css怎么将边框设置为圆角
时间:2021-09-23
来源:互联网
标签:
今天PHP爱好者给大家带来css怎么将边框设置为圆角的教程,在css中,可以利用border-radius属性来将边框设置为圆角,只需要给边框元素添加“border-radius:半径值;”样式,即可同时设置四个圆角的半径,将边框的四个角都设置为圆角。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置圆角边框最常用也是最简单的方法就是利用border-radius属性。
CSS圆角只需设置一个属性:border-radius(含义是"边框半径")。你为这个属性提供一个值,就能同时设置四个圆角的半径。所有合法的CSS度量值都可以使用:em、ex、pt、px、百分比等等。
border-radius可以同时设置1到4个值:
如果设置1个值,表示4个圆角都使用这个值。
<!DOCTYPE html>
<html>
<head>
<style>
p{
text-align:center;
border:2px solid #a1a1a1;
padding:80px 40px;
background:pink;
width:150px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
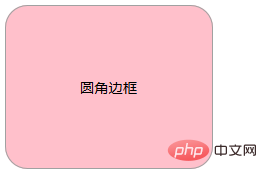
<p>圆角边框</p>
</body>
</html>
效果图:

如果设置两个值,表示左上角和右下角使用第一 个值,右上角和左下角使用第二个值。
如果设置三个值,表示左上角使用第一个值,右上角和左下角使用第二个值,右下角使用第三个值。
如果设置四个值,则依次 对应左上角、右上角、右下角、左下角(顺时针顺序)。
border-radius还可以用斜杠设置第二组值。第一组值表示水平半径,第二组值表示垂直半径。第二组值也可以同时设置1到4个值,应用规则与第一组值相同。
以上就是css怎么将边框设置为圆角的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 msn注册官网入口-msn官网注册快捷通道
msn注册官网入口-msn官网注册快捷通道
阅读:18
-
 小猪佩奇梗是什么梗?揭秘全网爆火表情包背后的搞笑真相!
小猪佩奇梗是什么梗?揭秘全网爆火表情包背后的搞笑真相!
阅读:18
-
 PBE手游登录界面卡住?3步轻松解决!
PBE手游登录界面卡住?3步轻松解决!
阅读:18
-
 欧易APP最新版本更新指南:简单几步轻松升级
欧易APP最新版本更新指南:简单几步轻松升级
阅读:18
-
 三角洲行动官网入口-三角洲行动最新官网
三角洲行动官网入口-三角洲行动最新官网
阅读:18
-
 动视如何绑定微软账号-Xbox账号绑定详细教程
动视如何绑定微软账号-Xbox账号绑定详细教程
阅读:18
-
 欧易APP缓存清理指南:简单3步释放手机空间
欧易APP缓存清理指南:简单3步释放手机空间
阅读:18
-
 想知道佩奇梗是什么梗吗?揭秘小猪佩奇爆火网络背后的趣味含义!
想知道佩奇梗是什么梗吗?揭秘小猪佩奇爆火网络背后的趣味含义!
阅读:18
-
 俄罗斯引擎yandex中文搜索直达入口-俄罗斯引擎yandex简体中文版快捷入口
俄罗斯引擎yandex中文搜索直达入口-俄罗斯引擎yandex简体中文版快捷入口
阅读:18
-
 微信文件传输助手网页版入口在哪 具体使用方法详解
微信文件传输助手网页版入口在哪 具体使用方法详解
阅读:18