vuejs怎么关闭弹窗
时间:2021-09-13
来源:互联网
标签:
今天PHP爱好者给大家带来vuejs关闭弹窗的方法:1、创建html代码结构;2、判断所点击的区域是否在“.mask_popup”中;3、通过“hideMaskPopup(e){...}”关闭弹窗即可。希望对大家有所帮助。

本文操作环境:windows7系统、vue2.5.17版,DELL G3电脑。
vuejs怎么关闭弹窗?
vue.js点击弹窗以外的区域关闭弹窗
点击弹窗外的区域关闭弹窗的代码结构
html:
<p class="publish_mask_popup" @click="hideMaskPopup" v-show="showMaskPopup">
<p class="mask_popup">
内容代码..... </p>
</p>
js:
data(){
showMaskPopup:false
},
methods: {
hideMaskPopup(e){
let mask = document.querySelector(".mask_popup");
if (mask) {
if (!mask.contains(e.target)) {//判断所点击的区域是否在.mask_popup中
this.showMaskPopup = false;
}
}
}
},
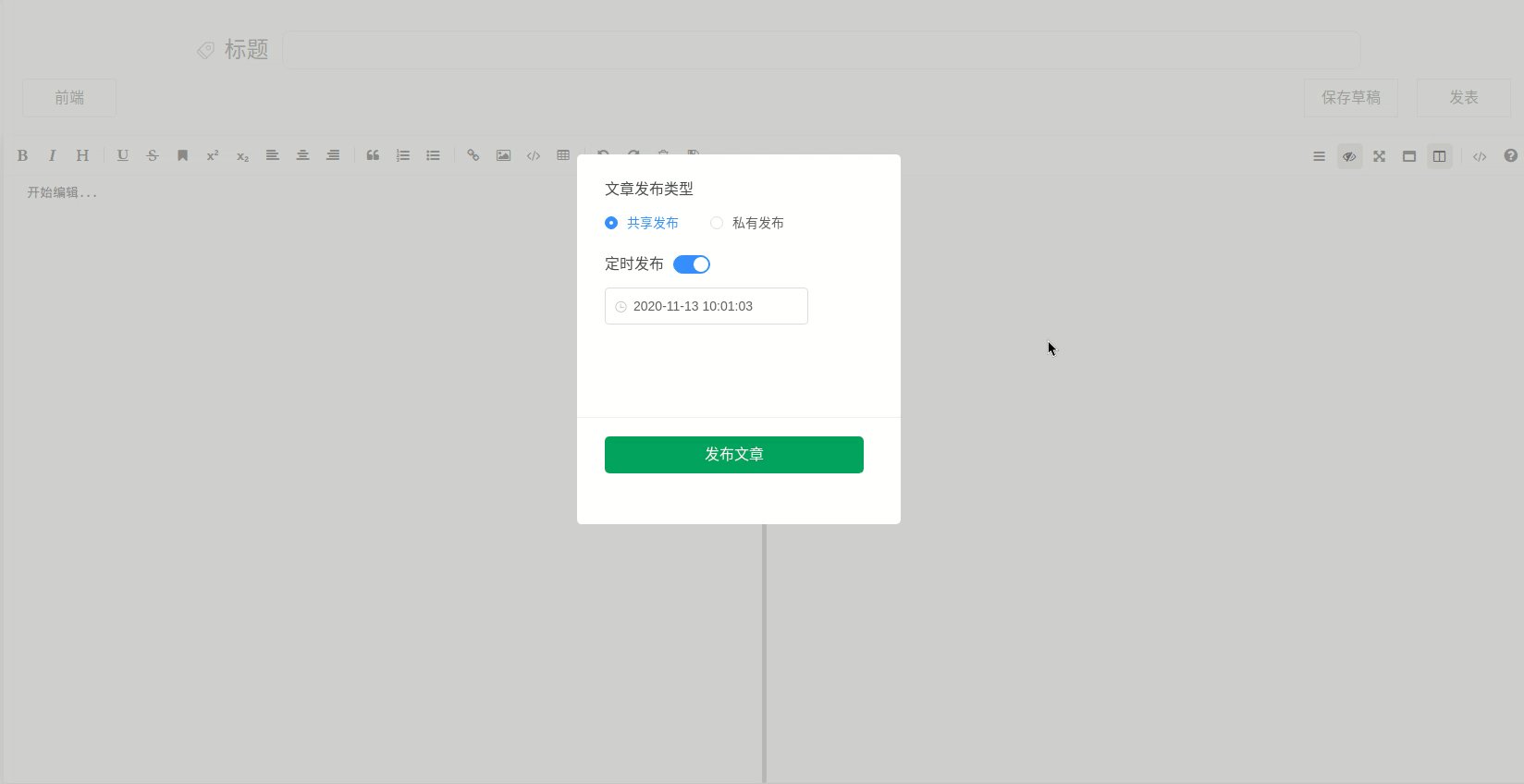
实现效果:

以上就是vuejs怎么关闭弹窗的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 欧易网格交易指南:新手入门到精通策略详解
欧易网格交易指南:新手入门到精通策略详解
阅读:18
-
 抖音免费看漫画入口在哪-抖音漫画网页版免费在线观看直达入口
抖音免费看漫画入口在哪-抖音漫画网页版免费在线观看直达入口
阅读:18
-
 迷雾大陆兑换码大全-2025年最新礼包码一键领取
迷雾大陆兑换码大全-2025年最新礼包码一键领取
阅读:18
-
 欧易DCA策略详解:如何有效使用降低投资风险
欧易DCA策略详解:如何有效使用降低投资风险
阅读:18
-
 拷贝漫画APP官方正版免费下载-拷贝漫画APP手机版高速下载入口
拷贝漫画APP官方正版免费下载-拷贝漫画APP手机版高速下载入口
阅读:18
-
 EA账号注册全攻略-手把手教你创建EA账号
EA账号注册全攻略-手把手教你创建EA账号
阅读:18
-
 想知道喷雾是什么梗?揭秘网络热词背后的搞笑真相,点击了解详情!
想知道喷雾是什么梗?揭秘网络热词背后的搞笑真相,点击了解详情!
阅读:18
-
 禁漫JMComic永久入口链接-最新JMComic3.Mic官网地址一键直达
禁漫JMComic永久入口链接-最新JMComic3.Mic官网地址一键直达
阅读:18
-
 学科网登录入口-初中数学学科网官网登录入口
学科网登录入口-初中数学学科网官网登录入口
阅读:18
-
 朋克是什么梗?揭秘年轻人反叛精神的网络新表达,一图看懂潮流文化内核
朋克是什么梗?揭秘年轻人反叛精神的网络新表达,一图看懂潮流文化内核
阅读:18