javascript怎么实现99乘法表
时间:2021-09-15
来源:互联网
标签:
今天PHP爱好者给大家带来javascript怎么实现99乘法表的教程,JS中,可以通过嵌套两层for循环来实现99乘法表,语法格式“for(var i=1;i<=9;i++){for(var j=1;j<=i;j++){document.write(j+"*"+i+"="+j*i+" ");}}”。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript实现99乘法表
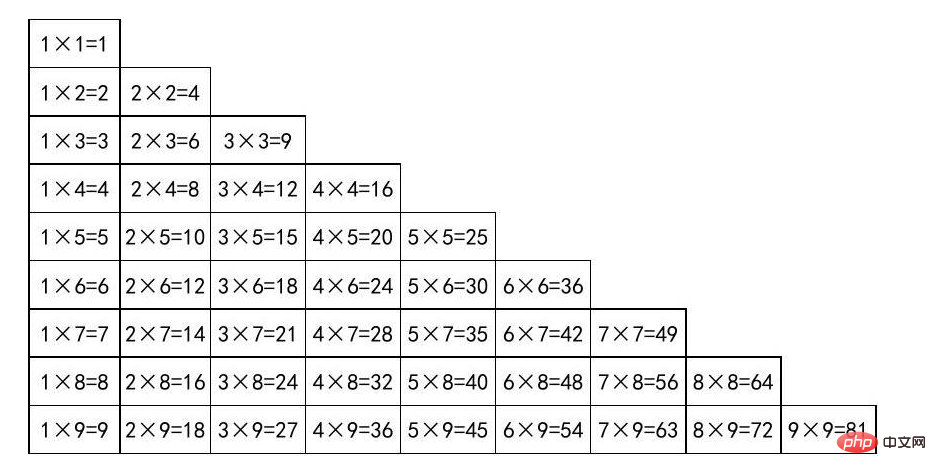
首先我们来观察一下九九乘法口诀表

可以得出图表的规律:
总共有9行9列,第几行就有几个表达式。
第 i 行,表达式就从 i*1 开始,一直到 i*i 结束,共有 i 个表达式(这个效果我们可以通过一次循环实现)。
因此,需要使用双重循环来控制输出,外层循环控制行数 i (i最小为1,最大为9),内层循环控制列 j (j最小为1,最大等于 i)。
实现代码:
for(var i = 1; i <= 9; i++){ //外层循环控制行
for(var j = 1; j <= i; j++) //内层循环控制列
{
document.write(j+"*"+i+"="+j*i+" ");
}
document.write("</br>");
}
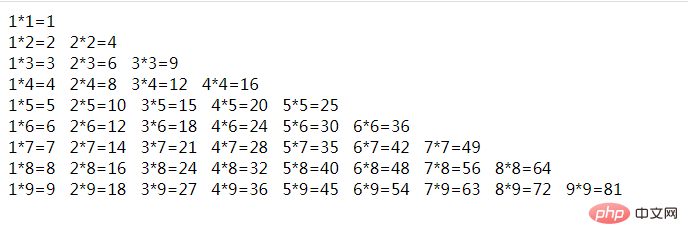
输出结果:

我们还可以向开头图那样,将99乘法表放到一个表格里输出:
document.write("<table>");
for (var i = 1; i <= 9; i++) { //外层循环控制行
document.write("<tr>");
for (var j = 1; j <= i; j++) //内层循环控制列
{
document.write("<td>" + j + "*" + i + "=" + j * i + "</td>");
}
//换行,控制每行的输出几个表达式
document.write("</tr>");
}
document.write("</table>");
然后添加css样式,来修饰一下:
table {
width: 600px;
border-collapse: separate;
}
table td {
border: #000 1px solid;
text-align: center;
}
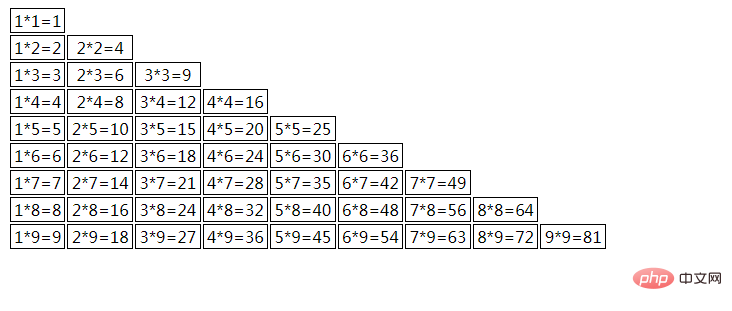
看看输出结果:

以上就是javascript怎么实现99乘法表的详细内容,更多请关注php爱好者其它相关文章!
-
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15 -
 d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15
d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15 -
 psrpc.dll缺失的原因及解决方法 时间:2025-12-15
psrpc.dll缺失的原因及解决方法 时间:2025-12-15 -
 JavaScript插件Lightbox.js用法详解 时间:2025-12-15
JavaScript插件Lightbox.js用法详解 时间:2025-12-15 -
 isalpha()函数在Python中的用法详解 时间:2025-12-15
isalpha()函数在Python中的用法详解 时间:2025-12-15
今日更新
-
 欧易邮件客服联系方式查询及官方客服邮箱地址
欧易邮件客服联系方式查询及官方客服邮箱地址
阅读:18
-
 233乐园极速下载入口-233乐园官方正版免费安全下载
233乐园极速下载入口-233乐园官方正版免费安全下载
阅读:18
-
 mcjs网页版在线畅玩-mcjs秒玩直达入口
mcjs网页版在线畅玩-mcjs秒玩直达入口
阅读:18
-
 百度云盘网页版直达入口-百度网盘网页版极速登录入口
百度云盘网页版直达入口-百度网盘网页版极速登录入口
阅读:18
-
 poki小游戏免费畅玩入口官网-poki宝玩网页版一键直达地址
poki小游戏免费畅玩入口官网-poki宝玩网页版一键直达地址
阅读:18
-
 欧易官方社交媒体账号全汇总 最新联系方式一览
欧易官方社交媒体账号全汇总 最新联系方式一览
阅读:18
-
 霹雳的梗是什么梗?揭秘网络爆火热词背后的搞笑真相!
霹雳的梗是什么梗?揭秘网络爆火热词背后的搞笑真相!
阅读:18
-
 网页版邮箱登录入口详解及实用技巧大全
网页版邮箱登录入口详解及实用技巧大全
阅读:18
-
 拷贝漫画官方正版下载-拷贝漫画软件最新下载入口
拷贝漫画官方正版下载-拷贝漫画软件最新下载入口
阅读:18
-
 霹雳雷震子梗是什么梗?揭秘网络爆火热词背后的搞笑真相,看完笑出鹅叫!
霹雳雷震子梗是什么梗?揭秘网络爆火热词背后的搞笑真相,看完笑出鹅叫!
阅读:18