vuejs项目怎么打包
时间:2021-09-26
来源:互联网
标签:
今天PHP爱好者给大家带来vuejs项目打包的方法:1、打开config目录下的“index.js”文件,修改build下的assetsPublicPath和productionSourceMap选项;2、打开cmd窗口,执行“npm run build”命令即可。希望对大家有所帮助。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
vuejs项目打包的步骤:
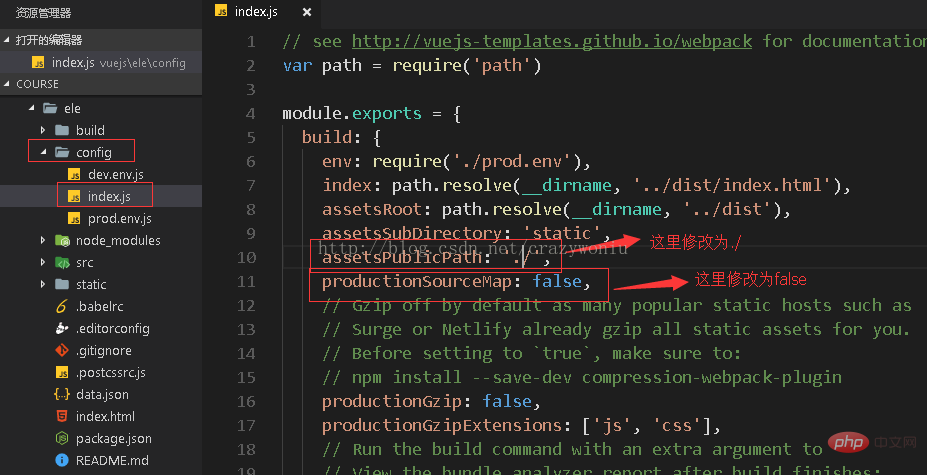
首先需要修改一下配置文件再打包,很多人都是遇到过打包后运行一片空白等等问题,这些问题主要就是路径的问题,所以需要修改config下面的index.js这个配置文件里选项:

上图中第一个要修改的就是静态文件的路径,打包后静态文件就在当前目录下,所以修改为./;第二个是环境设置为生产环境
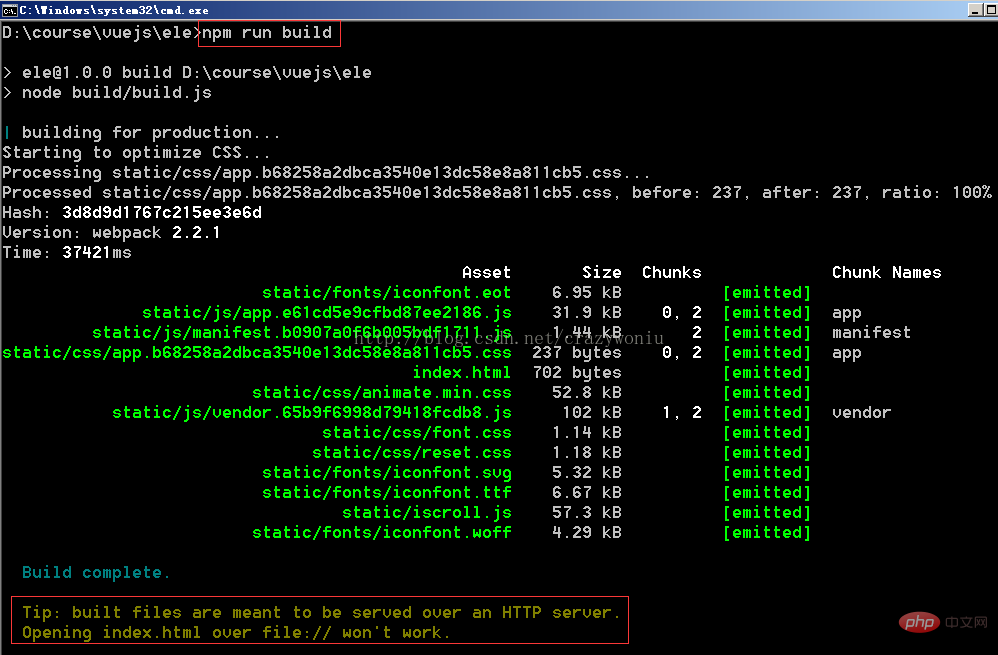
修改好后打开cmd运行下面的命令打包即可:

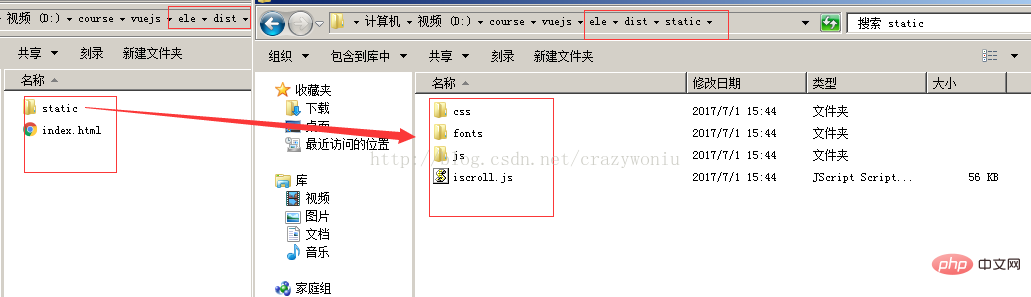
注意下面的tip,告诉你这个打包后的文件需要放到服务器才能打开,不能直接使用浏览器打开,打包后的文件结构如下:

这时我们需要使用服务器的方式来访问index.html就可以了。这里可能很多人也会遇到一些问题,比如大家可能在开发的时候使用的proxytable来解决跨域的问题,这里就会没有数据了,这个需要自己通过服务器在解决一下才可以的,proxytable在这里只是为了方便大家开发的跨域解决方案。
以上就是vuejs项目怎么打包的详细内容,更多请关注php爱好者其它相关文章!
-
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15 -
 d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15
d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15 -
 psrpc.dll缺失的原因及解决方法 时间:2025-12-15
psrpc.dll缺失的原因及解决方法 时间:2025-12-15 -
 JavaScript插件Lightbox.js用法详解 时间:2025-12-15
JavaScript插件Lightbox.js用法详解 时间:2025-12-15 -
 isalpha()函数在Python中的用法详解 时间:2025-12-15
isalpha()函数在Python中的用法详解 时间:2025-12-15
今日更新
-
 抖音网页版登录入口-抖音网页版免安装一键即用
抖音网页版登录入口-抖音网页版免安装一键即用
阅读:18
-
 皮鞭梗是什么梗 揭秘网络热词皮鞭梗的搞笑来源和用法
皮鞭梗是什么梗 揭秘网络热词皮鞭梗的搞笑来源和用法
阅读:18
-
 原神云游戏网页版秒玩入口-原神网页版极速畅玩-华军软件园
原神云游戏网页版秒玩入口-原神网页版极速畅玩-华军软件园
阅读:18
-
 如何高效接收欧易平台最新活动通知与优惠信息
如何高效接收欧易平台最新活动通知与优惠信息
阅读:18
-
 夸克网页版浏览器入口-无痕浏览模式-夸克网页版浏览器入口-隐私保护功能
夸克网页版浏览器入口-无痕浏览模式-夸克网页版浏览器入口-隐私保护功能
阅读:18
-
 蛋仔派对云游戏免下载畅玩入口-2026最新蛋仔派对网页版极速秒玩通道
蛋仔派对云游戏免下载畅玩入口-2026最新蛋仔派对网页版极速秒玩通道
阅读:18
-
 欧易平台项目方合作筛选标准与流程详解
欧易平台项目方合作筛选标准与流程详解
阅读:18
-
 想知道皮带是什么梗?揭秘网络热词背后的搞笑真相,点击了解最新流行语!
想知道皮带是什么梗?揭秘网络热词背后的搞笑真相,点击了解最新流行语!
阅读:18
-
 绯月仙行录官网在哪-绯月絮语正版入口
绯月仙行录官网在哪-绯月絮语正版入口
阅读:18
-
 在线免费看漫画入口-网页版漫画在线免费阅读直达
在线免费看漫画入口-网页版漫画在线免费阅读直达
阅读:18