JavaScript怎么添加子节点
时间:2021-09-15
来源:互联网
标签:
在手机上看
手机扫描阅读
今天PHP爱好者给大家带来JavaScript添加子节点的方法:首先使用“document.getElementById("id")”语句根据指定id值获取父元素节点;然后使用“父节点.innerHTML=“<标签名>子节点内容</标签名>””语句添加子节点。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript添加子节点
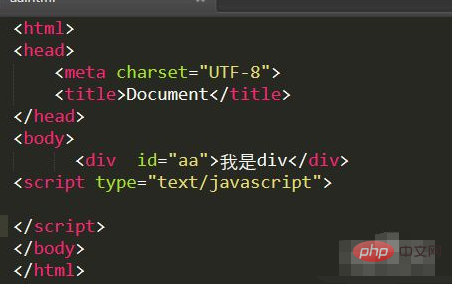
创建这样一个HTML文件:

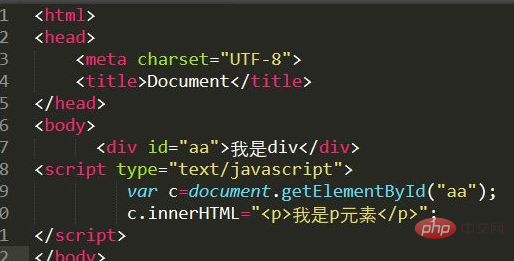
在script标签中,写js代码:
获取p元素:

获取好之后就可以来操作它,用innerHTML为它内部添加子元素p:

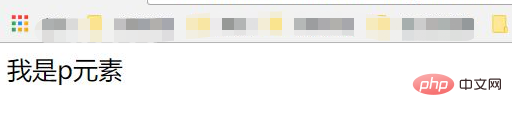
这样我们就为这个p加了一个p元素了,如果内部还需要加别的元素的话,也可以直接写:

以上就是JavaScript怎么添加子节点的详细内容,更多请关注php爱好者其它相关文章!
相关阅读 更多
-
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15 -
 d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15
d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15 -
 psrpc.dll缺失的原因及解决方法 时间:2025-12-15
psrpc.dll缺失的原因及解决方法 时间:2025-12-15 -
 JavaScript插件Lightbox.js用法详解 时间:2025-12-15
JavaScript插件Lightbox.js用法详解 时间:2025-12-15 -
 isalpha()函数在Python中的用法详解 时间:2025-12-15
isalpha()函数在Python中的用法详解 时间:2025-12-15
今日更新
-
 欧易邮件客服联系方式查询及官方客服邮箱地址
欧易邮件客服联系方式查询及官方客服邮箱地址
阅读:18
-
 233乐园极速下载入口-233乐园官方正版免费安全下载
233乐园极速下载入口-233乐园官方正版免费安全下载
阅读:18
-
 mcjs网页版在线畅玩-mcjs秒玩直达入口
mcjs网页版在线畅玩-mcjs秒玩直达入口
阅读:18
-
 百度云盘网页版直达入口-百度网盘网页版极速登录入口
百度云盘网页版直达入口-百度网盘网页版极速登录入口
阅读:18
-
 poki小游戏免费畅玩入口官网-poki宝玩网页版一键直达地址
poki小游戏免费畅玩入口官网-poki宝玩网页版一键直达地址
阅读:18
-
 欧易官方社交媒体账号全汇总 最新联系方式一览
欧易官方社交媒体账号全汇总 最新联系方式一览
阅读:18
-
 霹雳的梗是什么梗?揭秘网络爆火热词背后的搞笑真相!
霹雳的梗是什么梗?揭秘网络爆火热词背后的搞笑真相!
阅读:18
-
 网页版邮箱登录入口详解及实用技巧大全
网页版邮箱登录入口详解及实用技巧大全
阅读:18
-
 拷贝漫画官方正版下载-拷贝漫画软件最新下载入口
拷贝漫画官方正版下载-拷贝漫画软件最新下载入口
阅读:18
-
 霹雳雷震子梗是什么梗?揭秘网络爆火热词背后的搞笑真相,看完笑出鹅叫!
霹雳雷震子梗是什么梗?揭秘网络爆火热词背后的搞笑真相,看完笑出鹅叫!
阅读:18