Node.js压缩包安装及环境配置
随着前端开发的快速发展,JavaScript 不仅局限于浏览器端的应用,还逐渐扩展到了服务器端。Node.js 的出现极大地推动了这一趋势,使得开发者可以用 JavaScript 编写高性能的后端服务。然而,对于一些开发者来说,使用 Node.js 的官方安装程序可能过于繁琐,因此选择手动下载压缩包进行安装成为一种常见的选择。本文将详细介绍 Node.js 压缩包的下载、解压和环境配置方法,帮助用户快速搭建开发环境。
一、Node.js压缩包的下载
访问官网
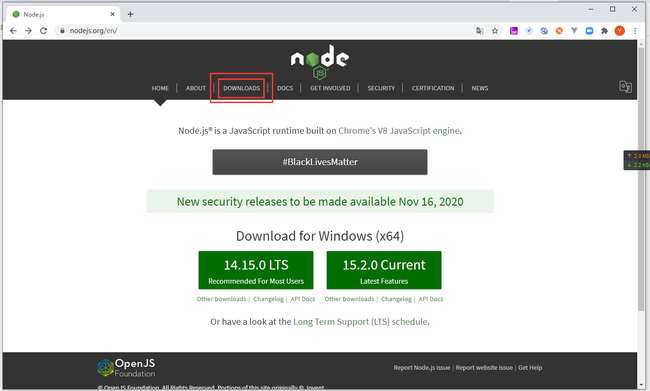
打开浏览器,输入 Node.js 官方网站地址(https://nodejs.org/)。
确保网站是官方认证的,避免下载到恶意软件。
选择下载方式
在官网首页找到“Download”或“Downloads”选项。
选择“Source Code”或“Binary Releases”,根据需要选择适合的版本。
对于压缩包安装,推荐选择 Source Code 版本,因为它包含了所有必要的文件。
下载压缩包
根据操作系统选择合适的压缩包格式,包括 .tar.gz(Linux/Mac)或 .zip(Windows)。
点击下载链接,开始下载压缩包。
检查下载完整性
下载完成后,检查文件大小是否与官网提供的信息一致。
使用杀毒软件扫描下载的文件,确保无病毒和恶意软件。

二、Node.js压缩包的解压
解压到指定目录
将下载的压缩包解压到用户自定义的目录,例如 /usr/local/nodejs 或 C:\Program Files\nodejs。
使用解压工具(如 WinRAR、7-Zip 或命令行工具)解压文件。
创建符号链接
在 Linux/Mac 系统中,创建符号链接以便于全局访问。
sudoln-s/path/to/node/usr/local/bin/node
sudoln-s/path/to/npm/usr/local/bin/npm在 Windows 系统中,可以手动将解压后的目录添加到系统的 PATH 环境变量中。
验证解压结果
打开终端或命令提示符,输入以下命令检查 Node.js 是否安装成功:
node-v
npm-v如果显示版本号,则说明解压成功。
三、Node.js环境配置
配置环境变量
在 Linux/Mac 系统中,编辑 ~/.bashrc 或 ~/.zshrc 文件:
exportPATH=/path/to/node:$PATHexport PATH=/path/to/npm:$PATH然后执行以下命令使配置生效:
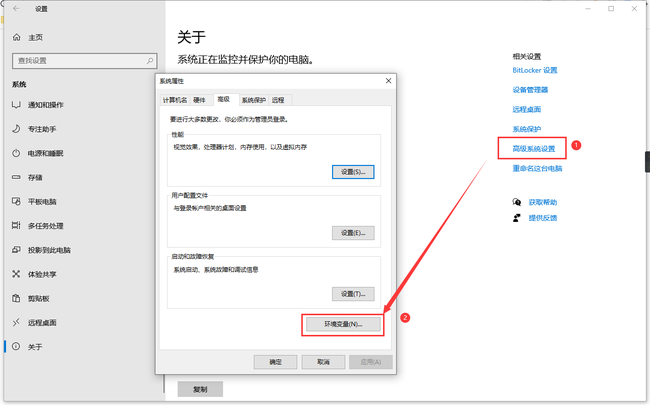
source~/.bashrc在 Windows 系统中,右键点击“此电脑” -> “属性” -> “高级系统设置” -> “环境变量”,在系统变量中添加新的变量 NODE_HOME 和 NPM_HOME,并将它们的值设置为解压后的目录路径。然后在“Path”变量中添加 %NODE_HOME%\bin 和 %NPM_HOME%\bin。
配置npm源
由于国内访问 npm 官方源较慢,建议配置国内镜像源。可以使用淘宝的 npm 镜像源:
npmconfigsetregistryhttps://registry.npmmirror.com/验证配置是否成功:
npminfoexpress安装常用工具
安装常用的 Node.js 工具,例如 nodemon 和 pm2:
npminstall-gnodemonpm2验证安装是否成功:
nodemon--version
pm2--version
四、Node.js项目初始化
创建项目目录
创建一个新的项目目录,例如 my-project。
mkdirmy-project
cdmy-project初始化项目
使用 npm init 命令初始化项目,生成 package.json 文件:
npminit-y
package.json文件记录了项目的依赖和配置信息。
安装依赖
根据项目需求安装所需的依赖包。例如,安装 Express 框架:
npminstallexpress查看已安装的依赖:
npmlist编写代码
在项目目录中创建一个 index.js 文件,编写简单的 Node.js 应用程序:
constexpress=require('express');
constapp=express();
app.get('/',(req,res)=>{
res.send('HelloWorld!');
});
app.listen(3000,()=>{
console.log('Serverisrunningonport3000');
});运行项目
使用 node 命令运行应用程序:
nodeindex.js访问 http://localhost:3000 查看输出。
五、Node.js高级配置
配置 nvm(Node Version Manager)
使用 nvm 管理多个 Node.js 版本,方便切换和管理。
curl-o-https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh|bash安装完成后,使用以下命令安装和切换 Node.js 版本:
nvminstall16
nvmuse16配置 PM2
PM2 是一个进程管理工具,用于管理和监控 Node.js 应用程序。
pm2startindex.js--namemy-app查看运行中的应用程序:
pm2list配置 HTTPS
使用 https 模块实现 HTTPS 服务:
consthttps=require('https');
constfs=require('fs');
constoptions={
key:fs.readFileSync('key.pem'),
cert:fs.readFileSync('cert.pem')
};
https.createServer(options,(req,res)=>{
res.writeHead(200);
res.end('HelloWorld!\n');
}).listen(3000);
Node.js 压缩包的下载、解压和环境配置虽然比官方安装程序复杂一些,但提供了更大的灵活性和控制权。本文详细介绍了如何从官网下载 Node.js 压缩包,并进行安装和环境配置的方法。通过本文的介绍,用户可以更好地掌握 Node.js 的技术,提高开发效率和稳定性。希望本文提供的信息能够帮助用户更好地使用 Node.js,避免在实际使用中遇到问题。
以上就是php小编整理的全部内容,希望对您有所帮助,更多相关资料请查看php教程栏目。
-
 核芯显卡是什么意思?核芯显卡和独立显卡有什么区别? 时间:2025-12-19
核芯显卡是什么意思?核芯显卡和独立显卡有什么区别? 时间:2025-12-19 -
 什么是算术逻辑单元ALU 算术逻辑单元的功能和结构 时间:2025-12-19
什么是算术逻辑单元ALU 算术逻辑单元的功能和结构 时间:2025-12-19 -
 什么是视觉识别色差检测 视觉识别色差检测的原理、技术特点、应用及常用工具 时间:2025-12-19
什么是视觉识别色差检测 视觉识别色差检测的原理、技术特点、应用及常用工具 时间:2025-12-19 -
 什么是流量控制 流量控制和拥塞控制的区别 时间:2025-12-19
什么是流量控制 流量控制和拥塞控制的区别 时间:2025-12-19 -
 GPU虚拟化是什么意思 GPU虚拟化有哪三种方法 时间:2025-12-19
GPU虚拟化是什么意思 GPU虚拟化有哪三种方法 时间:2025-12-19 -
 独显是什么意思 独显和集显的区别 时间:2025-12-19
独显是什么意思 独显和集显的区别 时间:2025-12-19
今日更新
-
 币安CEO赵长鹏2026战略解析:用户最受益的关键点
币安CEO赵长鹏2026战略解析:用户最受益的关键点
阅读:18
-
 163网易免费邮箱快捷入口-163免费邮箱一键注册登录入口
163网易免费邮箱快捷入口-163免费邮箱一键注册登录入口
阅读:18
-
 女生玩球球是什么梗?揭秘网络热梗背后的搞笑真相,快来看看吧!
女生玩球球是什么梗?揭秘网络热梗背后的搞笑真相,快来看看吧!
阅读:18
-
 币安DID系统对比其他平台差异解析:优势与特点全揭秘
币安DID系统对比其他平台差异解析:优势与特点全揭秘
阅读:18
-
 神庙逃亡2网页版:神庙逃亡2在线畅玩入口
神庙逃亡2网页版:神庙逃亡2在线畅玩入口
阅读:18
-
 无畏契约官网入口地址-2026最新无畏契约官网入口地址一览
无畏契约官网入口地址-2026最新无畏契约官网入口地址一览
阅读:18
-
 热血江湖正版手游官网入口在哪找-正版手游官网入口地址速览
热血江湖正版手游官网入口在哪找-正版手游官网入口地址速览
阅读:18
-
 抖音网页版免登录入口-抖音网页版一点即看
抖音网页版免登录入口-抖音网页版一点即看
阅读:18
-
 币安DID系统跨链互操作性解析:无缝连接多区块链应用
币安DID系统跨链互操作性解析:无缝连接多区块链应用
阅读:18
-
 女生为爱低头是什么梗?揭秘恋爱中女生妥协真相,看完秒懂!
女生为爱低头是什么梗?揭秘恋爱中女生妥协真相,看完秒懂!
阅读:18




















