html5怎么设置input只能输入数字
时间:2021-09-18
来源:互联网
标签:
今天PHP爱好者给大家带来html5怎么设置input只能输入数字教程分享,在html5中,可以通过input标签的type属性来实现只能输入数字的功能,只需要将type属性的值设置为“number”即可,语法“<input type="number">”。希望对大家有所帮助。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
<input> 标签规定用户可输入数据的输入字段。
根据不同的 type 属性,输入字段有多种形态。输入字段可以是文本字段、复选框、密码字段、单选按钮、按钮等等。
如果想要设置input只能输入数字,只需要将type 属性的值设置为“number”即可:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
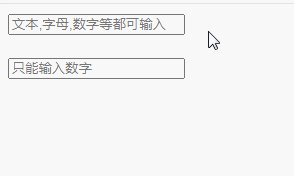
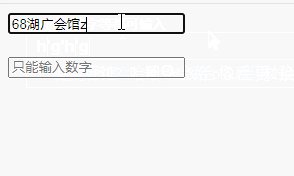
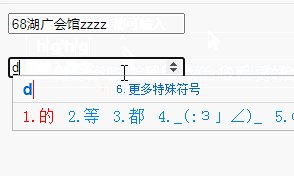
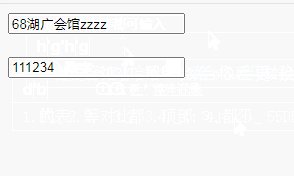
<input placeholder="文本,字母,数字等都可输入"/><br /><br />
<input type="number" placeholder="只能输入数字"/>
</body>
</html>
输出结果:

补充:input 元素的类型--type 属性可以设置的值
button | 定义可点击的按钮(通常与 JavaScript 一起使用来启动脚本)。 |
checkbox | 定义复选框。 |
color | 定义拾色器。 |
date | 定义 date 控件(包括年、月、日,不包括时间)。 |
datetime | 定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,基于 UTC 时区)。 |
datetime-local | 定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,不带时区)。 |
定义用于 e-mail 地址的字段。 | |
file | 定义文件选择字段和 "浏览..." 按钮,供文件上传。 |
hidden | 定义隐藏输入字段。 |
image | 定义图像作为提交按钮。 |
month | 定义 month 和 year 控件(不带时区)。 |
number | 定义用于输入数字的字段。 |
password | 定义密码字段(字段中的字符会被遮蔽)。 |
radio | 定义单选按钮。 |
range | 定义用于精确值不重要的输入数字的控件(比如 slider 控件)。 |
reset | 定义重置按钮(重置所有的表单值为默认值)。 |
search | 定义用于输入搜索字符串的文本字段。 |
submit | 定义提交按钮。 |
tel | 定义用于输入电话号码的字段。 |
text | 默认。定义一个单行的文本字段(默认宽度为 20 个字符)。 |
time | 定义用于输入时间的控件(不带时区)。 |
url | 定义用于输入 URL 的字段。 |
week | 定义 week 和 year 控件(不带时区)。 |
以上就是html5怎么设置input只能输入数字的详细内容,更多请关注php爱好者其它相关文章!
-
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15 -
 d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15
d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15 -
 psrpc.dll缺失的原因及解决方法 时间:2025-12-15
psrpc.dll缺失的原因及解决方法 时间:2025-12-15 -
 JavaScript插件Lightbox.js用法详解 时间:2025-12-15
JavaScript插件Lightbox.js用法详解 时间:2025-12-15 -
 isalpha()函数在Python中的用法详解 时间:2025-12-15
isalpha()函数在Python中的用法详解 时间:2025-12-15
今日更新
-
 poipiku官网最新入口链接2026-poipiku官方网站怎么进入
poipiku官网最新入口链接2026-poipiku官方网站怎么进入
阅读:18
-
 poki免费游戏畅玩入口-poki免费游戏免登录一键即玩入口
poki免费游戏畅玩入口-poki免费游戏免登录一键即玩入口
阅读:18
-
 皮皮猪的梗是什么梗 揭秘网络爆笑神梗的由来和用法
皮皮猪的梗是什么梗 揭秘网络爆笑神梗的由来和用法
阅读:18
-
 5大保险计划策略 全面守护你的资产安全
5大保险计划策略 全面守护你的资产安全
阅读:18
-
 51黑料最新地址-51黑料网每日吃瓜首页最新发布
51黑料最新地址-51黑料网每日吃瓜首页最新发布
阅读:18
-
 哔咔漫画最新官网入口-官方正版直连网址
哔咔漫画最新官网入口-官方正版直连网址
阅读:18
-
 抖音充值怎么操作-抖音充值入口在哪里
抖音充值怎么操作-抖音充值入口在哪里
阅读:18
-
 欧易资产划转功能详解:操作指南与常见问题解答
欧易资产划转功能详解:操作指南与常见问题解答
阅读:18
-
 poki小游戏在线玩无需下载安装-poki正版官网最新版本
poki小游戏在线玩无需下载安装-poki正版官网最新版本
阅读:18
-
 poki游戏网站在线畅玩入口-poki游戏网站在线即玩免注册入口
poki游戏网站在线畅玩入口-poki游戏网站在线即玩免注册入口
阅读:18




















