css文件更改之后不生效怎么办
时间:2021-09-23
来源:互联网
标签:
在手机上看
手机扫描阅读
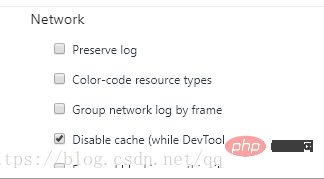
今天PHP爱好者给大家带来css文件更改之后不生效的解决方法:1、检查css代码是否书写正确;3、在代码无误的情况下,按F12进入开发者模式,在Network选项卡下勾选“Disable cache”项即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3版、Dell G3电脑。
css文件修改不生效解决办法
1、确认自己css代码是否有误
2、代码无误的情况下,进入开发者模式(F12进入),打开设置页面(F1),找到Network项下面的Disable cache (while DevTools is open),勾选即可。

以上就是css文件更改之后不生效怎么办的详细内容,更多请关注php爱好者其它相关文章!
相关阅读 更多
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 msn注册官网入口-msn官网注册快捷通道
msn注册官网入口-msn官网注册快捷通道
阅读:18
-
 小猪佩奇梗是什么梗?揭秘全网爆火表情包背后的搞笑真相!
小猪佩奇梗是什么梗?揭秘全网爆火表情包背后的搞笑真相!
阅读:18
-
 PBE手游登录界面卡住?3步轻松解决!
PBE手游登录界面卡住?3步轻松解决!
阅读:18
-
 欧易APP最新版本更新指南:简单几步轻松升级
欧易APP最新版本更新指南:简单几步轻松升级
阅读:18
-
 三角洲行动官网入口-三角洲行动最新官网
三角洲行动官网入口-三角洲行动最新官网
阅读:18
-
 动视如何绑定微软账号-Xbox账号绑定详细教程
动视如何绑定微软账号-Xbox账号绑定详细教程
阅读:18
-
 欧易APP缓存清理指南:简单3步释放手机空间
欧易APP缓存清理指南:简单3步释放手机空间
阅读:18
-
 想知道佩奇梗是什么梗吗?揭秘小猪佩奇爆火网络背后的趣味含义!
想知道佩奇梗是什么梗吗?揭秘小猪佩奇爆火网络背后的趣味含义!
阅读:18
-
 俄罗斯引擎yandex中文搜索直达入口-俄罗斯引擎yandex简体中文版快捷入口
俄罗斯引擎yandex中文搜索直达入口-俄罗斯引擎yandex简体中文版快捷入口
阅读:18
-
 微信文件传输助手网页版入口在哪 具体使用方法详解
微信文件传输助手网页版入口在哪 具体使用方法详解
阅读:18