javascript 有map吗
时间:2021-09-13
来源:互联网
标签:
今天PHP爱好者给大家带来javascript中有map方法,该方法用于返回一个新数组,并按照原始数组元素顺序依次处理元素;map语法是“array.map(function(currentValue,index,arr), thisValue)”。希望对大家有所帮助。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript 有map吗?
javascript中有map方法。
JavaScript Array map() 方法定义和用法
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
注意: map() 不会对空数组进行检测。map() 不会改变原始数组。
语法
array.map(function(currentValue,index,arr), thisValue)
参数说明
参数 function(currentValue, index,arr) 必须:函数,数组中的每个元素都会执行这个函数
参数currentValue 必须:当前元素的值
index 可选:当前元素的索引值
arr 可选:当前元素属于的数组对象
thisValue 可选:对象作为该执行回调时使用,传递给函数,用作 "this" 的值。
如果省略了 thisValue,或者传入 null、undefined,那么回调函数的 this 为全局对象。
返回值: 返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
实例
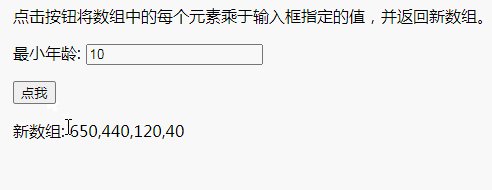
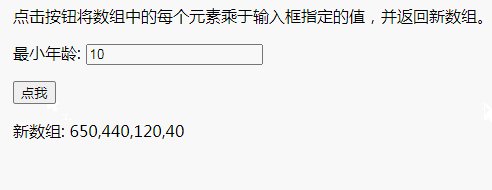
数组中的每个元素乘于输入框指定的值,并返回新数组:
var numbers = [65, 44, 12, 4];
function multiplyArrayElement(num) {
return num * document.getElementById("multiplyWith").value;
}
function myFunction() {
document.getElementById("demo").innerHTML = numbers.map(multiplyArrayElement);
}
运行效果:

以上就是javascript 有map吗的详细内容,更多请关注php爱好者其它相关文章!
-
 如何注册谷歌账号(谷歌账号注册方法) 怎么跳过手机验证 时间:2025-09-29
如何注册谷歌账号(谷歌账号注册方法) 怎么跳过手机验证 时间:2025-09-29 -
 access数据库8个经典实例 时间:2025-09-29
access数据库8个经典实例 时间:2025-09-29 -
 mmc.exe是什么进程 mmc.exe应用程序错误的原因及解决方法 时间:2025-09-29
mmc.exe是什么进程 mmc.exe应用程序错误的原因及解决方法 时间:2025-09-29 -
 4种基本的编程命名规范介绍(匈牙利命名法、驼峰式命名法、帕斯卡命名法、下划线命名法) 时间:2025-09-29
4种基本的编程命名规范介绍(匈牙利命名法、驼峰式命名法、帕斯卡命名法、下划线命名法) 时间:2025-09-29 -
 Ghostscript下载、安装教程 Ghostscript命令参数详解 时间:2025-09-29
Ghostscript下载、安装教程 Ghostscript命令参数详解 时间:2025-09-29 -
 Linux中内存管理NUMA架构详解 时间:2025-09-29
Linux中内存管理NUMA架构详解 时间:2025-09-29
今日更新
-
 币安Gate.io交易所官网入口 安全交易主流数字货币指南
币安Gate.io交易所官网入口 安全交易主流数字货币指南
阅读:18
-
 孙红雷是什么梗?揭秘极限挑战中颜王背后的爆笑名场面!
孙红雷是什么梗?揭秘极限挑战中颜王背后的爆笑名场面!
阅读:18
-
 币安抹茶交易所APP下载指南 虚拟币交易平台大全
币安抹茶交易所APP下载指南 虚拟币交易平台大全
阅读:18
-
 全球领先数字资产交易平台:币安LBank一键投资加密货币
全球领先数字资产交易平台:币安LBank一键投资加密货币
阅读:18
-
 孙伟是什么梗?揭秘网络热词孙伟的由来和爆火原因,看完秒懂!
孙伟是什么梗?揭秘网络热词孙伟的由来和爆火原因,看完秒懂!
阅读:18
-
 币安WBF交易所导航:主流币交易投资一站式入口
币安WBF交易所导航:主流币交易投资一站式入口
阅读:18
-
 孙悟空老乡是什么梗?揭秘美猴王与花果山的神秘渊源,原来大圣真身竟在这里!
孙悟空老乡是什么梗?揭秘美猴王与花果山的神秘渊源,原来大圣真身竟在这里!
阅读:18
-
 币安现货交易平台:BTC/ETH等主流币一键买卖指南
币安现货交易平台:BTC/ETH等主流币一键买卖指南
阅读:18
-
 币安杠杆交易所:高安全低手续费交易首选平台
币安杠杆交易所:高安全低手续费交易首选平台
阅读:18
-
 孙笑川打奶奶是什么梗揭秘网络热梗背后真相及来源解析
孙笑川打奶奶是什么梗揭秘网络热梗背后真相及来源解析
阅读:18