如何通过js返回大于指定数字的数组元素
时间:2021-08-27
来源:互联网
标签:
今天PHP爱好者给大家带来在上一篇《用JavaScript计算一个正整数的因数》文章中给大家介绍了怎么用JavaScript计算一个正整数的因数,今天继续给大家介绍javascript相关的基础知识~希望对大家有所帮助。
本文的主要问题描述则是“如何编写一个 JavaScript 函数,返回大于数字的数组元素”?
这是什么意思呢?比如有一个数组[11, 45, 4, 31, 64, 10],我们只要大于10的数怎么做呢?
很简单!
下面我们直接上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
</head>
<body>
<script>
function BiggerElements(val)
{
return function(evalue, index, array)
{
return (evalue >= val);
};
}
var result = [11, 45, 4, 31, 64, 10]. filter(BiggerElements(10));
console.log(result);
</script>
</body>
</html>
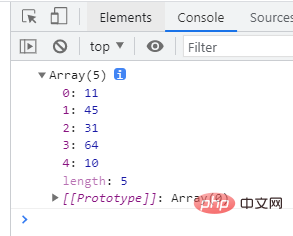
通过console.log返回结果如下:(JavaScript 能够通过使用console.log()写入浏览器控制台方式“显示”数据:)

[11,45,31,64,10]
在上述代码中我给定的一个数是10,原始数组是[11, 45, 4, 31, 64, 10],也就是说我们通过自定义的BiggerElementsh函数返回了一个大于10的数组元素
那么符号要求的javascript函数也编写成功了。
注:
filter()方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素;filter()不会对空数组进行检测;filter()不会改变原始数组。
filter()方法的语法是“array.filter(function(currentValue,index,arr), thisValue)”;
参数分别表示如下:
function(currentValue, index,arr)必须:函数,数组中的每个元素都会执行这个函数
thisValue可选:对象作为该执行回调时使用,传递给函数,用作 "this" 的值;如果省略了thisValue ,"this" 的值为 "undefined"。
以上就是如何通过js返回大于指定数字的数组元素的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 欧易冷钱包存储比例揭秘 安全资产配置关键数据
欧易冷钱包存储比例揭秘 安全资产配置关键数据
阅读:18
-
 歪歪漫画免费热榜入口-歪歪漫画爆款热作免费推荐
歪歪漫画免费热榜入口-歪歪漫画爆款热作免费推荐
阅读:18
-
 彭祖之梗是什么梗?揭秘古代养生大师的爆笑网络新梗,看完秒懂!
彭祖之梗是什么梗?揭秘古代养生大师的爆笑网络新梗,看完秒懂!
阅读:18
-
 战网国际服如何快速找回账号-战网国际服账号找回详细方法
战网国际服如何快速找回账号-战网国际服账号找回详细方法
阅读:18
-
 欧易语言设置指南:一键切换多语言教程
欧易语言设置指南:一键切换多语言教程
阅读:18
-
 哔咔漫画极速下载入口-哔咔漫画官方正版安装包安全纯净
哔咔漫画极速下载入口-哔咔漫画官方正版安装包安全纯净
阅读:18
-
 outlook邮箱登录入口官网在哪-outlook邮箱登录入口网页版直达
outlook邮箱登录入口官网在哪-outlook邮箱登录入口网页版直达
阅读:18
-
 迅雷在线高清观看入口-迅雷在线免费观看完整版
迅雷在线高清观看入口-迅雷在线免费观看完整版
阅读:18
-
 学信网官方学籍验证通道-学信网权威学历认证通道
学信网官方学籍验证通道-学信网权威学历认证通道
阅读:18
-
 欧易APP支持个性化界面设置吗?操作指南与技巧分享
欧易APP支持个性化界面设置吗?操作指南与技巧分享
阅读:18