如何解决vuejs中引入css报错问题
时间:2021-09-13
来源:互联网
标签:
今天PHP爱好者给大家带来vuejs中引入css报错的解决办法:1、填写解析的依赖;2、在main.js中引入外部css文件;3、在APP.Vue里面引入外部css文件。希望对大家有所帮助。

本文操作环境:windows7系统、vue2.5.17版,DELL G3电脑。
如何解决vuejs中引入css报错问题?VueJS引入css或者less文件的一些坑
我们在做Vue+webpack的时,难免会引入各种公共css样式文件,那么我们改如何引入呢?引入时会有那些坑呢?
首先,引入公共样式时,我们在“main.js”里使用AMD的方式引入,即
require('./assets/stylus/index.styl');
或者:
import './assets/stylus/index.styl'
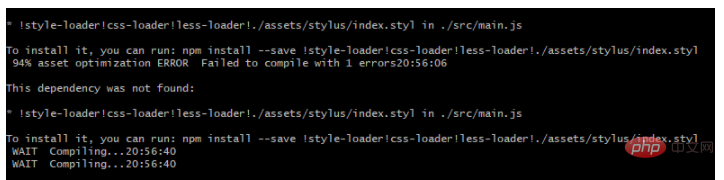
这时,我们会抛出一个错误,是因为我们没有写解析的依赖,webpack不知道怎么解析

这时,我们要填写上依赖,
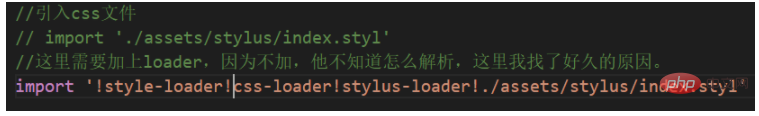
import '!style-loader!css-loader!stylus-loader!./assets/stylus/index.styl'
就万事大吉了,也可以开始引入css文件了
当然,在进行上面的步骤之前,需要先安装一下几个loader==>>
npm install style-loader --save-dev
npm install css-loader --save-dev
npm install stylus-loader --save-dev
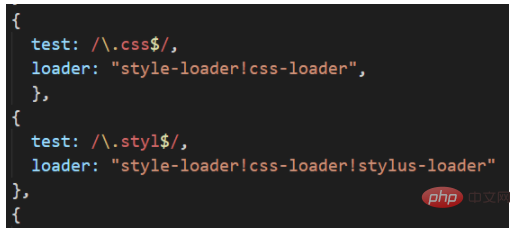
同时在webpack.base.config.js ====>>>

这时你就可以引入css文件了;
另外附上几个示意图:
1===》在main.js中引入外部css文件:

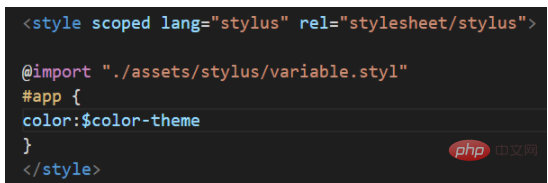
2===》在APP.Vue里面引入外部css文件:

以上就是如何解决vuejs中引入css报错问题的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 彭于晏是什么梗揭秘 国民老公的爆火真相 看完秒懂
彭于晏是什么梗揭秘 国民老公的爆火真相 看完秒懂
阅读:18
-
 欧易用户资产与平台资产隔离机制解析 安全透明保障
欧易用户资产与平台资产隔离机制解析 安全透明保障
阅读:18
-
 百度网盘官方网页版直达入口-百度网盘网页版最新访问地址
百度网盘官方网页版直达入口-百度网盘网页版最新访问地址
阅读:18
-
 哔哩哔哩官网网页纯净观看入口-哔哩哔哩官网创作中心极速直达
哔哩哔哩官网网页纯净观看入口-哔哩哔哩官网创作中心极速直达
阅读:18
-
 163邮箱登录入口-网易163邮箱网页版一键登录
163邮箱登录入口-网易163邮箱网页版一键登录
阅读:18
-
 欧易冷钱包存储比例揭秘 安全资产配置关键数据
欧易冷钱包存储比例揭秘 安全资产配置关键数据
阅读:18
-
 歪歪漫画免费热榜入口-歪歪漫画爆款热作免费推荐
歪歪漫画免费热榜入口-歪歪漫画爆款热作免费推荐
阅读:18
-
 彭祖之梗是什么梗?揭秘古代养生大师的爆笑网络新梗,看完秒懂!
彭祖之梗是什么梗?揭秘古代养生大师的爆笑网络新梗,看完秒懂!
阅读:18
-
 战网国际服如何快速找回账号-战网国际服账号找回详细方法
战网国际服如何快速找回账号-战网国际服账号找回详细方法
阅读:18
-
 欧易语言设置指南:一键切换多语言教程
欧易语言设置指南:一键切换多语言教程
阅读:18




















