义3个tr标签。
<tr>
<th>编号</th>
<th>姓名</th>
<th>热线</th>
</tr>
<tr>
<td>1</td>
<td>JAK</td>
<td>1545122</td>
</tr>
<tr>
<td>2</td>
<td>ROSE </td>
<td>30420</td>
</tr>
代码效果

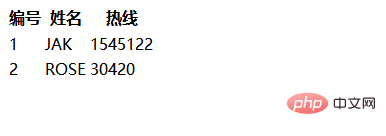
2、利用<table>以实现“表格布局”因为表格中同一行的单元格行高总是一致的,所以“表格布局”可以避免“浮动布局”时出现的“底部对不齐”情况。
<table class="tab">
<tr>
<th>编号</th>
<th>姓名</th>
<th>热线</th>
</tr>
<tr>
<td>1</td>
<td>JAK</td>
<td>1545122</td>
</tr>
<tr>
<td>2</td>
<td>ROSE </td>
<td>30420</td>
</tr>
</table>
代码效果

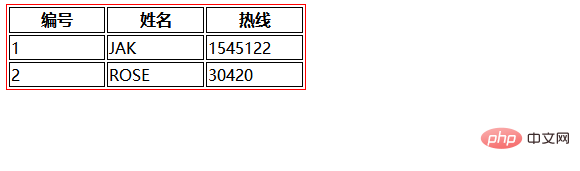
3、给表格修饰使用css选择器tab进行样式初始化,添加边框border属性设置成为线的宽度为1px的实线并添加颜色设置成为红色。
4、对tab选择器进行样式添加设置尺寸使用width宽度为300px;给它添加表格用table-layout设置或检索表格的布局算法,取值:auto,语法成为“table-layout: auto”,固定布局算法,取值:fixed,语法成为“table-layout: fixed”。
.tab {
border: 1px solid red;
width: 300px;
table-layout: auto;
/* 固定布局算法 */
table-layout: fixed;
}
5、将tab选择器给二个定义“th与td”添加边框border属性设置成为线的宽度为1px的实线并添加颜色设置成为黑色。
.tab th, .tab td {
border: 1px solid black;
}
代码效果

ok,编辑代码完成!
完整代码
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.tab {
border: 1px solid red;
width: 300px;
table-layout: auto;
/* 固定布局算法 */
table-layout: fixed;
}
.tab th, .tab td {
border: 1px solid black;
}
</style>
</head>
<body>
<table class="tab">
<tr>
<th>编号</th>
<th>姓名</th>
<th>热线</th>
</tr>
<tr>
<td>1</td>
<td>JAK</td>
<td>1545122</td>
</tr>
<tr>
<td>2</td>
<td>ROSE </td>
<td>30420</td>
</tr>
</table>
</body>
</html>
以上就是手把手教你使用css制作表格边框设置效果(附代码)的详细内容,更多请关注php爱好者其它相关文章!
-
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15 -
 d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15
d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15 -
 psrpc.dll缺失的原因及解决方法 时间:2025-12-15
psrpc.dll缺失的原因及解决方法 时间:2025-12-15 -
 JavaScript插件Lightbox.js用法详解 时间:2025-12-15
JavaScript插件Lightbox.js用法详解 时间:2025-12-15 -
 isalpha()函数在Python中的用法详解 时间:2025-12-15
isalpha()函数在Python中的用法详解 时间:2025-12-15
今日更新
-
 小米官网首页入口直达-2026小米官网最新网址一键获取
小米官网首页入口直达-2026小米官网最新网址一键获取
阅读:18
-
 C2C交易支付方式添加指南:简单步骤快速完成
C2C交易支付方式添加指南:简单步骤快速完成
阅读:18
-
 豆包网页版官网入口-豆包网页版一键极速直达
豆包网页版官网入口-豆包网页版一键极速直达
阅读:18
-
 拼多多投诉电话转人工客服指南-拼多多客服电话转人工全攻略
拼多多投诉电话转人工客服指南-拼多多客服电话转人工全攻略
阅读:18
-
 学信网官网入口在哪找-学信网学籍查询通道
学信网官网入口在哪找-学信网学籍查询通道
阅读:18
-
 皮孩是什么梗?揭秘网络热词皮孩的搞笑含义和出处,让你秒懂流行语!
皮孩是什么梗?揭秘网络热词皮孩的搞笑含义和出处,让你秒懂流行语!
阅读:18
-
 虫虫漫画在线免费看漫画入口-虫虫漫画网页版畅读免费入口
虫虫漫画在线免费看漫画入口-虫虫漫画网页版畅读免费入口
阅读:18
-
 C2C交易流程详解:从下单到完成的完整步骤指南
C2C交易流程详解:从下单到完成的完整步骤指南
阅读:18
-
 异常咖啡机全CG代码合集-2026最新全CG代码一键获取
异常咖啡机全CG代码合集-2026最新全CG代码一键获取
阅读:18
-
 韩漫日漫免费看-韩漫日漫在线高清漫画网页入口
韩漫日漫免费看-韩漫日漫在线高清漫画网页入口
阅读:18