css怎么让字之间的间隔变大
时间:2021-09-13
来源:互联网
标签:
今天PHP爱好者给大家带来css怎么让字之间的间隔变大方法教程,在css中,可以利用letter-spacing属性来让字之间的间隔变大,只需要给包含文字的容器元素添加“letter-spacing:间距值;”样式即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css让字之间的间隔变大
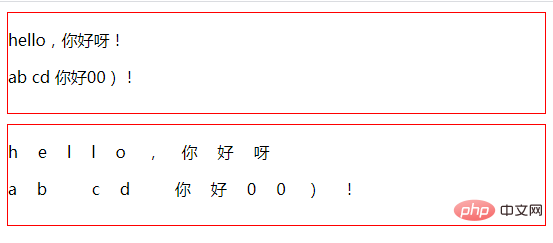
在css中,可以利用letter-spacing属性来让字之间的间隔变大。对于这个属性来说:每一个中文文字作为一个“字”,而每一个英文字母也作为一个“字”!
示例:letter-spacing属性让字之间的间隔变大
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing属性设置字间隔</title>
<style>
.demo {
height: 100px;
margin: 10px 0;
border: 1px solid red;
}
.spacing {
letter-spacing: 20px;
}
</style>
</head>
<body>
<p class="demo">
<p>hello,你好呀!</p>
<p>ab cd 你好00)!</p>
</p>
<p class="demo">
<p class="spacing">hello,你好呀</p>
<p class="spacing">ab cd 你好00)!</p>
</p>
</body>
</html>
效果图:

说明:
letter-spacing 属性增加或减少字符间的空白(字符间距),该属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。
可以设置的属性值:
normal | 默认。规定字符间没有额外的空间。 |
length | 定义字符间的固定空间(允许使用负值)。 |
以上就是css怎么让字之间的间隔变大的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是AP隔离?AP隔离开关有什么用 时间:2025-12-17
什么是AP隔离?AP隔离开关有什么用 时间:2025-12-17 -
 AP隔离在哪里设置 AP隔离开启还是关闭好 时间:2025-12-17
AP隔离在哪里设置 AP隔离开启还是关闭好 时间:2025-12-17 -
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
今日更新
-
 游咔官网入口-2026最新游咔中文官网登录地址一键获取
游咔官网入口-2026最新游咔中文官网登录地址一键获取
阅读:18
-
 虚拟货币泡沫破裂后市场恢复周期分析与预测
虚拟货币泡沫破裂后市场恢复周期分析与预测
阅读:18
-
 漫蛙2(Manwa2)漫画最新网页版极速入口-漫蛙2在线阅读一键直达
漫蛙2(Manwa2)漫画最新网页版极速入口-漫蛙2在线阅读一键直达
阅读:18
-
 泡芙梗是什么梗揭秘网络热词背后的甜蜜暴击
泡芙梗是什么梗揭秘网络热词背后的甜蜜暴击
阅读:18
-
 战网国际服无法连接服务器?绝密解决网络问题的实用指南
战网国际服无法连接服务器?绝密解决网络问题的实用指南
阅读:18
-
 稳定币为何是数字货币生态系统的核心支柱与关键角色
稳定币为何是数字货币生态系统的核心支柱与关键角色
阅读:18
-
 汗汗漫画极速入口-汗汗漫画流畅无卡顿
汗汗漫画极速入口-汗汗漫画流畅无卡顿
阅读:18
-
 steam游戏如何下载-steam客户端下载与游戏安装完整教程
steam游戏如何下载-steam客户端下载与游戏安装完整教程
阅读:18
-
 永恒之塔2下载地址在哪-永恒之塔2PC版最新下载安装教程
永恒之塔2下载地址在哪-永恒之塔2PC版最新下载安装教程
阅读:18
-
 泡芙是什么梗指网络流行的一种甜蜜互动方式,常用于形容情侣或好友间的亲密行为,网友直呼太甜了。
泡芙是什么梗指网络流行的一种甜蜜互动方式,常用于形容情侣或好友间的亲密行为,网友直呼太甜了。
阅读:18