怎么使用php实现用户登录
时间:2021-09-22
来源:互联网
标签:
今天PHP爱好者给大家带来php实现用户登录的方法:1、创建get.php文件,用于获取用户登录信息;2、创建login.php文件,用于实现登录功能;3、创建logout.php文件,用于实现用户注销功能即可。希望对大家有所帮助。

本文操作环境:windows7系统、PHP7.1版,DELL G3电脑
怎么使用php实现用户登录?
PHP学习日常,放在上面记录一下咯
我用了bootstrap框架,这样的界面要好看一点
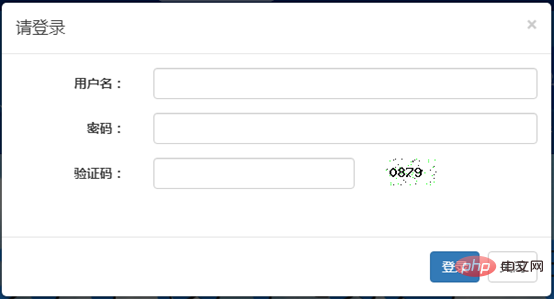
登录页面:

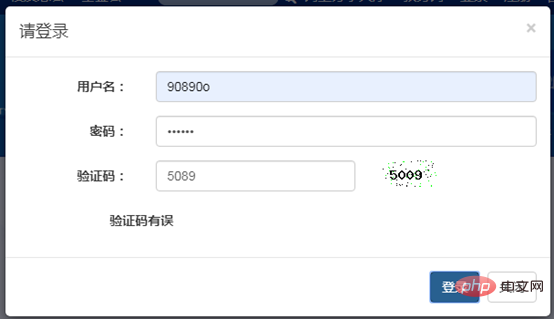
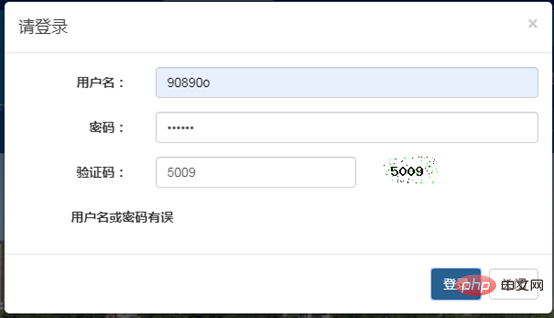
必须用户名、密码、验证码都输入正确才能登录成功喔,否则出现下面提示


登陆成功之后,登录和注册选项切换为用户昵称和注销选项:

登陆成功之后:

选择注销:

HTML代码:
<link rel="stylesheet" href="css/bootstrap.css">
<style>
li.toggle{
display: block;
}
li.toggle1{
display: none;
}
</style>
<li class="toggle"><a data-toggle="modal" href="#loginer">登录</a></li>
<li class="toggle"><a data-toggle="modal" href="#register">注册</a></li>
<li class="toggle1"><a id="nicheng" href="##"></a></li>
<li class="toggle1"><a id="logout" href="##">注销</a></li>
//模态框
<p id="loginer" class="modal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel1"
aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">请登录</h4>
</p>
<form id="form_login" class="form-horizontal">
<p class="modal-body">
<p class="form-group has-feedback">
<label class="col-sm-3 control-label" for="zh1">用户名:</label>
<p class="col-sm-9 require">
<input type="text" class="form-control" name="username" id="zh1"
pattern="\w{6,10}" required>
</p>
</p>
<p class="form-group has-feedback">
<label class="col-sm-3 control-label" for="pw1">密码:</label>
<p class="col-sm-9 require">
<input type="password" pattern="\w{6,10}" class="form-control" name="pwd" id="pw1"
required>
</p>
</p>
<p class="form-group has-feedback">
<label class="col-sm-3 control-label" for="yzm">验证码:</label>
<p class="col-sm-5 require">
<input type="text" pattern="\d{4}" class="form-control" name="yzm" id="yzm"
required>
</p>
<p class="col-sm-4">
<img src="php/idcode.php" alt="">
</p>
</p>
<p class="form-group has-feedback">
<label id="info" class="col-sm-4 control-label pull-left"></label>
</p>
</p>
<p class="modal-footer">
<button type="submit" class="btn btn-primary">登录</button>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</p>
</form>
</p>
</p>
</p>
JS代码:
<script src="js/jquery-2.1.3.js"></script>
<script src="js/bootstrap.min.js"></script>
<script>
function toggle(){
$.getJSON("php/get.php",function (res) {
if(res['flag']){
$('li.toggle').hide();
$('li.toggle1').show();
$('#nicheng').html(res['nc'])
}else {
$('li.toggle').show();
$('li.toggle1').hide();
}
});
}
toggle();
$('#form_login').submit(function (e) {
e.preventDefault();
var data=$('#form_login').serialize();
$.getJSON('php/login.php',data,function (res) {
if(res==3){
toggle();
$('#loginer').modal('hide');
}else if(res==2){
$('#info').html('用户名或密码有误')
}else {
$('#info').html('验证码有误')
}
})
});
$('#logout').click(function () {
confirm('确定要注销?');
$.getJSON('php/logout.php',function (res) {
if(res)toggle();
})
})
</script>
connect.php(连接数据库):
<?php
$link=new PDO("mysql:host=localhost;port=3306;dbname=db","root","");
$link->query("set names utf8");
get.php(获取用户登录信息):
<?php
include_once ("connect.php");
session_start();/*开启会话*/
if (isset($_SESSION['username'])){
/* 判断用户会话里用户名是否存在,即用户是否登录*/
$json['nc']=$_SESSION['nc'];/*把昵称存起来,一会返回给首页*/
$json['flag']=true;/*用户已经登录,标志flag为true*/
}else
$json['flag']=false;/*用户已经登录,标志flag为true*/
echo json_encode($json);/*返回json*/
login.php(登录):
<?php
include_once ("connect.php");
session_start();/*开启会话*/
$user=$_GET['username'];/*获取登录表单提交过来的数据*/
$pwd=$_GET['pwd'];
$yzm=$_GET['yzm'];
if($yzm==$_SESSION['vCode']){/*当用户输入的验证码和图片验证码相同时*/
$result=$link->query("select * from `user` where username='$user' and pwd='$pwd'");
$link = null;
$row = $result->fetch();/*读取从数据库获取的数据*/
if ($row) {/*如果数据存在,即用户登录成功*/
$_SESSION['username'] = $row['username'];
/*将用户名和昵称存在服务器,可以多个页面使用*/
$_SESSION['nc'] = $row['nc'];
$flag=3;
}else{/*用户名或密码错误*/
$flag=2;
}
}else{/*验证码输入错误*/
$flag=1;
}
echo $flag;
logout.php(注销):
<?php
session_start();
unset($_SESSION['username']);//销毁用户名
unset($_SESSION['nc']);//销毁昵称
echo json_encode(true);//返回结果
以上就是怎么使用php实现用户登录的详细内容,更多请关注php爱好者其它相关文章!
-
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15 -
 d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15
d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15 -
 psrpc.dll缺失的原因及解决方法 时间:2025-12-15
psrpc.dll缺失的原因及解决方法 时间:2025-12-15 -
 JavaScript插件Lightbox.js用法详解 时间:2025-12-15
JavaScript插件Lightbox.js用法详解 时间:2025-12-15 -
 isalpha()函数在Python中的用法详解 时间:2025-12-15
isalpha()函数在Python中的用法详解 时间:2025-12-15
今日更新
-
 学科网官网登录入口高中版-中学历史学科网官网登录通道
学科网官网登录入口高中版-中学历史学科网官网登录通道
阅读:18
-
 迅雷会员激活码哪里能免费领取-迅雷会员激活码2024最新汇总
迅雷会员激活码哪里能免费领取-迅雷会员激活码2024最新汇总
阅读:18
-
 poki小游戏免费即点即玩官网入口-poki宝玩网页版一键直达地址
poki小游戏免费即点即玩官网入口-poki宝玩网页版一键直达地址
阅读:18
-
 皮卡丘站起来是什么梗揭秘这只萌宠爆火全网的魔性姿势由来
皮卡丘站起来是什么梗揭秘这只萌宠爆火全网的魔性姿势由来
阅读:18
-
 智学网成绩查询通道-智学网学情分析平台
智学网成绩查询通道-智学网学情分析平台
阅读:18
-
 欧易法币交易与数字货币交易核心区别详解
欧易法币交易与数字货币交易核心区别详解
阅读:18
-
 126邮箱登录入口网页版-126邮箱官网免费注册登录入口
126邮箱登录入口网页版-126邮箱官网免费注册登录入口
阅读:18
-
 夸克网盘入口极速上传体验-夸克网盘入口智能文件管理
夸克网盘入口极速上传体验-夸克网盘入口智能文件管理
阅读:18
-
 皮卡是什么梗揭秘网络热词皮卡丘的爆笑由来
皮卡是什么梗揭秘网络热词皮卡丘的爆笑由来
阅读:18
-
 欧易法币交易指南:简单5步轻松买卖加密货币
欧易法币交易指南:简单5步轻松买卖加密货币
阅读:18