一文讲解css3实现椭圆轨迹旋转(总结)
时间:2021-09-27
来源:互联网
标签:
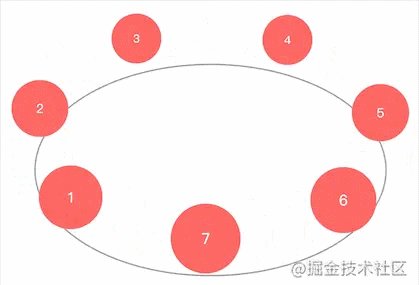
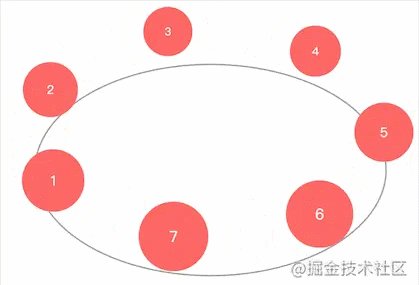
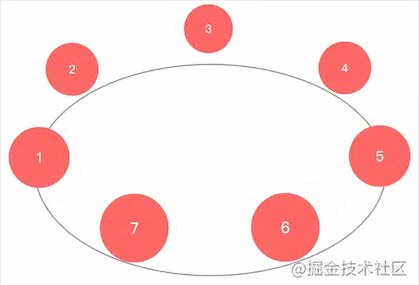
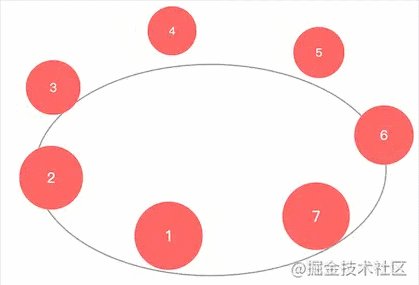
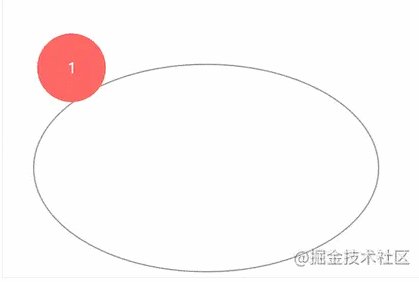
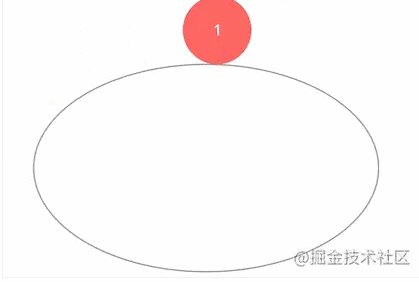
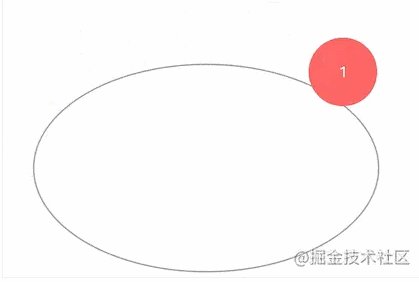
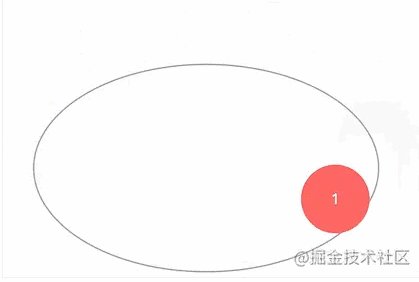
今天PHP爱好者给大家带来 之前的文章《手把手教你使用Vue2代码改成Vue3(图文详解)》中,给大家介绍了怎么使用Vue2代码改成Vue3。下面本篇文章给大家了解css3实现椭圆轨迹旋转,小伙伴们收藏好哦~ css3实现椭圆轨迹旋转 最近需要实现如下效果 最开始用 没办法把所有的圆转向正面,不知道是我的操作不对,还是 没法用 1、X轴Y轴在一个矩形内移动 路径为斜线 2、设置动画延迟 设置Y轴动画延迟为动画时长的一半(延迟设为负数动画开始不会有延迟空白,感兴趣的同学可以试试正数延迟),可以看到运动轨迹变成菱形了,有点感觉了 3、设置三次贝塞尔曲线 4、缩小放大 为了看起来有立体感添加scale属性,scale动画应该是X轴和Y轴的时间总和 大功告成! 完整效果地址:https://codepen.io/yaowei9363/pen/PyXvNe?editors=1100 推荐学习:CSS3视频教程 以上就是一文讲解css3实现椭圆轨迹旋转(总结)的详细内容,更多请关注php爱好者其它相关文章!

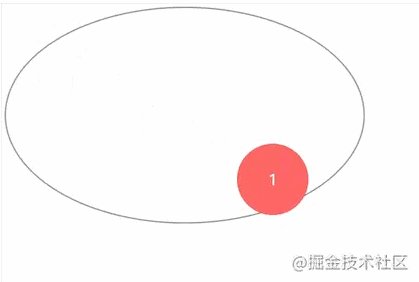
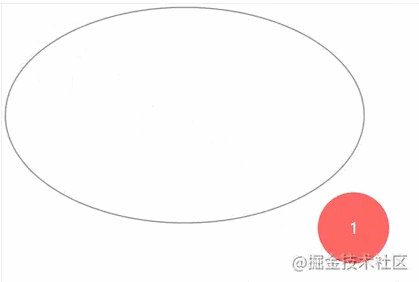
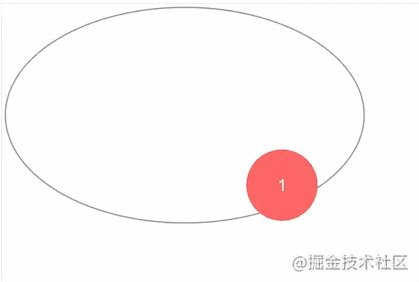
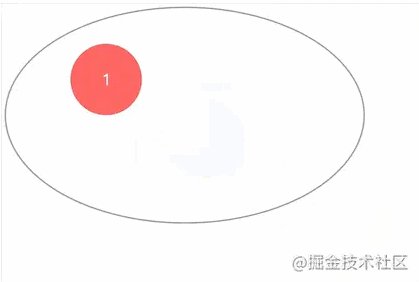
css3D旋转写,只能实现如下效果
3d旋转无法实现,有知道的大佬还请赐教啊3d实现只能转向2d了,只要实现按椭圆旋转就ok了 .ball {
animation:
animX 2s linear infinite alternate,
animY 2s linear infinite alternate
}
@keyframes animX{
0% {left: 0px;}
100% {left: 500px;}
}
@keyframes animY{
0% {top: 0px;}
100% {top: 300px;}
}
.ball {
animation:
animX 2s linear 0s infinite alternate,
animY 2s linear -1s infinite alternate
}
.ball {
animation:
animX 2s cubic-bezier(0.36, 0, 0.64, 1) -1s infinite alternate,
animY 2s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate
}
.ball1 {
animation:
animX 2s cubic-bezier(0.36, 0, 0.64, 1) -1s infinite alternate,
animY 2s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate,
scale 4s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate;
}
@keyframes scale {
0% {
transform: scale(0.7)
}
50% {
transform: scale(1)
}
100% {
transform: scale(0.7)
}
}
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 神庙逃亡2网页版直达入口-神庙逃亡2官网网页版畅玩
神庙逃亡2网页版直达入口-神庙逃亡2官网网页版畅玩
阅读:18
-
 陪跑的梗是什么意思?揭秘网络热词陪跑背后的幽默与自嘲
陪跑的梗是什么意思?揭秘网络热词陪跑背后的幽默与自嘲
阅读:18
-
 身份验证审核时间多久?快速解答你的疑问
身份验证审核时间多久?快速解答你的疑问
阅读:18
-
 索尼PS5香港官网直通车-索尼PS5香港官网网址全览
索尼PS5香港官网直通车-索尼PS5香港官网网址全览
阅读:18
-
 poki地铁跑酷极速入口-poki地铁跑酷经典无限畅玩入口
poki地铁跑酷极速入口-poki地铁跑酷经典无限畅玩入口
阅读:18
-
 迅雷在线观影-迅雷影视免费高清播放器
迅雷在线观影-迅雷影视免费高清播放器
阅读:18
-
 欧易支持的货币、加密货币及支付方式全解析
欧易支持的货币、加密货币及支付方式全解析
阅读:18
-
 神庙逃亡2网页版直通入口-神庙逃亡2官网网页畅玩版
神庙逃亡2网页版直通入口-神庙逃亡2官网网页畅玩版
阅读:18
-
 最新陪我聊天的梗是什么梗 揭秘年轻人都在玩的聊天新方式
最新陪我聊天的梗是什么梗 揭秘年轻人都在玩的聊天新方式
阅读:18
-
 逃离塔科夫官网如何注册账号-逃离塔科夫官网账号注册详细教程
逃离塔科夫官网如何注册账号-逃离塔科夫官网账号注册详细教程
阅读:18




















