深入浅析Nodejs的安装方法与模块系统
时间:2021-08-27
来源:互联网
标签:
今天PHP爱好者给大家带来本篇文章给大家介绍一下Nodejs的安装方法,以及Nodejs的模块系统。希望对大家有所帮助。

关于NodeJS
Node.js 是一个基于 Chrome V8 引擎的 Javascript 运行环境。
在我们平时开发中,大部分的
Web项目,前端都是使用JS编写的,而后端都是由服务端语言写的,比如JAVAPHPGO,但是因为Node的诞生,让前端开发者也可以使用JS来编写服务器代码,所以Node的诞生可谓是让前端大放异彩,前端后端两开花。特别是
Node提供了开发环境运行的基础,像我们平常经常使用的VueReact这样的前端框架变得非常强大,可以说是前端必不可少的一个基础设备。Node使用的人多了,我们前端使用JS贡献开源的人也逐渐变多,npm库就成了一个很大很大的代码仓库,在npm这个包管理系统中,我们可以在里面找到我们所需要的插件、轮子,我们直接拿来使用美滋滋,这样也给我们开发者省了很多宝贵的时间。关于更多
NodeJS的介绍和作用在这篇文章已经介绍的很清楚了,大家有兴趣可以去看看传送门。
NodeJS安装
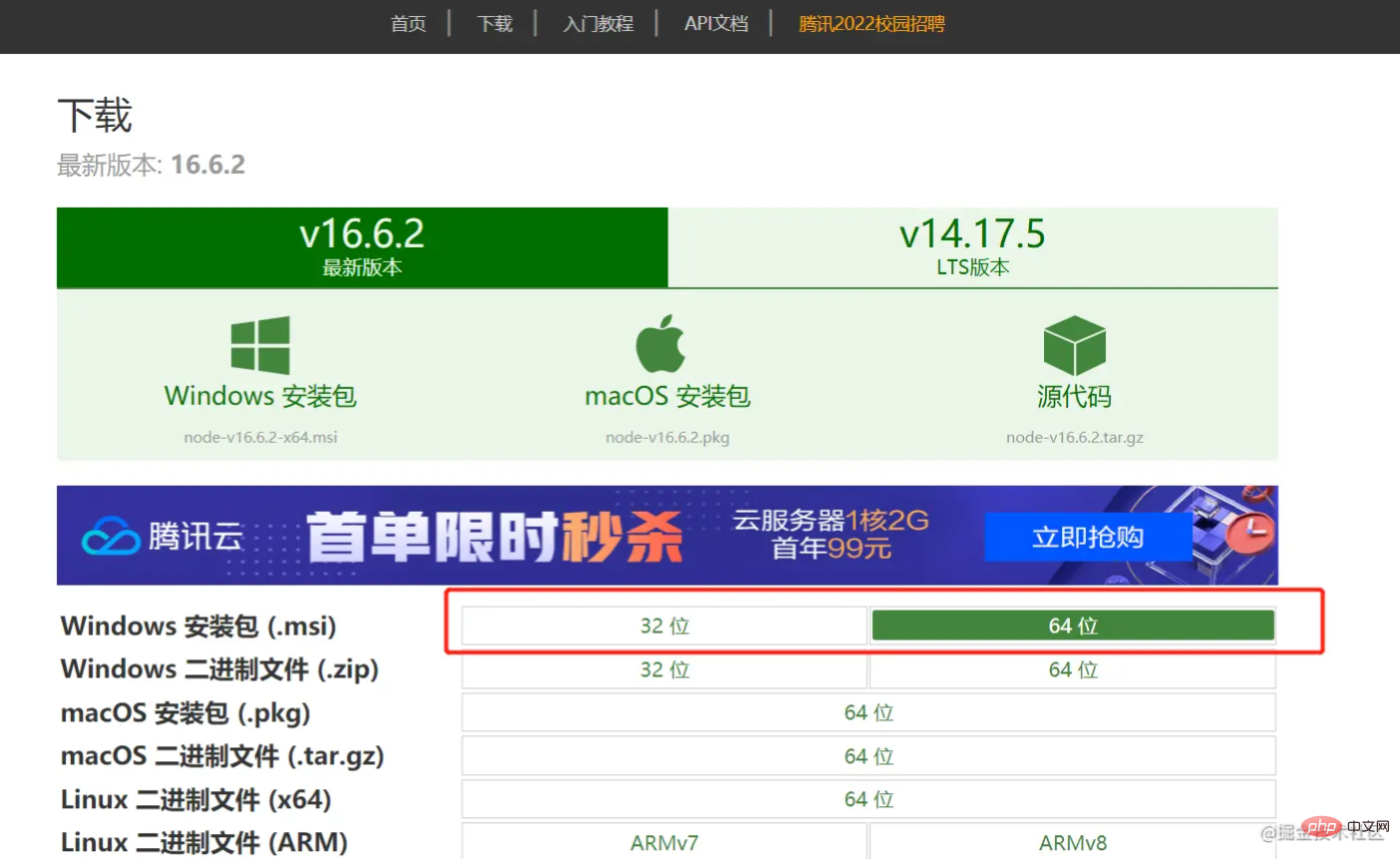
NodeJS我们可以到他的官方网站进行下载。

选择自己合适的版本进行下载,由于我电脑已经安装过了就不再演示了,只要打开安装程序一路下一步就可以了,具体想看更详细的安装指南和全局配置指南可以看到这篇:Node.js安装及环境配置之Windows篇
安装完之后我们需要检查一下是否安装成功可以打开终端输入
node -v。

可以看到我们已经安装了最新版
16.6.1的node。
NodeJS使用
我们在安装完
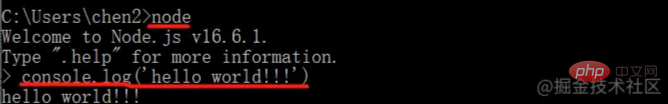
node后可以在终端键入node进入交互模式,并输入一条我们程序员必备代码hello world。

当然我们也可以建一个
JS文件来执行。
echo test>helloWorld.js
/* helloWorld.js */
console.log('你好世界!!!')

我们只需要键入
node+文件名即可执行这个文件。
NodeJS模块
Node应用由模块组成,采用的CommonJS模块规范。每一个文件就是一个模块,拥有自己独立的作用域,变量,以及函数等,对其他的模块都不可见,而文件路径就是模块名,所以我们需要了解不同模块之间是怎么交互怎么互相使用的。模块可以多次加载,但是只会在第一次加载时运行一次,模块加载的顺序,按照其在代码中出现的顺序。
在编写每个模块时,都有
require、exports、module三个预先定义好的变量可供使用。
加载(require)
require意为需要的,也就是说我们可以通过require来引入我们需要的模块,
let x=require('./hello')
let y=require('./hello.js')
我们可以这样引入一个模块,
require后面可以接收一个地址,可以是绝对路径也可以是相对路径。值得注意的是,我们的后缀
.js扩展名可以省略不写。
导出(exports)
exports意为导出,也有一种说法是暴露,我们一般可以使用exports用于导出模块公有函数和属性。
/* hiNode.js */
exports.addIce=function(){
console.log('我在加冰')
}
我们在
hiNode.js文件中暴露了一个函数addIce,这样我们可以在别的地方require这个模块并使用该函数。
/* helloWorld.js */
let x=require('./hiNode')
x.addIce()
我们在终端键入
node helloWorld.js。

成功引入了模块并使用函数。
模块对象(module)
在
Node中我们通过module可以访问到当前模块的一些信息。
/* hiNode.js */
exports.addIce=function(){
console.log('我在加冰')
}
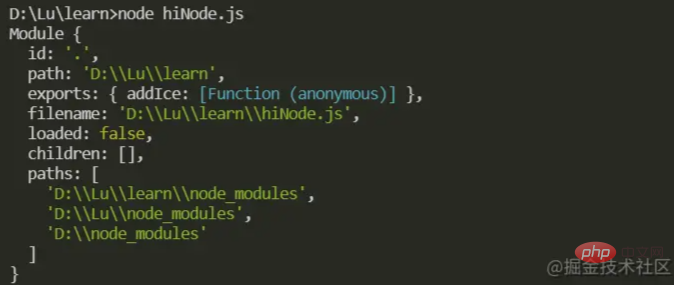
console.log(module)

可以看到我们打印的
module里面有它导出的函数,文件名,路径等信息。实际上当我们require一个模块的时候,它读取的就是该文件的module.exports变量。这个
module.exports变量一般是对象的形式如上图,所以我们经常最常用到module是为了改写module.exports变量这个导出变量,我们可以改成函数形式。
/* hiNode.js */
module.exports=function(){
console.log('直接可以调用,我是一个函数')
}
/* helloWorld.js */
let x=require('./hiNode')
x()
如上我们直接可以使用
x是因为require了一个函数,模块默认导出对象被替换为一个函数。

写在最后
总的来说NodeJS应用是由模块组成的,我们可以在js文件导出exports函数等变量,在另一个js文件进行导入require这个模块。
以上就是深入浅析Nodejs的安装方法与模块系统的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 哔哩哔哩官网网页纯净观看入口-哔哩哔哩官网创作中心极速直达
哔哩哔哩官网网页纯净观看入口-哔哩哔哩官网创作中心极速直达
阅读:18
-
 163邮箱登录入口-网易163邮箱网页版一键登录
163邮箱登录入口-网易163邮箱网页版一键登录
阅读:18
-
 欧易冷钱包存储比例揭秘 安全资产配置关键数据
欧易冷钱包存储比例揭秘 安全资产配置关键数据
阅读:18
-
 歪歪漫画免费热榜入口-歪歪漫画爆款热作免费推荐
歪歪漫画免费热榜入口-歪歪漫画爆款热作免费推荐
阅读:18
-
 彭祖之梗是什么梗?揭秘古代养生大师的爆笑网络新梗,看完秒懂!
彭祖之梗是什么梗?揭秘古代养生大师的爆笑网络新梗,看完秒懂!
阅读:18
-
 战网国际服如何快速找回账号-战网国际服账号找回详细方法
战网国际服如何快速找回账号-战网国际服账号找回详细方法
阅读:18
-
 欧易语言设置指南:一键切换多语言教程
欧易语言设置指南:一键切换多语言教程
阅读:18
-
 哔咔漫画极速下载入口-哔咔漫画官方正版安装包安全纯净
哔咔漫画极速下载入口-哔咔漫画官方正版安装包安全纯净
阅读:18
-
 outlook邮箱登录入口官网在哪-outlook邮箱登录入口网页版直达
outlook邮箱登录入口官网在哪-outlook邮箱登录入口网页版直达
阅读:18
-
 迅雷在线高清观看入口-迅雷在线免费观看完整版
迅雷在线高清观看入口-迅雷在线免费观看完整版
阅读:18