浅析VSCode中调试Node.js的方法
时间:2021-09-23
来源:互联网
标签:
今天PHP爱好者给大家带来VSCode中如何调试 Node?下面本篇文章给大家介绍一下VSCode中调试Node.js的方法,希望对大家有所帮助!

最简单的调试方式: Run Current File
由于 VSCode 内置 Node 调试器,调试 Node 极其简单,遵循以下步骤。
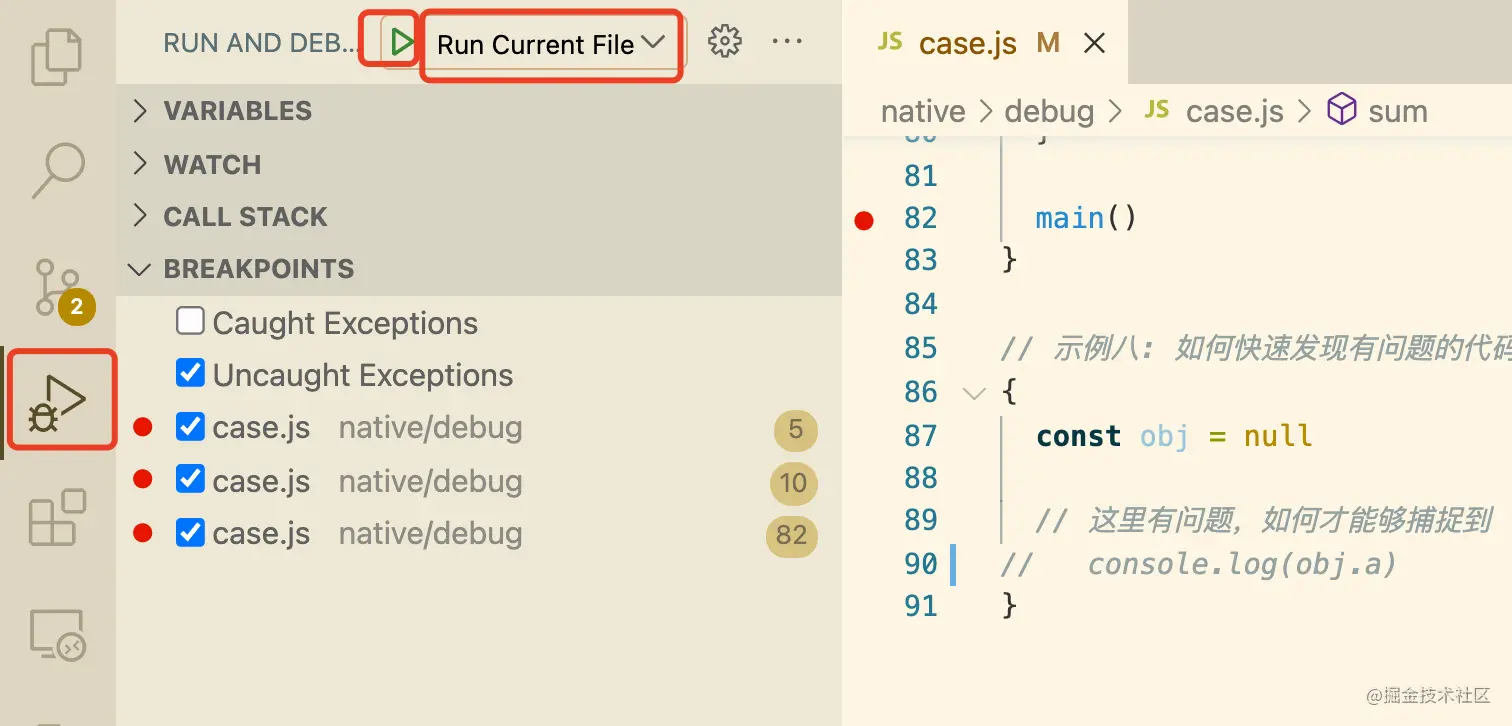
在 ToolBar 中找到
Run And Debug按钮并点击,或直接<Command+Shift+D>打开调试在调试面板顶测选择
Run Current File点击绿色调试小按钮,开始调试
Run Current File 对于调试 NodeJS 而言仅仅是点一点即可,那如何调试 Typescript 以及更复杂的大型项目呢?
调试项目: JavaScript Debug Terminal
如果有一个 ts 文件需要调试,应如何处理?
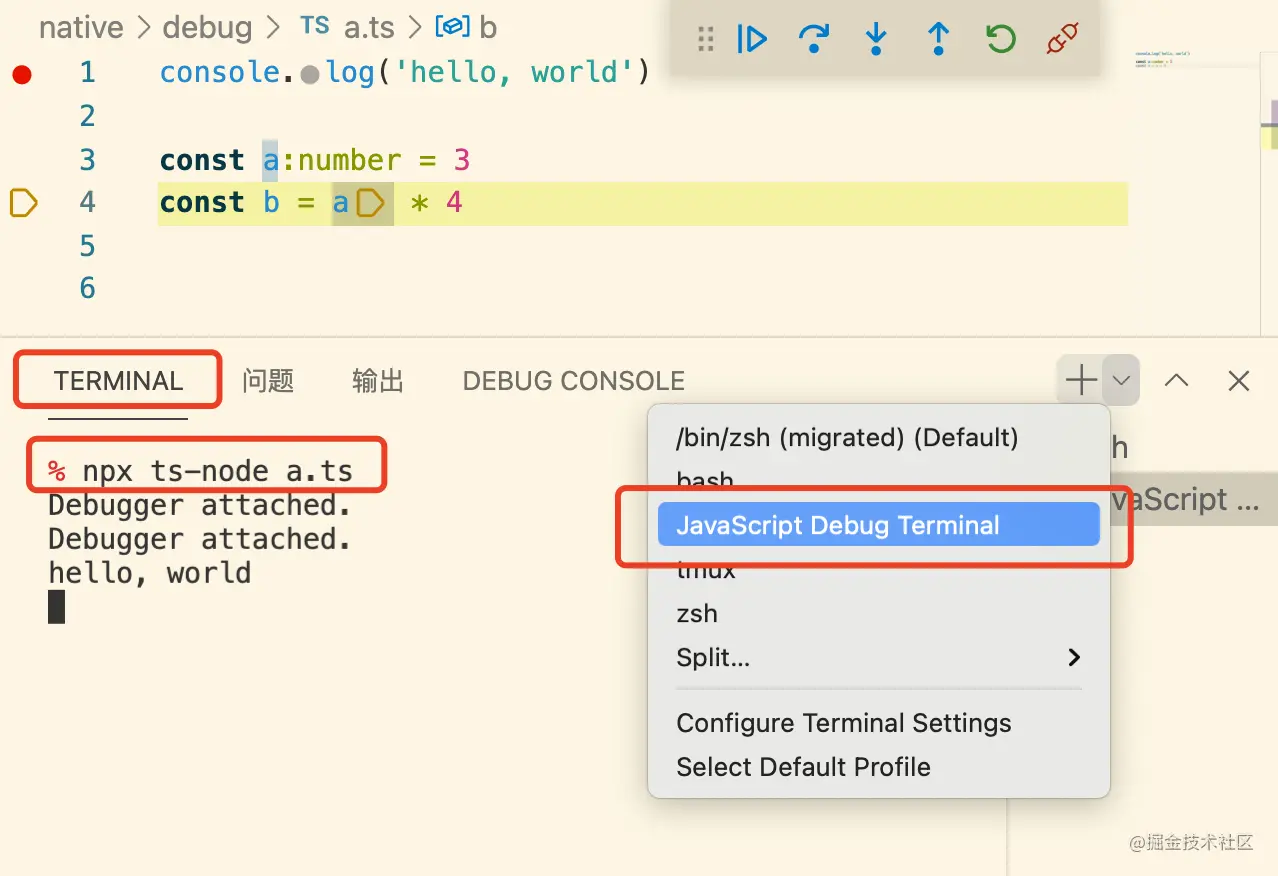
<Control + ~>打开 Terminal在
Terminal面板右侧点击+号小按钮,并继续点击Javascript Debug Terminal,打开 JS 可调试的终端输入执行该 ts 文件的命令:
npx ts-node index.ts
如果,启动该项目特别复杂,如何处理?
以下为例(虽然不是特别复杂),把启动命令抽象为 npm start。
{
"scripts": {
"start": "NODE_ENV=production node index.js"
}
}
第二步,在可调试终端中输入命令 npm start
第三步,开始调试
以上就是浅析VSCode中调试Node.js的方法的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 epic官网登录入口在哪-epic官网账号注册详细教程
epic官网登录入口在哪-epic官网账号注册详细教程
阅读:18
-
 杠杆交易风险大?5招教你轻松控制投资风险
杠杆交易风险大?5招教你轻松控制投资风险
阅读:18
-
 京东快递单号查询快捷入口-京东快递官网一键查询
京东快递单号查询快捷入口-京东快递官网一键查询
阅读:18
-
 配肾的周是什么梗?揭秘网络热词背后的搞笑故事!
配肾的周是什么梗?揭秘网络热词背后的搞笑故事!
阅读:18
-
 WhatsApp官网最新链接入口及官方下载地址一键获取
WhatsApp官网最新链接入口及官方下载地址一键获取
阅读:18
-
 欧易保证金机制详解 交易杠杆与风险控制全解析
欧易保证金机制详解 交易杠杆与风险控制全解析
阅读:18
-
 pixiv官网登录入口一键直达-pixiv官网极速登录通道
pixiv官网登录入口一键直达-pixiv官网极速登录通道
阅读:18
-
 deepl翻译官网最新入口-deepl在线翻译官方入口地址
deepl翻译官网最新入口-deepl在线翻译官方入口地址
阅读:18
-
 索尼PS5香港官网-索尼PS5香港官网网址全解析
索尼PS5香港官网-索尼PS5香港官网网址全解析
阅读:18
-
 欧易交割合约详解 交割时间确定方法及规则解析
欧易交割合约详解 交割时间确定方法及规则解析
阅读:18