js怎么修改html的title标题
时间:2021-09-14
来源:互联网
标签:
今天PHP爱好者给大家带来js修改html title的方法:1、使用“document.title="需要设置的值";”语句;2、使用“$('title').html('需要设置的值')”或“$('title').text('需要设置的值')”语句。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5&&jquery1.7.2版、Dell G3电脑。
方法1:document.title方式
经过测试,还可通过document.title 设置title的值。
document.title = '需要设置的值';
例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>hello</title>
</head>
<body>
<script type="text/javascript">
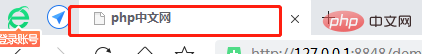
document.title = 'php爱好者';
</script>
</body>
</html>

方法2:利用jQuery的html()或text()方法
当然如果你的项目里面依赖jQuery,可以使用jq的方法设置。
jq中两种方式都可以实现
$('title').html('需要设置的值')
$('title').text('需要设置的值')
例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>hello</title>
<script src="js/jquery-1.7.2.min.js"></script>
</head>
<body>
<script type="text/javascript">
// $('title').html('php爱好者');
$('title').text('php爱好者');
</script>
</body>
</html>

以上就是js怎么修改html的title标题的详细内容,更多请关注php爱好者其它相关文章!
-
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15 -
 d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15
d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15 -
 psrpc.dll缺失的原因及解决方法 时间:2025-12-15
psrpc.dll缺失的原因及解决方法 时间:2025-12-15 -
 JavaScript插件Lightbox.js用法详解 时间:2025-12-15
JavaScript插件Lightbox.js用法详解 时间:2025-12-15 -
 isalpha()函数在Python中的用法详解 时间:2025-12-15
isalpha()函数在Python中的用法详解 时间:2025-12-15
今日更新
-
 学习通网页版账号快捷登录入口-学习通网页版一键直达学习主页
学习通网页版账号快捷登录入口-学习通网页版一键直达学习主页
阅读:18
-
 欧易保险计划详解:保障内容与投保流程全解析
欧易保险计划详解:保障内容与投保流程全解析
阅读:18
-
 pokipoki免费游戏畅玩-poki小游戏入口一键秒玩
pokipoki免费游戏畅玩-poki小游戏入口一键秒玩
阅读:18
-
 皮皮鸭是网络流行语,指搞笑又欠揍的沙雕行为,源自网友对憨憨鸭子的魔性调侃。
皮皮鸭是网络流行语,指搞笑又欠揍的沙雕行为,源自网友对憨憨鸭子的魔性调侃。
阅读:18
-
 poki小游戏最新版本下载安装-poki正版官方入口免费秒玩
poki小游戏最新版本下载安装-poki正版官方入口免费秒玩
阅读:18
-
 poipiku官网最新入口链接2026-poipiku官方网站怎么进入
poipiku官网最新入口链接2026-poipiku官方网站怎么进入
阅读:18
-
 poki免费游戏畅玩入口-poki免费游戏免登录一键即玩入口
poki免费游戏畅玩入口-poki免费游戏免登录一键即玩入口
阅读:18
-
 皮皮猪的梗是什么梗 揭秘网络爆笑神梗的由来和用法
皮皮猪的梗是什么梗 揭秘网络爆笑神梗的由来和用法
阅读:18
-
 5大保险计划策略 全面守护你的资产安全
5大保险计划策略 全面守护你的资产安全
阅读:18
-
 51黑料最新地址-51黑料网每日吃瓜首页最新发布
51黑料最新地址-51黑料网每日吃瓜首页最新发布
阅读:18