新手篇:如何用ccs制作一个简单的布局(附代码)
时间:2021-09-13
来源:互联网
标签:
今天PHP爱好者给大家带来用ccs制作一个简单的布局方法教程,之前的文章《手把手教你使用css3制作炫酷的导航栏效果(代码详解)》中,给大家介绍怎么使用css3制作炫酷的导航栏效果。下面本篇文章给大家介绍如何用html制作一个简单的布局的方法,我们一起看看怎么做。希望对大家有所帮助。

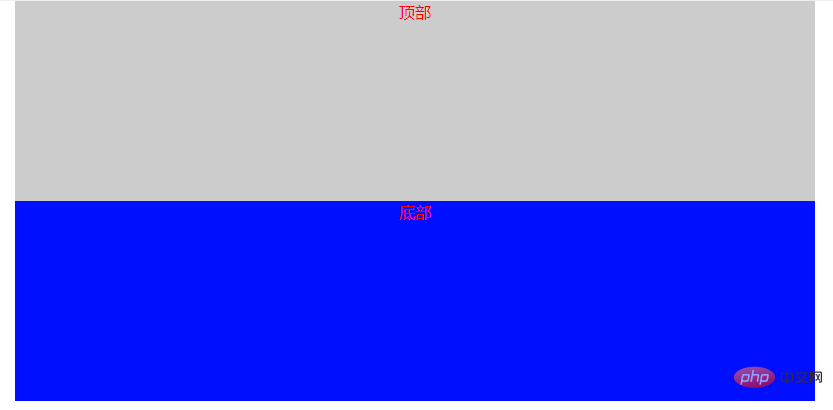
生活中互联网发达了,网页中常常有这样的布局,给大家分享一下看效果图看完效果,我们来研究一下是怎么实现呢,给大家用于讲解p+css布局的基本流程。
1、创建html
Html编辑代码示例
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
2、定义一个包含文本的p大标题同时使用class属性向样式。
<p class="title">顶部</p>
<p class="footer">底部</p>
3、在style之间,对body进行样式初始化,添加设置外边距margin为0,内边距padding为0,然后使用设置文字居中text-align。
<style type="text/css">
body{text-align: center;margin: 0;padding: 0}
</style>
4、在style之间,对p进行样式添加设置所有的p高度为200px,内容的颜色为红色。
p{height: 200px;color: red;}
5、在style之间,对title进行样式使用p创建网页的头部,使用margin:0 auto设置p居中,同时设置其宽度为800px,背景颜色为灰色。
.title{margin: 0 auto; width: 800px; background-color: #ccc}
6、在style之间,使用p创建网页的底部,使用clear:both清除上面p的浮动,避免影响底部的布局。接着使用margin:0 auto设置p居中,又使用设置其宽度为800px,最后背景颜色为#000fff。
.footer{clear: both;margin: 0 auto;width: 800px;clear: both;background-color:#000fff}
7、在浏览器打开文件,查看实现的效果。

完整代码
<!DOCTYPE html>
<html>
<head>
<title>布局</title>
</head>
<body>
<style type="text/css">
body{text-align: center;margin: 0;padding: 0}
p{height: 200px;color: red;}
.title{margin: 0 auto; width: 800px; background-color: #ccc}
.footer{clear: both;margin: 0 auto;width: 800px;clear: both;background-color:#000fff}
</style>
<p class="title">顶部</p>
<p class="footer">底部</p>
</body>
</html>
以上就是新手篇:如何用ccs制作一个简单的布局(附代码)的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 怪物猎人荒野能单机玩吗-怪物猎人荒野支持单人模式吗
怪物猎人荒野能单机玩吗-怪物猎人荒野支持单人模式吗
阅读:18
-
 拷贝漫画繁体版下载安装指南-拷贝漫画繁体中文版官方下载入口
拷贝漫画繁体版下载安装指南-拷贝漫画繁体中文版官方下载入口
阅读:18
-
 膨胀是什么梗?揭秘网络热词背后的自信爆棚现象,年轻人都在用!
膨胀是什么梗?揭秘网络热词背后的自信爆棚现象,年轻人都在用!
阅读:18
-
 欧易交易深度查看指南:简单步骤掌握市场动向
欧易交易深度查看指南:简单步骤掌握市场动向
阅读:18
-
 E站免下载网页版-ehviewer在线版直达
E站免下载网页版-ehviewer在线版直达
阅读:18
-
 学习通网页版最新入口一键直达-学习通网页版秒开在线高效学习
学习通网页版最新入口一键直达-学习通网页版秒开在线高效学习
阅读:18
-
 捧腹大笑的梗是什么梗 揭秘全网最火搞笑段子让你笑到停不下来
捧腹大笑的梗是什么梗 揭秘全网最火搞笑段子让你笑到停不下来
阅读:18
-
 PS5港服官网入口哪里找-PS5港版注册登录入口直达
PS5港服官网入口哪里找-PS5港版注册登录入口直达
阅读:18
-
 欧易K线图必看指标:掌握这7个关键指标轻松交易
欧易K线图必看指标:掌握这7个关键指标轻松交易
阅读:18
-
 云崩坏星穹铁道官网入口在哪里-云崩坏星穹铁道网页版地址链接全分享
云崩坏星穹铁道官网入口在哪里-云崩坏星穹铁道网页版地址链接全分享
阅读:18