vuejs开发如何启动项目
时间:2021-09-26
来源:互联网
标签:
今天PHP爱好者给大家带来vuejs启动项目的方法:1、安装node.js;2、安装“@vue/cli”;3、使用“vue create 项目名称”命令创建一个项目;4、使用cd命令进入vue项目目录中;5、执行“npm run serve”命令启动项目。希望对大家有所帮助。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
前提条件:安装node.js
启动vue项目
如果想要启动vue项目,有两种方式,第一种使用@vue/cli,第二种使用webpack从零开始搭建Vue项目;如果你是一个新手的话,建议你使用@vue/cli这个工具,cli是封装了webnpack的loader与plugin,能够使你快速启动vue项目;我下面就是使用的@vue/cli;
进入官网https://cli.vuejs.org/zh/
安装@vue/cli
npm install -g @vue/cli查看@vue/cli版本号
vue --versionvue create hello-world创建一个项目

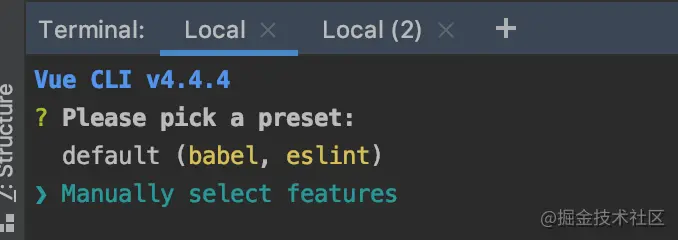
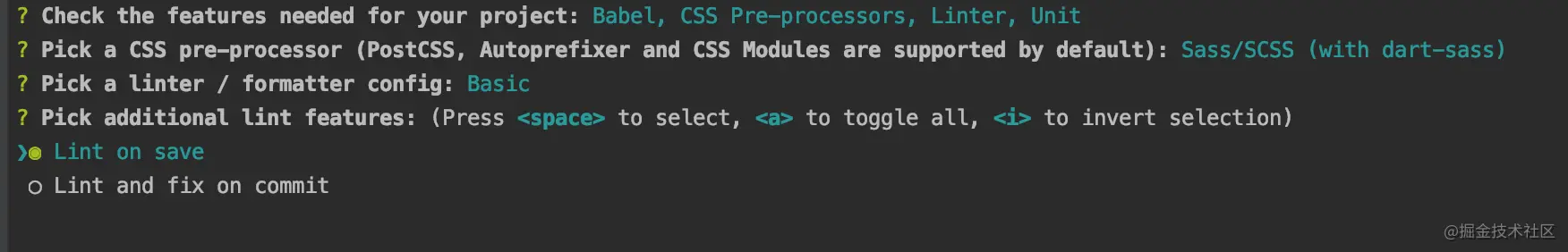
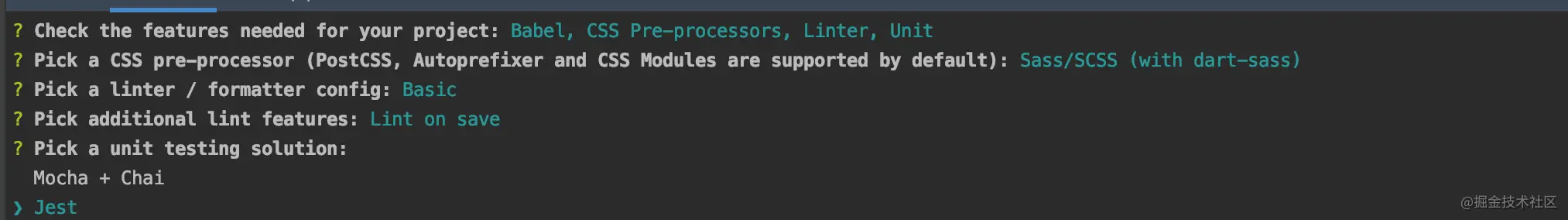
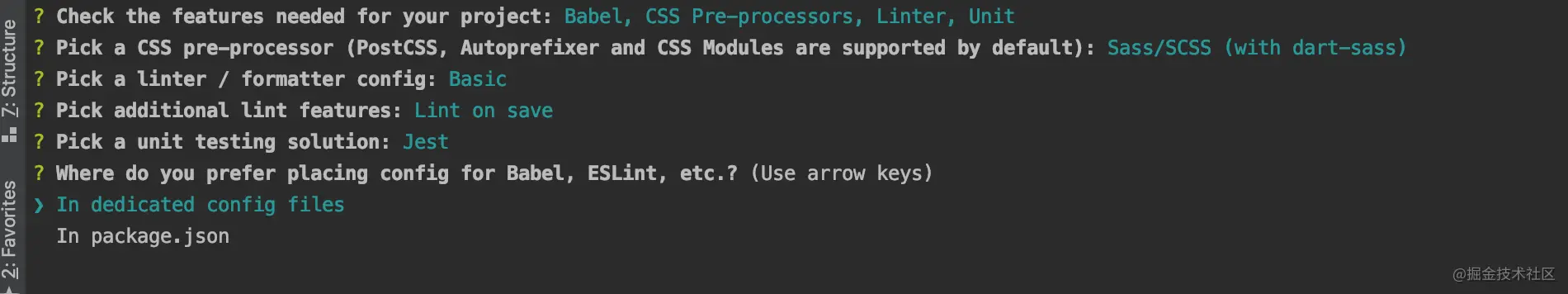
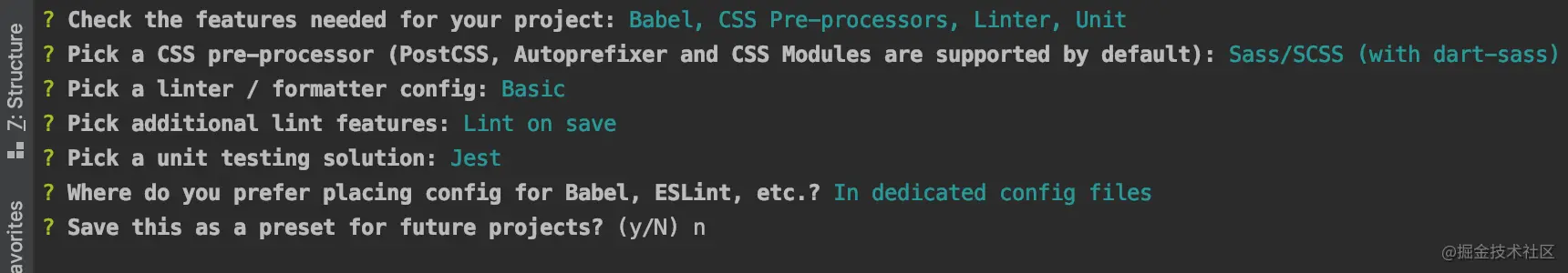
选择手工选择

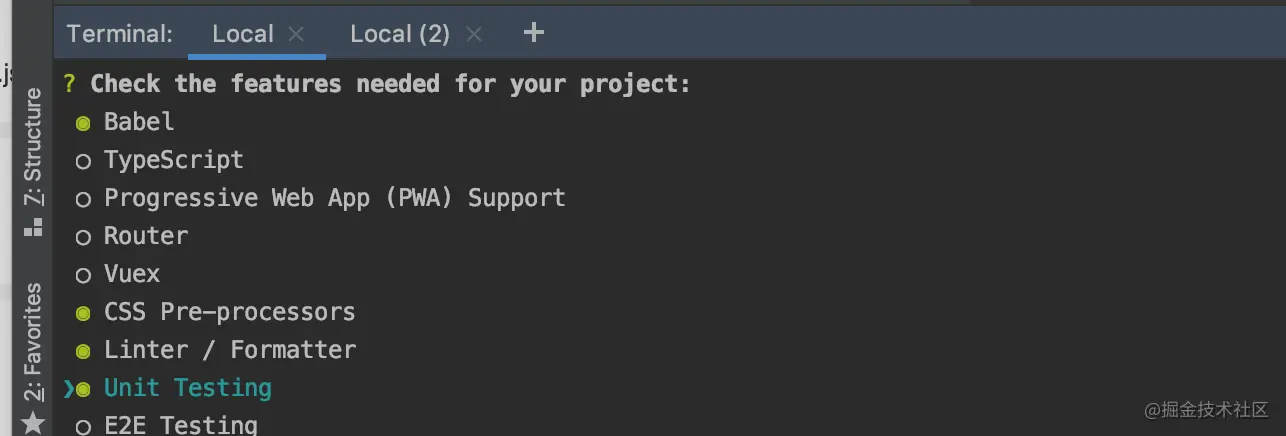
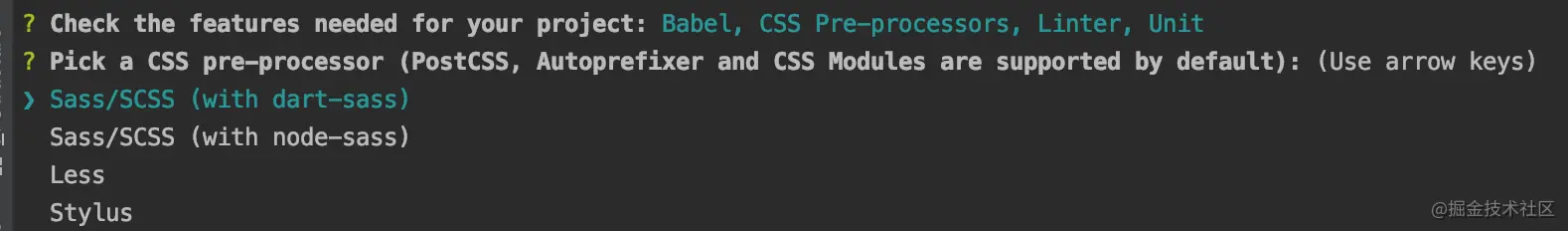
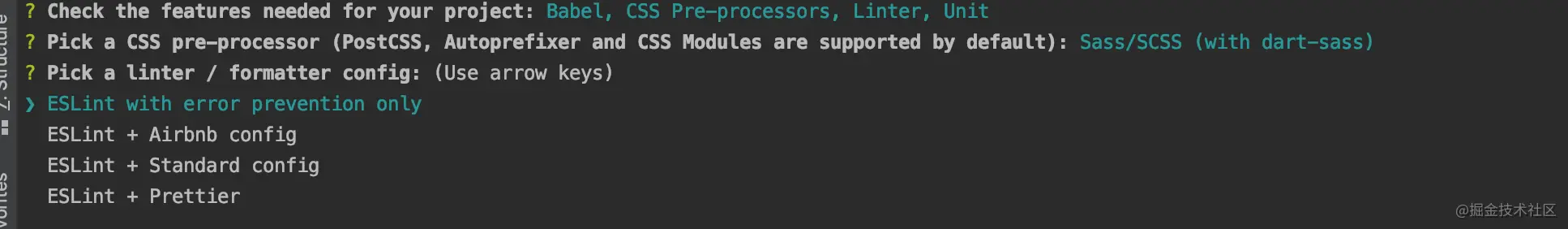
选择babel,css pre-processors,linter,unit testing,选择后按回车






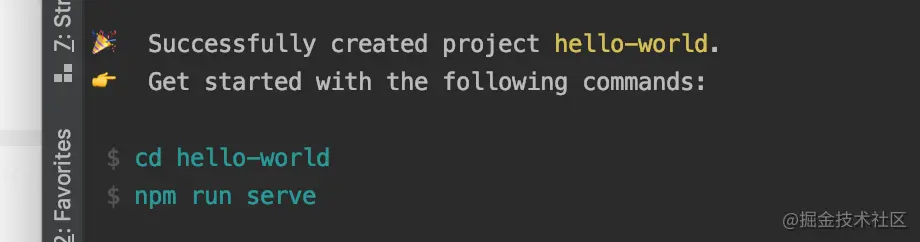
安装成功后

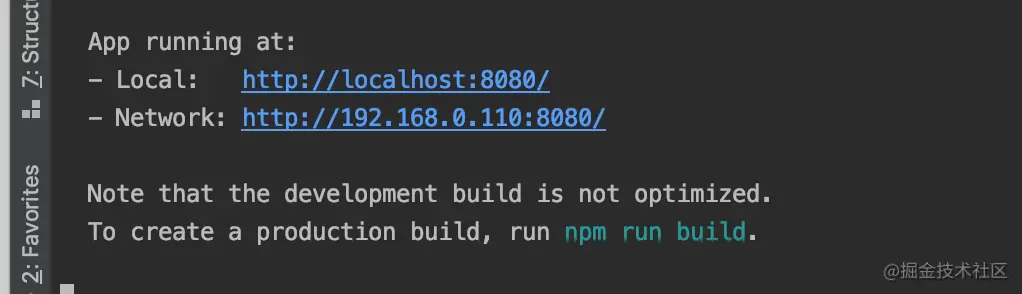
cd hello-world $ npm run serve输入此命令

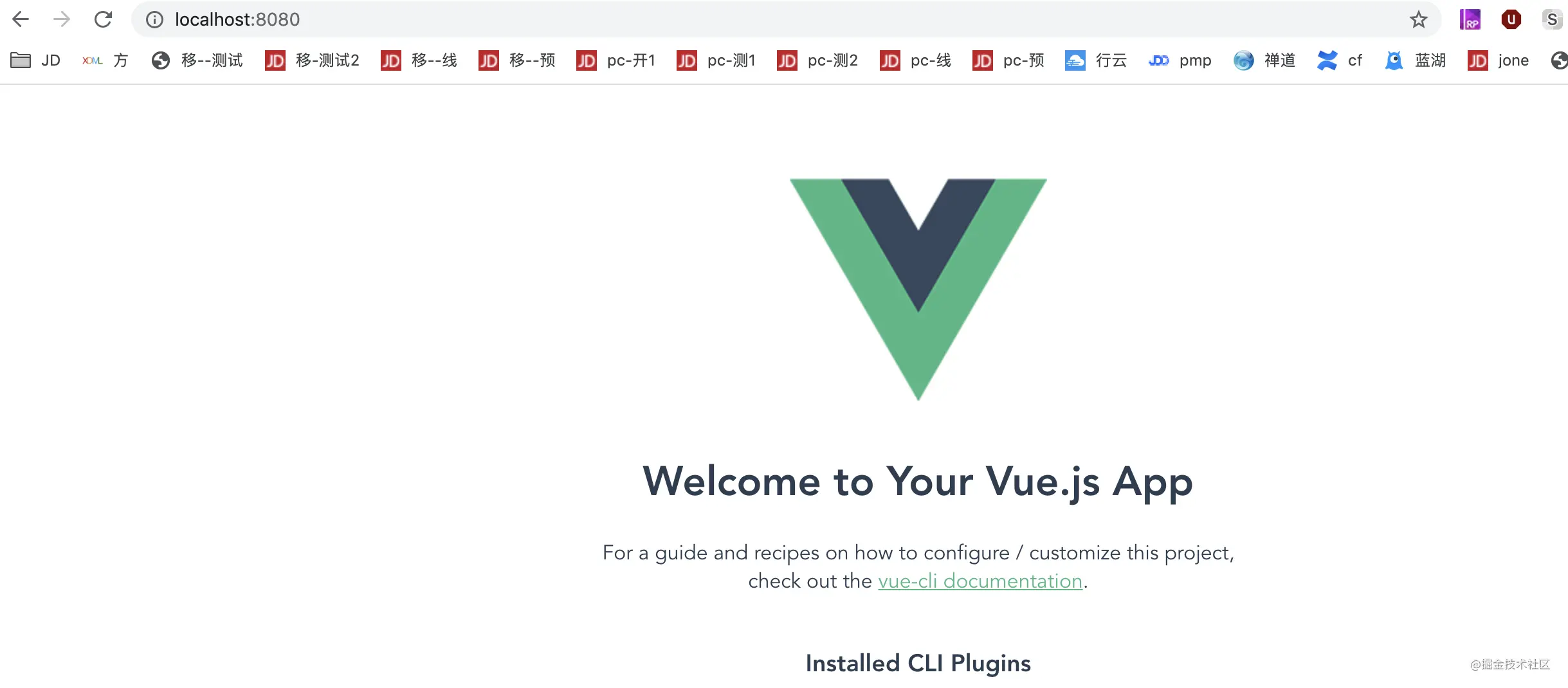
打开http://localhost:8080/ 出现以下页面,说明创建并启动项目成功

以上就是vuejs开发如何启动项目的详细内容,更多请关注php爱好者其它相关文章!
-
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15 -
 d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15
d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15 -
 psrpc.dll缺失的原因及解决方法 时间:2025-12-15
psrpc.dll缺失的原因及解决方法 时间:2025-12-15 -
 JavaScript插件Lightbox.js用法详解 时间:2025-12-15
JavaScript插件Lightbox.js用法详解 时间:2025-12-15 -
 isalpha()函数在Python中的用法详解 时间:2025-12-15
isalpha()函数在Python中的用法详解 时间:2025-12-15
今日更新
-
 poipiku官网最新入口链接2026-poipiku官方网站怎么进入
poipiku官网最新入口链接2026-poipiku官方网站怎么进入
阅读:18
-
 poki免费游戏畅玩入口-poki免费游戏免登录一键即玩入口
poki免费游戏畅玩入口-poki免费游戏免登录一键即玩入口
阅读:18
-
 皮皮猪的梗是什么梗 揭秘网络爆笑神梗的由来和用法
皮皮猪的梗是什么梗 揭秘网络爆笑神梗的由来和用法
阅读:18
-
 5大保险计划策略 全面守护你的资产安全
5大保险计划策略 全面守护你的资产安全
阅读:18
-
 51黑料最新地址-51黑料网每日吃瓜首页最新发布
51黑料最新地址-51黑料网每日吃瓜首页最新发布
阅读:18
-
 哔咔漫画最新官网入口-官方正版直连网址
哔咔漫画最新官网入口-官方正版直连网址
阅读:18
-
 抖音充值怎么操作-抖音充值入口在哪里
抖音充值怎么操作-抖音充值入口在哪里
阅读:18
-
 欧易资产划转功能详解:操作指南与常见问题解答
欧易资产划转功能详解:操作指南与常见问题解答
阅读:18
-
 poki小游戏在线玩无需下载安装-poki正版官网最新版本
poki小游戏在线玩无需下载安装-poki正版官网最新版本
阅读:18
-
 poki游戏网站在线畅玩入口-poki游戏网站在线即玩免注册入口
poki游戏网站在线畅玩入口-poki游戏网站在线即玩免注册入口
阅读:18




















