浅谈Angular组件之间通信的5种方法
时间:2021-08-27
来源:互联网
标签:
今天PHP爱好者给大家带来Angular组件间怎么通信呢?下面本篇文章给大家介绍一下Angular组件之间通信的5种方法,有需要的可以参考~希望对大家有所帮助。

组件是angular的构建单元,在项目中为了保证组件之间的数据能够来回的传递,angular封装了一些能够实现组件之间通信的方法。
一、父组件通过输入型绑定将数据传递给子组件
父组件
parent.component.ts
age = 18;
name = ' xiaoming '
parent.component.html
<app-child-1 [age]="age" [name]="name"></app-child-1>
子组件
child1.component.ts
@Input() age!: number;
截听输入属性值的变化
1、使用一个输入属性的 setter,以拦截父组件中值的变化,并采取行动。
child1.component.ts
@Input()
set name(name: string) {
this._name = name.trim();
}
private _name: string;
2、使用 ngOnChanges()钩子函数来监测输入属性值的变化并做出回应。当需要监视多个、交互式输入属性的时候,本方法比用属性的 setter 更合适。
child1.component.ts
ngOnChanges(changes: SimpleChanges): void {
console.log(changes);
}
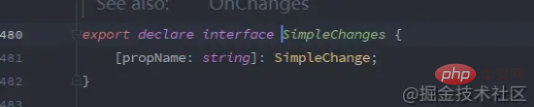
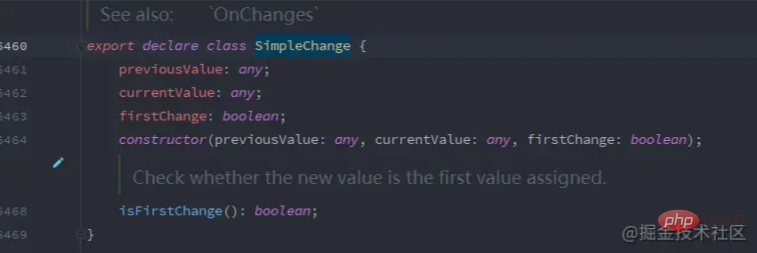
我们可以通过angular官方提供的类型描述文件了解到SimpleChange的相关属性:


二、父组件监听子组件的事件获取子组件传递给父组件的值
子组件暴露一个EventEmitter(带有@Output装饰器)属性,当事件发生时,子组件利用该属性emit事件往父组件发射值。父组件绑定到这个事件属性,并在事件发生时作出回应。
子组件
child1.component.ts
@Output() voted = new EventEmitter<boolean>();
emitValue(): void {
this.voted.emit(true);
}
child1.component.html
<button (click)="emitValue()">Click</button>
父组件
parent.component.html
<app-child-1 [age]="age" [name]="name" (voted)="getChildParam($event)"></app-child-1>
parent.component.ts
getChildParam(value: boolean): void {
console.log(value); // true
}
三、父组件通过本地变量(#varibleName)在模板中读取子组件的属性和调用子组件的方法
子组件
child1.component.ts
address = 'Shanghai';
setAddress(address: string): void {
this.address = address;
}
父组件
parent.component.html
<app-child-1 [age]="age" [name]="name" (voted)="getChildParam($event)" #child1Component></app-child-1>
<p>{{child1Component.address}}</p>
<button (click)="child1Component.setAddress('Beijing')">Click</button>
局限性:父组件-子组件的连接必须全部在父组件的模板中进行。如果父组件的类需要读取子组件的属性值或调用子组件的方法,就不能使用本地变量方法。
四、父组件调用@ViewChild
当父组件的类需要读取子组件的属性值或调用子组件的方法,就不能使用本地变量方法;如果有这种需求时,我们可以通过@ViewChild把子组件注入到父组件中;
父组件
parent.component.ts
@ViewChild(Child1Component) private child1Component!: Child1Component;
可以通过child1Component变量访问子组件的属性和方法;
五、利用共享服务实现任意组件之间的通信
为了实现任意组件之间的通信,我们可以结合Rxjs中的BehaviorSubject对象来创建一个共享服务;BehaviorSubject的使用可以参考这篇博客blog.tcs-y.com/2019/10/08/…
创建dataService.ts
import {BehaviorSubject} from 'rxjs';
import { Injectable} from '@angular/core';
@Injectable(
{providedIn: 'root'}
)
export class DataService {
data: BehaviorSubject<number> = new BehaviorSubject<number>(0);
}
在组件1的构造函数中注入服务并设置data
child1.component.ts
constructor(private dataService: DataService) {}
// 设置data的值
changeData(): void {
this.dataService.data.next(10);
}
child1.component.html
<button (click)="changeData()">Click</button>
在组件2的构造函数中注入服务并订阅data
child2.component.ts
constructor(private dataService: DataService) {
this.dataService.data.subscribe(value => {
console.log(value); // 10
});
}
以上就是浅谈Angular组件之间通信的5种方法的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 彭于晏是什么梗揭秘 国民老公的爆火真相 看完秒懂
彭于晏是什么梗揭秘 国民老公的爆火真相 看完秒懂
阅读:18
-
 欧易用户资产与平台资产隔离机制解析 安全透明保障
欧易用户资产与平台资产隔离机制解析 安全透明保障
阅读:18
-
 百度网盘官方网页版直达入口-百度网盘网页版最新访问地址
百度网盘官方网页版直达入口-百度网盘网页版最新访问地址
阅读:18
-
 哔哩哔哩官网网页纯净观看入口-哔哩哔哩官网创作中心极速直达
哔哩哔哩官网网页纯净观看入口-哔哩哔哩官网创作中心极速直达
阅读:18
-
 163邮箱登录入口-网易163邮箱网页版一键登录
163邮箱登录入口-网易163邮箱网页版一键登录
阅读:18
-
 欧易冷钱包存储比例揭秘 安全资产配置关键数据
欧易冷钱包存储比例揭秘 安全资产配置关键数据
阅读:18
-
 歪歪漫画免费热榜入口-歪歪漫画爆款热作免费推荐
歪歪漫画免费热榜入口-歪歪漫画爆款热作免费推荐
阅读:18
-
 彭祖之梗是什么梗?揭秘古代养生大师的爆笑网络新梗,看完秒懂!
彭祖之梗是什么梗?揭秘古代养生大师的爆笑网络新梗,看完秒懂!
阅读:18
-
 战网国际服如何快速找回账号-战网国际服账号找回详细方法
战网国际服如何快速找回账号-战网国际服账号找回详细方法
阅读:18
-
 欧易语言设置指南:一键切换多语言教程
欧易语言设置指南:一键切换多语言教程
阅读:18




















