javascript indexof方法有什么用
时间:2021-09-07
来源:互联网
标签:
今天PHP爱好者给大家带来javascript indexof方法的作用介绍,javascript中indexof()方法用于在数组中查找指定元素,可返回指定元素值在数组中的第一个匹配项的索引,如果没有找到指定的值,则返回“-1”;利用这个特性,该方法也可以用来判断数组中指定元素是否存在。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript indexOf() 返回某个元素值在数组中的第 1 个匹配项的索引,如果没有找到指定的值,则返回 -1。用法如下:
array.indexOf(searchElement[, fromIndex]);
参数说明:
array:表示一个数组对象。
searchElement:必需参数,要在 array 中定位的值。
fromIndex:可选参数,用于开始搜索的数组索引。如果省略该参数,则从索引 0 处开始搜索。如果 fromIndex 大于或等于数组长度,则返回 -1。如果 fromIndex 为负,则搜索从数组长度加上 fromIndex 的位置处开始。
indexOf() 方法是按升序索引执行搜索,即从左到右进行检索。检索时,会让数组元素与 searchElement参数值进行全等比较===。
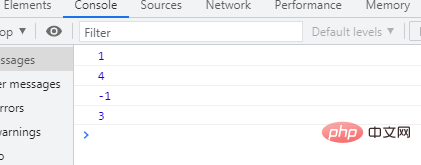
示例1:返回指定元素第一次出现的位置,如果没找到,返回-1
var a = ["ab","cd","ef","ab","cd"];
console.log(a.indexOf("cd")); //1
console.log(a.indexOf("cd", 2)); //4
console.log(a.indexOf("gh")); //-1
console.log(a.indexOf("ab", -2)); //3
输出结果:

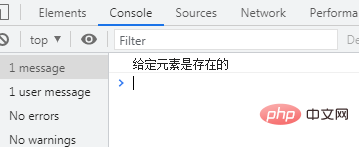
示例2:利用indexOf()方法判断指定元素是否存在 ,
var a = ["ab","cd","ef","ab","cd"];
var b = a.indexOf("cd");
if (b>0) {
console.log("给定元素是存在的");
} else {
console.log("给定元素是不存在的");
}
输出结果:

以上就是javascript indexof方法有什么用的详细内容,更多请关注php爱好者其它相关文章!
-
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15 -
 d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15
d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15 -
 psrpc.dll缺失的原因及解决方法 时间:2025-12-15
psrpc.dll缺失的原因及解决方法 时间:2025-12-15 -
 JavaScript插件Lightbox.js用法详解 时间:2025-12-15
JavaScript插件Lightbox.js用法详解 时间:2025-12-15 -
 isalpha()函数在Python中的用法详解 时间:2025-12-15
isalpha()函数在Python中的用法详解 时间:2025-12-15
今日更新
-
 poki小游戏免费即点即玩官网入口-poki宝玩网页版一键直达地址
poki小游戏免费即点即玩官网入口-poki宝玩网页版一键直达地址
阅读:18
-
 皮卡丘站起来是什么梗揭秘这只萌宠爆火全网的魔性姿势由来
皮卡丘站起来是什么梗揭秘这只萌宠爆火全网的魔性姿势由来
阅读:18
-
 智学网成绩查询通道-智学网学情分析平台
智学网成绩查询通道-智学网学情分析平台
阅读:18
-
 欧易法币交易与数字货币交易核心区别详解
欧易法币交易与数字货币交易核心区别详解
阅读:18
-
 126邮箱登录入口网页版-126邮箱官网免费注册登录入口
126邮箱登录入口网页版-126邮箱官网免费注册登录入口
阅读:18
-
 夸克网盘入口极速上传体验-夸克网盘入口智能文件管理
夸克网盘入口极速上传体验-夸克网盘入口智能文件管理
阅读:18
-
 皮卡是什么梗揭秘网络热词皮卡丘的爆笑由来
皮卡是什么梗揭秘网络热词皮卡丘的爆笑由来
阅读:18
-
 欧易法币交易指南:简单5步轻松买卖加密货币
欧易法币交易指南:简单5步轻松买卖加密货币
阅读:18
-
 51黑料最新地址-51黑料网每日吃瓜主页最新链接
51黑料最新地址-51黑料网每日吃瓜主页最新链接
阅读:18
-
 修修漫画在线看漫画入口-修修漫画网页版高清观看入口
修修漫画在线看漫画入口-修修漫画网页版高清观看入口
阅读:18