JS数组学习之一维和二维数组的创建和访问
时间:2021-08-28
来源:互联网
标签:
今天PHP爱好者给大家带来JS数组学习之一维和二维数组的创建和访问的方法教程,在之前的文章《JS数组学习之清空全部元素的4种方法(代码详解)》中,我们删除全部数组元素--即清空数组的4种方法。下面继续JavaScript数组的学习,我们来聊聊一维数组、二维数组的创建和访问,并扩充一下简单聊聊多维数组。希望对大家有所帮助。
首先我们来看看一维数组是怎么创建和访问的。
一维数组的创建和访问
一维数组有两种创建方法:“数组直接量”和“Array()函数”。
1、数组直接量 “[]”
1)我们可以直接使用“[]”来给一个变量赋值,“[]”中可以是空的,那么就是定义空数组:
var a = []; //空数组
使用数组的length属性来获取数组长度,返回值会为0。
console.log(a.length);

此时我们可以使用 数组名[下标]=值 的形式给空数组赋值
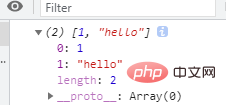
a[0]=1;
a[1]="hello";

数组下标不仅仅可以是数字,也可以为文本字符串,那么此时数组就是一个关联数组
a["姓名"]="张三";
a["年龄"]=23;

如果数组的下标值超出范围,如负数、浮点数、布尔值、对象或其他值,JavaScript 会自动把它转换为一个字符串,并定义为关联数组。
2)也可以直接定义数组并初始化
直接在“[]”中包含多个值列表,值之间用逗号分隔即可。
var a = [1, 2, 3]; //包含具体元素的数组
使用数组的length属性来获取数组长度,返回值就是具体定义的数组元素数目。

2、使用new Array()构造数组
1)如果直接调用 Array() 函数,不传递参数,可以创建一个空数组。
var a = new Array(); //空数组
使用数组的length属性来获取数组长度,返回值会为0。

2)如果调用Array() 函数时,传递多个值(值之间用逗号分隔),可以创建一个实数组。
var a = new Array(1,2,3);
3)如果调用Array() 函数时,只传递一个数值参数,那么就表示只定义了数组的长度,即包含元素的个数;数组元素为空,每个元素的值默认值为 undefined。(数组中元素值没有定义,在语法上两个逗号之间没有任何值的元素,被称为空位元素)
var a = new Array(3);

像这种包含一个或多个空位元素的数组,也被称为空位数组。
var a = [1, , 2];
var a = [1, 2, 3];
delete a[1];也可产生空位元素,形成空位数组。
3、访问数组
访问数组就是访问数组元素。我们可以使用 数组名[下标表达式] 的形式来进行访问,读写数组。
注:下标表达式是值为非负整数的表达式。
例如上文中的
delete a[1]
就是使用delete关键字删除a数组中下标为1的元素(即删除第二个元素)。
还有:
var a = []; //空数组
a[0]=1;
a[2]="hello";
就是分别为a数组中下标为0和2的元素赋值,下标为1的元素的值没有赋值则为undefined。我们想要输出指定数组元素时,也可使用这种形式
console.log(a[0]); //读取第一个元素,返回值为1
console.log(a[1]); //读取第二个元素,返回值为undefined
console.log(a[2]); //读取第三个元素,返回值为hello

二维数组的创建和访问
JavaScript 并没有直接支持二维数组,但是可以设置数组元素的值等于数组,这样就能模拟二维数组的结构。
1、定义二维数组
定义二维数组的方法1:
var a = [];
a[0,0] = 1;
a[0,1] = 2;
a[1,0] = 3;
a[1,1] = 4;
定义二维数组的方法2:
var a = [ //定义二维数组
[1.1, 1.2],
[2.1, 2.2]
];

定义二维数组的方法3:
var a = new Array(
[1.1, 1.2],
[2.1, 2.2]); //定义二维数组

按照这种思想,如果二维数组中每个元素的值也为数组,则可以模拟三维数组,以此类推,通过数组嵌套的形式可以定义多维数组。
2、访问二维数组
访问二维数组甚至三维数组、多维数组的方法,和访问一维数组的方法一样,都是使用中括号进行访问:
数组名[下标表达式1] [下标表达式2]
数组名[下标表达式1] [下标表达式2] [下标表达式3]
...
数组名[下标表达式1] [下标表达式2] [下标表达式3]...[下标表达式N]
更高维度的数组以此类推。
以上就是JS数组学习之一维和二维数组的创建和访问的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 怪物猎人荒野能单机玩吗-怪物猎人荒野支持单人模式吗
怪物猎人荒野能单机玩吗-怪物猎人荒野支持单人模式吗
阅读:18
-
 拷贝漫画繁体版下载安装指南-拷贝漫画繁体中文版官方下载入口
拷贝漫画繁体版下载安装指南-拷贝漫画繁体中文版官方下载入口
阅读:18
-
 膨胀是什么梗?揭秘网络热词背后的自信爆棚现象,年轻人都在用!
膨胀是什么梗?揭秘网络热词背后的自信爆棚现象,年轻人都在用!
阅读:18
-
 欧易交易深度查看指南:简单步骤掌握市场动向
欧易交易深度查看指南:简单步骤掌握市场动向
阅读:18
-
 E站免下载网页版-ehviewer在线版直达
E站免下载网页版-ehviewer在线版直达
阅读:18
-
 学习通网页版最新入口一键直达-学习通网页版秒开在线高效学习
学习通网页版最新入口一键直达-学习通网页版秒开在线高效学习
阅读:18
-
 捧腹大笑的梗是什么梗 揭秘全网最火搞笑段子让你笑到停不下来
捧腹大笑的梗是什么梗 揭秘全网最火搞笑段子让你笑到停不下来
阅读:18
-
 PS5港服官网入口哪里找-PS5港版注册登录入口直达
PS5港服官网入口哪里找-PS5港版注册登录入口直达
阅读:18
-
 欧易K线图必看指标:掌握这7个关键指标轻松交易
欧易K线图必看指标:掌握这7个关键指标轻松交易
阅读:18
-
 云崩坏星穹铁道官网入口在哪里-云崩坏星穹铁道网页版地址链接全分享
云崩坏星穹铁道官网入口在哪里-云崩坏星穹铁道网页版地址链接全分享
阅读:18