es6数组去重的方法是什么
时间:2021-09-13
来源:互联网
标签:
今天PHP爱好者给大家带来es6数组去重的方法:1、利用Set对象和数组的from方法,语法“Array.from(new Set(arr))”;2、利用Set和扩展运算符,语法“[...new Set(arr)]”;3、利用Map对象和数组的filter方法。希望对大家有所帮助。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
第一种:利用Set对象和数组的Array.from方法
const newArr = Array.from(new Set(arr));
代码示例:

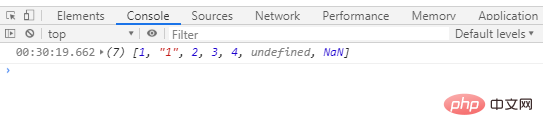
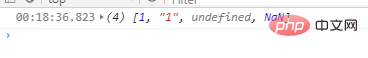
打印运行后的结果

简单来说,第二种方法比第一种还简单。同样来简单解释一下。
Set是ES6新提供的数据结构,类似于数组,但是本身没有重复值。
Array.from方法用于将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象(包括 ES6 新增的数据结构 Set 和 Map)。
所以set结合Array.from同样可以达到数组去重的效果。不过需要注意的是,主流浏览器像Chrome,Firfox,Opera,Safari,包括微软的Edge,都是支持的,但是唯独IE系列不支持。
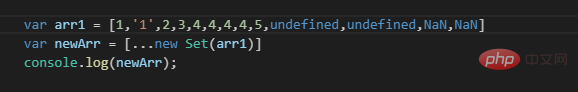
第二种:利用Set+扩展运算符 …
第三种办法可以说是更简单
const newArr = [...new Set(arr)];
代码示例:

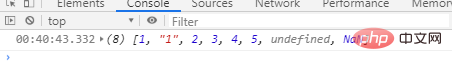
打印后运行的结果

这就是利用ES6新特性达到数组去重的三种办法,这三种办法有个共同的好处就是代码简洁,对于undefined和NaN也同样可以达到去重的效果~~
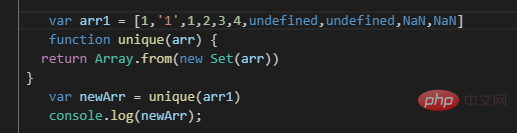
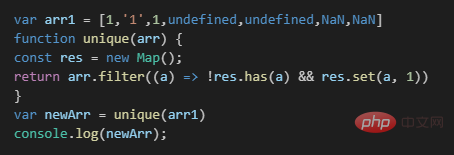
第三种: 利用Map对象和数组的filter方法
function unique(arr) {
const res = new Map();
return arr.filter((a) => !res.has(a) && res.set(a, 1))
}
代码示例:

打印后的结果

通过打印我们发现,确实实现了我们想要的效果。那么下面简单来解释一下。
Map对象是ES6提供的一个新的数据结构,其中has的办法是返回一个布尔值,表示某个值是否存在当前的Mp对象之中,set的办法是给Map对象设置key/value。
2filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
所以说,Map对象结合filter方法可以达到数组去重的效果~
以上就是es6数组去重的方法是什么的详细内容,更多请关注php爱好者其它相关文章!
-
 如何注册谷歌账号(谷歌账号注册方法) 怎么跳过手机验证 时间:2025-09-29
如何注册谷歌账号(谷歌账号注册方法) 怎么跳过手机验证 时间:2025-09-29 -
 access数据库8个经典实例 时间:2025-09-29
access数据库8个经典实例 时间:2025-09-29 -
 mmc.exe是什么进程 mmc.exe应用程序错误的原因及解决方法 时间:2025-09-29
mmc.exe是什么进程 mmc.exe应用程序错误的原因及解决方法 时间:2025-09-29 -
 4种基本的编程命名规范介绍(匈牙利命名法、驼峰式命名法、帕斯卡命名法、下划线命名法) 时间:2025-09-29
4种基本的编程命名规范介绍(匈牙利命名法、驼峰式命名法、帕斯卡命名法、下划线命名法) 时间:2025-09-29 -
 Ghostscript下载、安装教程 Ghostscript命令参数详解 时间:2025-09-29
Ghostscript下载、安装教程 Ghostscript命令参数详解 时间:2025-09-29 -
 Linux中内存管理NUMA架构详解 时间:2025-09-29
Linux中内存管理NUMA架构详解 时间:2025-09-29
今日更新
-
 币安Gate.io交易所官网入口 安全交易主流数字货币指南
币安Gate.io交易所官网入口 安全交易主流数字货币指南
阅读:18
-
 孙红雷是什么梗?揭秘极限挑战中颜王背后的爆笑名场面!
孙红雷是什么梗?揭秘极限挑战中颜王背后的爆笑名场面!
阅读:18
-
 币安抹茶交易所APP下载指南 虚拟币交易平台大全
币安抹茶交易所APP下载指南 虚拟币交易平台大全
阅读:18
-
 全球领先数字资产交易平台:币安LBank一键投资加密货币
全球领先数字资产交易平台:币安LBank一键投资加密货币
阅读:18
-
 孙伟是什么梗?揭秘网络热词孙伟的由来和爆火原因,看完秒懂!
孙伟是什么梗?揭秘网络热词孙伟的由来和爆火原因,看完秒懂!
阅读:18
-
 币安WBF交易所导航:主流币交易投资一站式入口
币安WBF交易所导航:主流币交易投资一站式入口
阅读:18
-
 孙悟空老乡是什么梗?揭秘美猴王与花果山的神秘渊源,原来大圣真身竟在这里!
孙悟空老乡是什么梗?揭秘美猴王与花果山的神秘渊源,原来大圣真身竟在这里!
阅读:18
-
 币安现货交易平台:BTC/ETH等主流币一键买卖指南
币安现货交易平台:BTC/ETH等主流币一键买卖指南
阅读:18
-
 币安杠杆交易所:高安全低手续费交易首选平台
币安杠杆交易所:高安全低手续费交易首选平台
阅读:18
-
 孙笑川打奶奶是什么梗揭秘网络热梗背后真相及来源解析
孙笑川打奶奶是什么梗揭秘网络热梗背后真相及来源解析
阅读:18