新手篇:如何用ps制作科技感背景(分享)
时间:2021-09-23
来源:互联网
标签:
在手机上看
手机扫描阅读
今天PHP爱好者给大家带来用ps制作科技感背景教程分享,之前的文章《技巧篇:如何用ps制作古纸背景创意海报效果(共5步)》中,给大家介绍了一种快速制作海报背景的小技巧。下面本篇文章给大家介绍如何用ps制作科技感背景的方法,我们一起看看怎么做。希望对大家有所帮助。

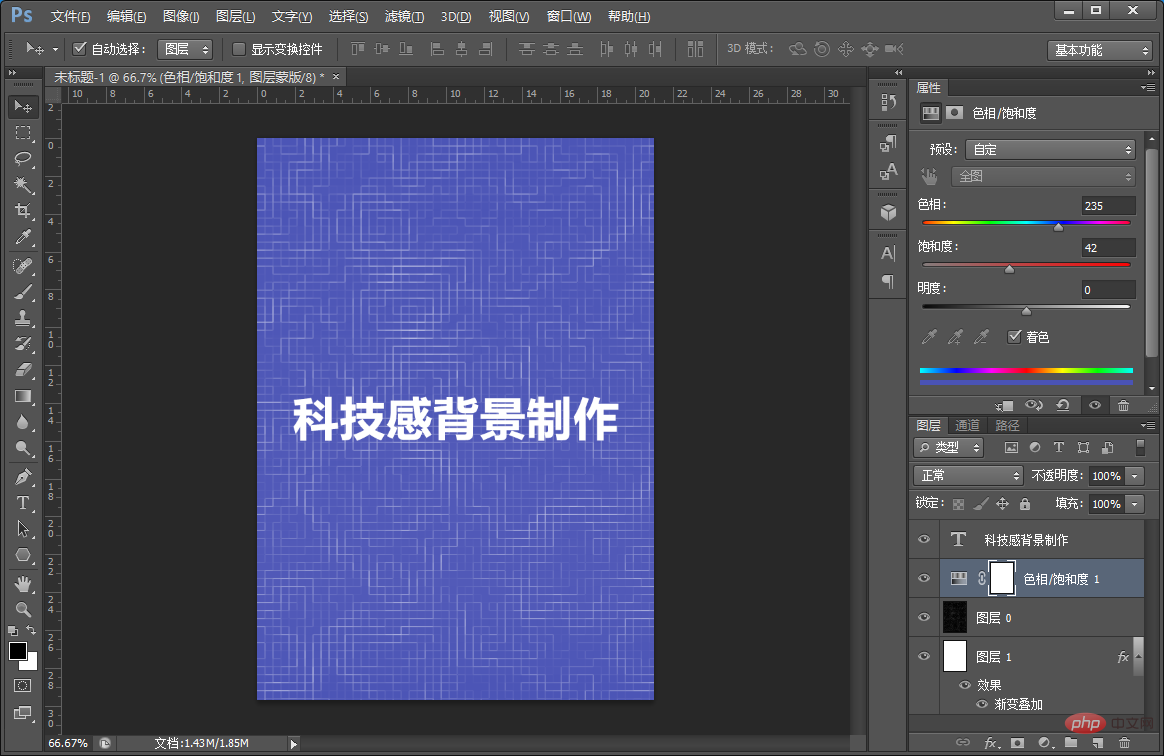
科技感背景效果图如下

ps制作科技感背景的方法
1、ps打开,创建一个画布,设置前景色和背景色为一黑一白。

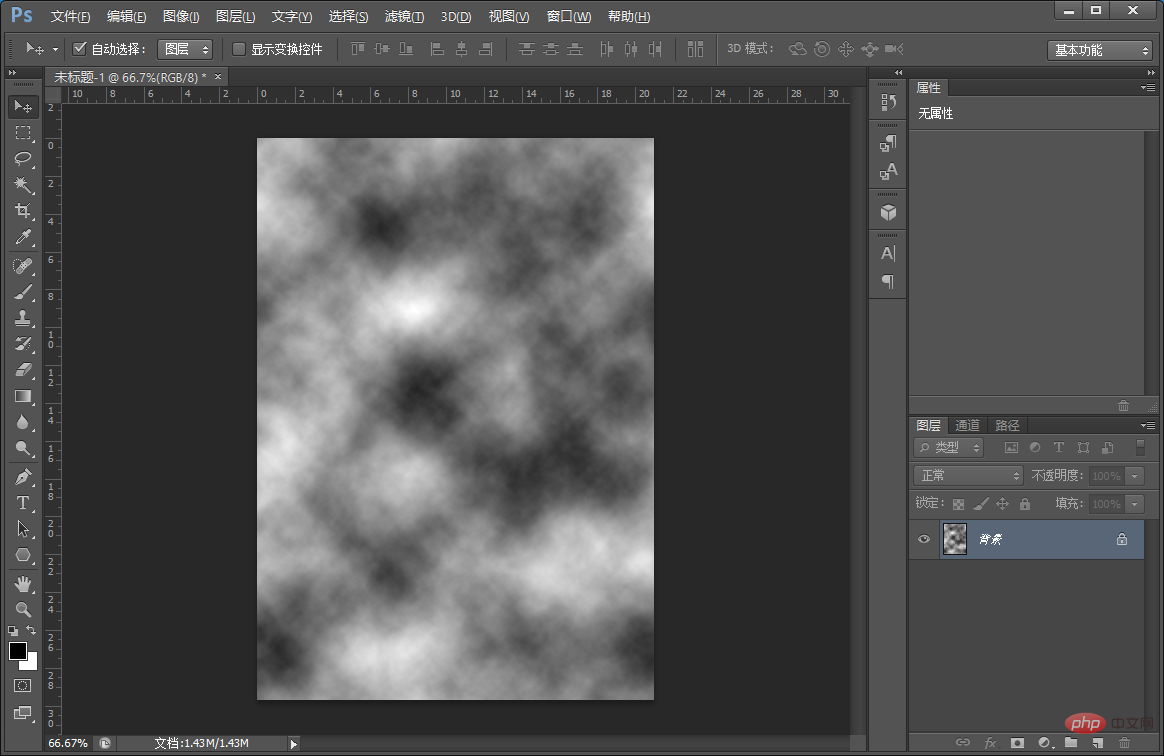
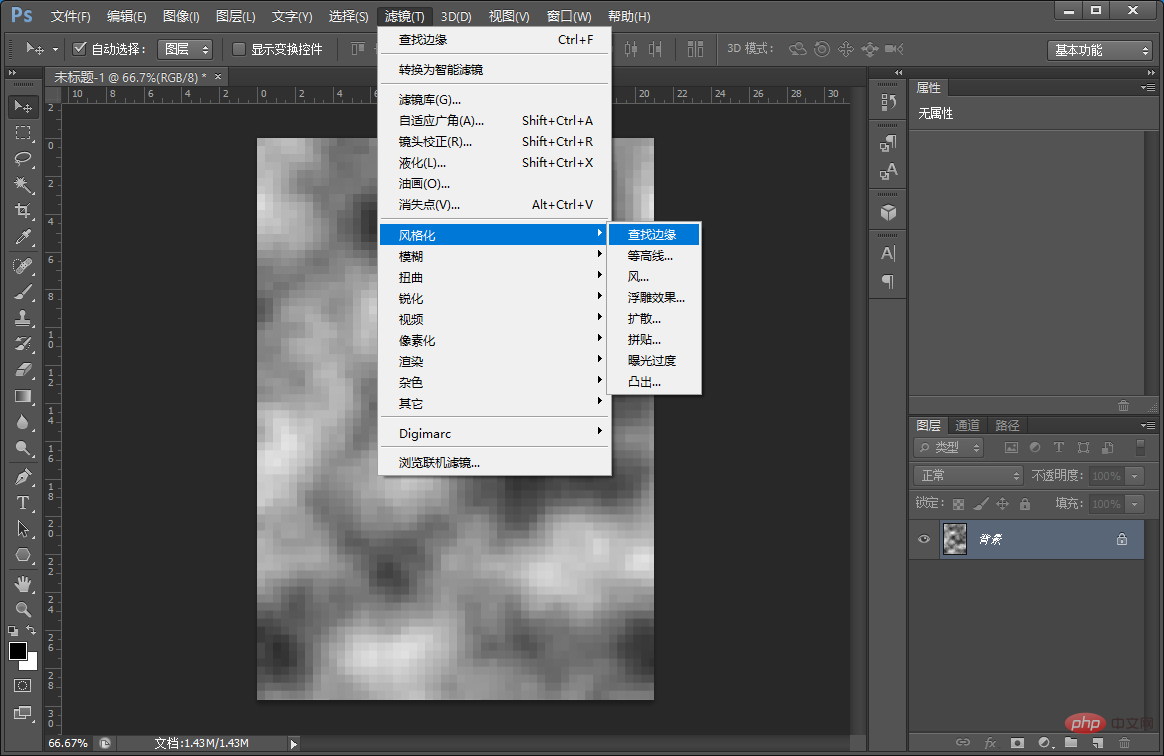
2、在菜单上方,执行:--。

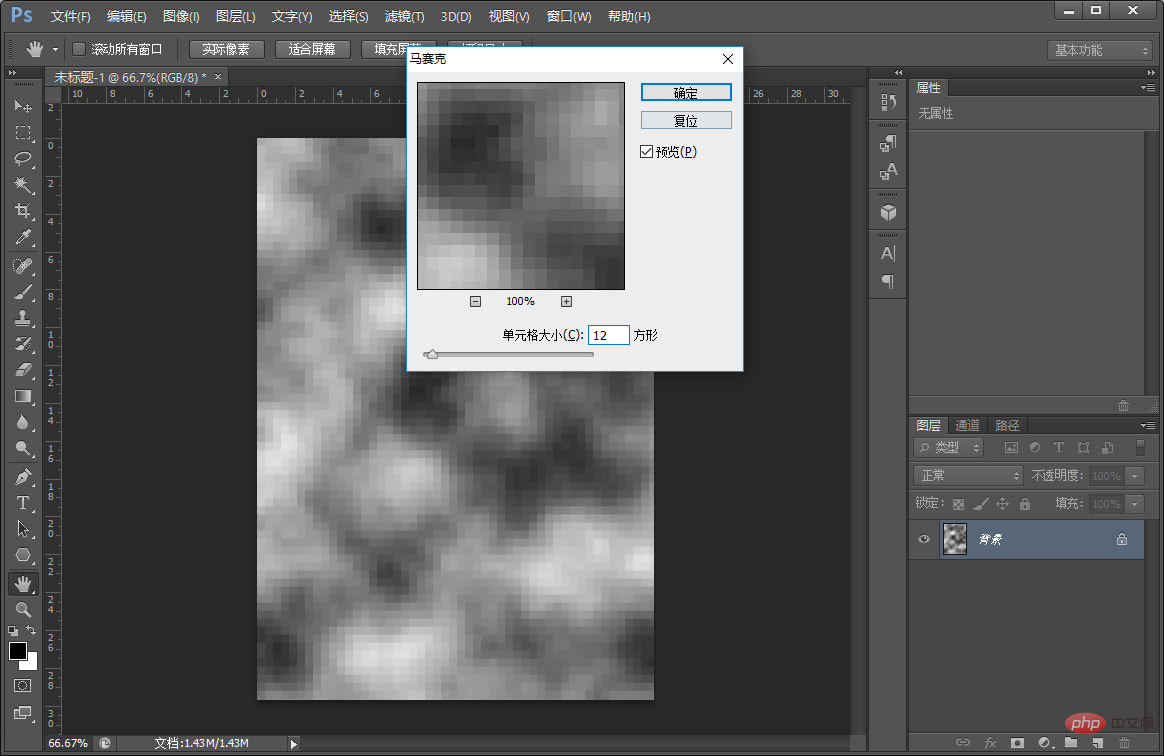
3、执行:--单元格大小设置为12方形,单击确定。

4、执行:--。

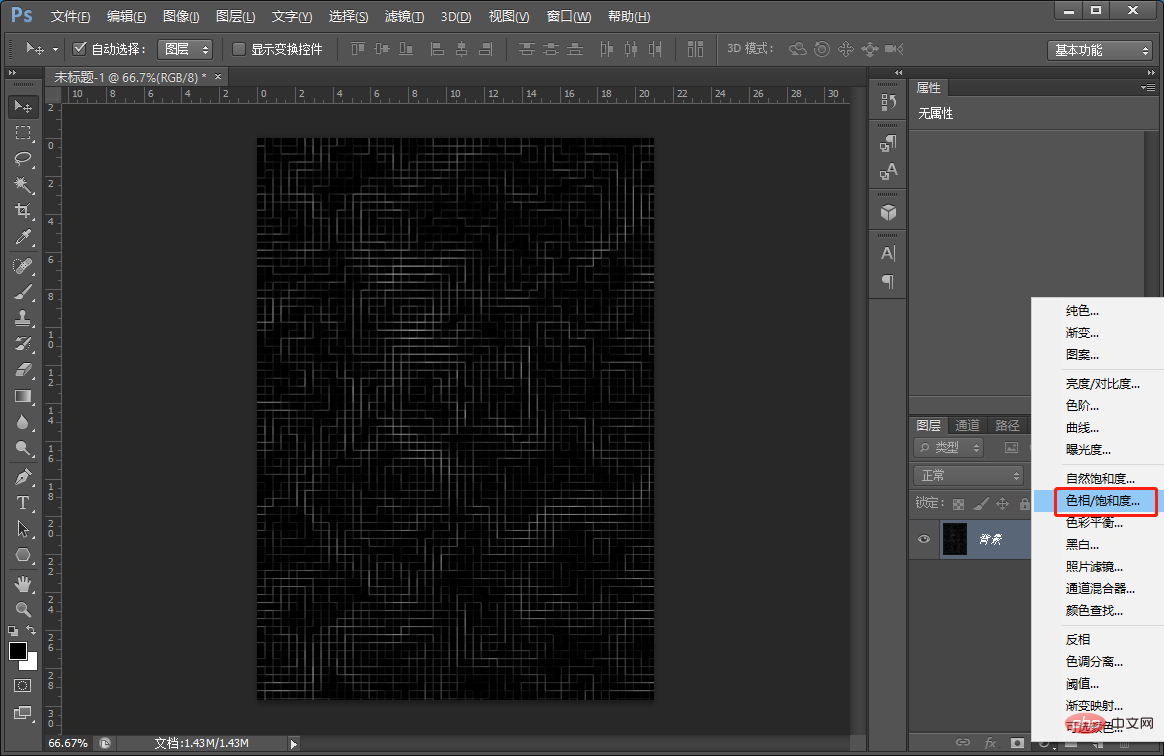
5、按键反向,给它添加。

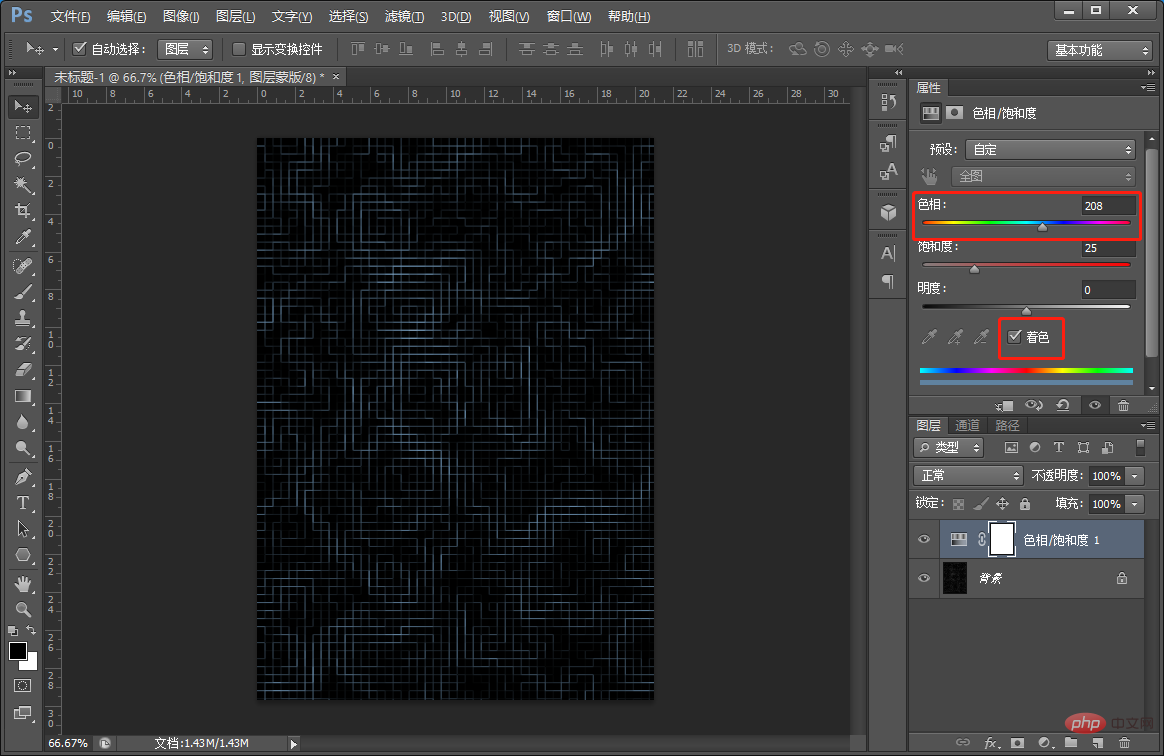
6、勾选调整颜色,根据可以自己选择颜色就可以。

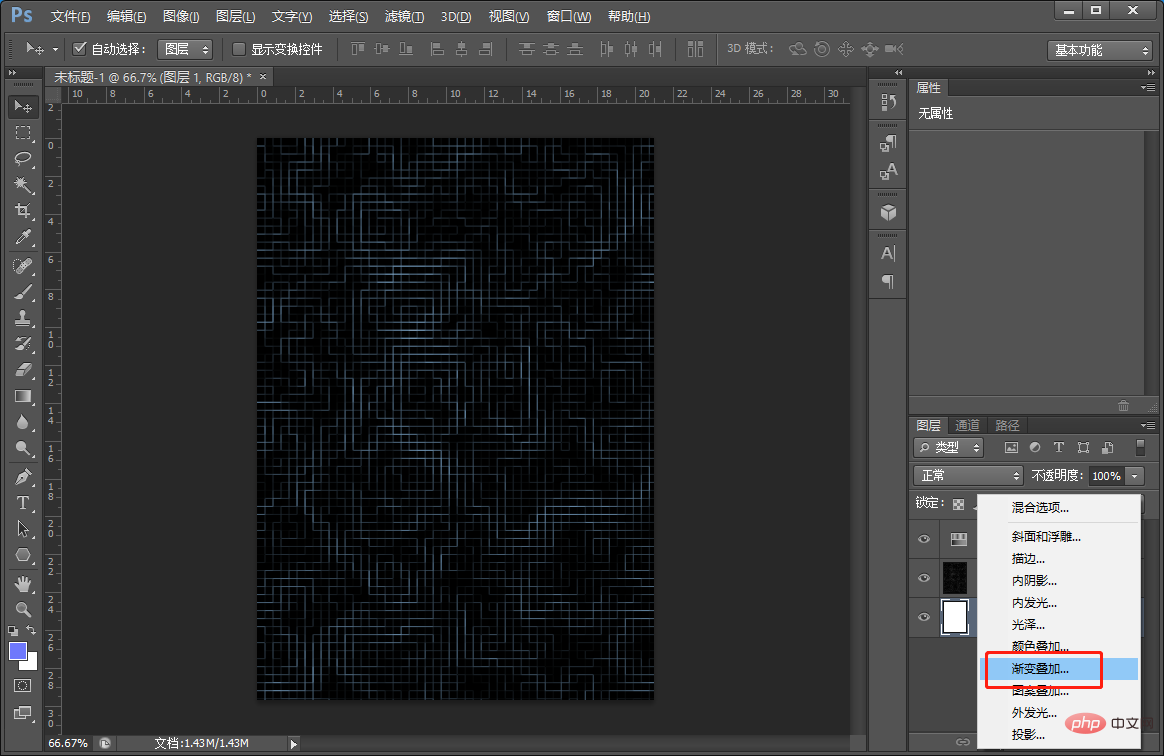
7、再给底下图层添加渐变叠加。

8、给混合模式更改。

9、效果完成。

以上就是新手篇:如何用ps制作科技感背景(分享)的详细内容,更多请关注php爱好者其它相关文章!
相关阅读 更多
-
 蚂蚁森林神奇海洋2025年12月30日答案 时间:2025-12-31
蚂蚁森林神奇海洋2025年12月30日答案 时间:2025-12-31 -
 蚂蚁森林神奇海洋2025年12月25日答案 时间:2025-12-31
蚂蚁森林神奇海洋2025年12月25日答案 时间:2025-12-31 -
 蚂蚁森林神奇海洋2025年12月26日答案 时间:2025-12-31
蚂蚁森林神奇海洋2025年12月26日答案 时间:2025-12-31 -
 蚂蚁森林神奇海洋2025年12月28日答案 时间:2025-12-31
蚂蚁森林神奇海洋2025年12月28日答案 时间:2025-12-31 -
 蚂蚁庄园2025年12月29日题目答案最新 时间:2025-12-31
蚂蚁庄园2025年12月29日题目答案最新 时间:2025-12-31 -
 蚂蚁新村2025年12月29日题目答案 时间:2025-12-31
蚂蚁新村2025年12月29日题目答案 时间:2025-12-31
今日更新
-
 崩坏星穹铁道大丽花战斗成就弃旧恋新达成方法
崩坏星穹铁道大丽花战斗成就弃旧恋新达成方法
阅读:18
-
 《洛克王国世界》武者鸡进化指南
《洛克王国世界》武者鸡进化指南
阅读:18
-
 《崩坏:星穹铁道》Saber角色指南
《崩坏:星穹铁道》Saber角色指南
阅读:18
-
 像素RPG剧情游戏有哪些 热门像素RPG剧情游戏推荐
像素RPG剧情游戏有哪些 热门像素RPG剧情游戏推荐
阅读:18
-
 霓虹深渊 无限电刀套怎么配装更厉害?推荐这几种
霓虹深渊 无限电刀套怎么配装更厉害?推荐这几种
阅读:18
-
 《最强祖师》龙傲天四阶法宝锻造及本命养成攻略-详细解析
《最强祖师》龙傲天四阶法宝锻造及本命养成攻略-详细解析
阅读:18
-
 《三国天下归心》马超培养攻略-武力输出与配队详解
《三国天下归心》马超培养攻略-武力输出与配队详解
阅读:18
-
 《新三国志曹操传》主线渭水交兵攻略-四回合三星通关技巧
《新三国志曹操传》主线渭水交兵攻略-四回合三星通关技巧
阅读:18
-
 《三国天下归心》大乔培养攻略-辅助魅力与阵容搭配解析
《三国天下归心》大乔培养攻略-辅助魅力与阵容搭配解析
阅读:18
-
 最强祖师紫霞四阶法宝锻造及本命养成-网
最强祖师紫霞四阶法宝锻造及本命养成-网
阅读:18