css注释有几种
时间:2021-09-23
来源:互联网
标签:
在手机上看
手机扫描阅读
今天PHP爱好者给大家带来css注释种类介绍,css只有一种注释,不管是多行注释还是单行注释,都必须以“/*”开始、以“*/”结束,中间加入注释内容,语法“/*注释内容*/”;所有被放在“/*”和“*/”分隔符之间的任何字符都视被为注释文本而忽略掉。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在 CSS 中增加注释很简单,所有被放在/*和*/分隔符之间的文本信息都被称为注释。
CSS 只有一种注释,不管是多行注释还是单行注释,都必须以/*开始、以*/结束,中间加入注释内容。
包含在/*和*/符号之间的任何字符都视被为注释文本而忽略掉。
注释放在样式表之外。
/*定义网页的头部样式*/.head{ width: 960px; }/*定义网页的底部样式*/.footer {width:960px;}注释放在样式表内部。
p{ color: #ff7000; /*字体颜色设置*/ height:30px; /*段落高度设置*/}下面的例子进行 CSS 代码应用并查看浏览器下的效果。
为段落和标题分别添加 CSS 代码注释。
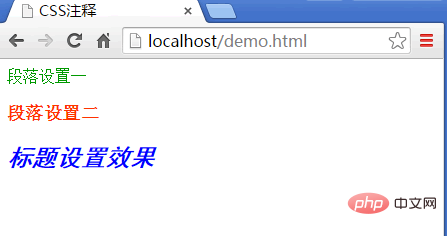
<html><head><style type="text/css">/*样式1*/.STYLE1 { color: #009900; /*字体颜色是绿色的*/}/*样式2*/.STYLE2 { font-size: 18px; /*字体大小为18号字体*/ color: #FF3300; /*字体颜色是红色的*/ font-weight: bold; /*字体进行了加粗*/}/*样式3*/.STYLE3 { color: #0000FF; /*字体颜色为蓝色*/ font-family: "黑体"; /*字体为黑体*/ font-style: italic; /*字体效果为倾斜*/}</style></head><body> <p class="STYLE1">段落设置一</p> <p class="STYLE2">段落设置二</p> <h2 class="STYLE3">标题设置效果</h2></body></html>页面演示效果如下图所示。

以上就是css注释有几种的详细内容,更多请关注php爱好者其它相关文章!
相关阅读 更多
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 京东快递单号查询快捷入口-京东快递官网一键查询
京东快递单号查询快捷入口-京东快递官网一键查询
阅读:18
-
 配肾的周是什么梗?揭秘网络热词背后的搞笑故事!
配肾的周是什么梗?揭秘网络热词背后的搞笑故事!
阅读:18
-
 WhatsApp官网最新链接入口及官方下载地址一键获取
WhatsApp官网最新链接入口及官方下载地址一键获取
阅读:18
-
 欧易保证金机制详解 交易杠杆与风险控制全解析
欧易保证金机制详解 交易杠杆与风险控制全解析
阅读:18
-
 pixiv官网登录入口一键直达-pixiv官网极速登录通道
pixiv官网登录入口一键直达-pixiv官网极速登录通道
阅读:18
-
 deepl翻译官网最新入口-deepl在线翻译官方入口地址
deepl翻译官网最新入口-deepl在线翻译官方入口地址
阅读:18
-
 索尼PS5香港官网-索尼PS5香港官网网址全解析
索尼PS5香港官网-索尼PS5香港官网网址全解析
阅读:18
-
 欧易交割合约详解 交割时间确定方法及规则解析
欧易交割合约详解 交割时间确定方法及规则解析
阅读:18
-
 配钥匙是什么梗?揭秘网络热词背后幽默含义及用法解析
配钥匙是什么梗?揭秘网络热词背后幽默含义及用法解析
阅读:18
-
 漫蛙漫画官网入口-漫蛙漫画在线免费观看高清版
漫蛙漫画官网入口-漫蛙漫画在线免费观看高清版
阅读:18