JS数组学习之根据数组下标添加元素
时间:2021-08-28
来源:互联网
标签:
今天PHP爱好者给大家带来JS数组学习之根据数组下标添加元素的方法,在上一篇文章《JS数组学习之如何在头部或尾部插入元素?》中,我们介绍了在数组开头或结尾添加元素的三种方法。这次我们继续来了解添加数组元素的方法,介绍一下如何根据数组下标来添加元素,感兴趣的朋友可以学习了解一下~希望对大家有所帮助。
数组中的每个元素都有一个序号,这个序号从0开始,被称为下标(Index)。数组的下标是非常重要的,利用下标我们可以访问数组元素,只需指明下标即可,形式为:数组名[下标索引]。例:
a[0] //表示第0个元素
a[3] //表示第3个元素
利用下标我们也可以插入元素,下面就来具体介绍一下。
我们可以使用 数组名[下标值] = 元素值 的形式在数组指定下标位置添加新元素
var a = [1,2,3]; //定义数组
a[3] = 4; //为数组添加一个元素
console.log(a); //返回[1,2,3,4]
看看输出结果:

不过使用这种方法时,需要 指定的下标值 >= 原数组的长度,这样就会在原数组的尾部添加新元素
var a = [1,2,3]; //定义数组
a[4] = 4; //为数组添加一个元素
console.log(a);
看看输出结果:

如果小于原数组的长度,那就不是添加新元素了,会变成替换元素
var a = [1,2,3]; //定义数组
a[1] = 4; //为数组添加一个元素
console.log(a);
看看输出结果:

使用 数组名[下标值] = 元素值 的形式只能在数组指定下标位置添加一个新元素;那么想要在指定下标位置插入一个或多个元素要怎么做呢?
我们可以使用 splice() 方法。splice()是一个强大的方法,不仅可以删除数组元素,还可以添加数组元素,也可以替换数组元素。
下面我们就来聊聊 splice() 方法添加数组元素的功能。
array.splice(index,howmany,item1,.....,itemX)的第1个参数index为指定起始下标位置;第2个参数howmany指定应该删除的元素数目,当值设置为0时,就会不执行删除操作;这样就可以通过第3个及后面参数item1,.....,itemX来插入一个或多个元素。
我们通过下面的例子来具体看看:
var a = [1,2,3,4,5];
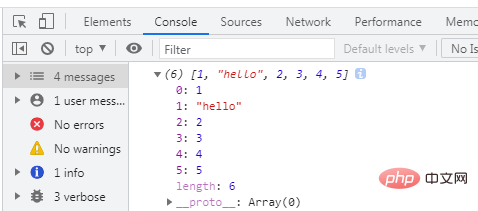
a.splice(1,0,"hello");
console.log(a);
可以看出:使用a.splice(1,0,"hello")在下标1的位置(即数组第1个元素位置后)插入一个元素"hello",因此输出结果为:

var a = [1,2,3,4,5];
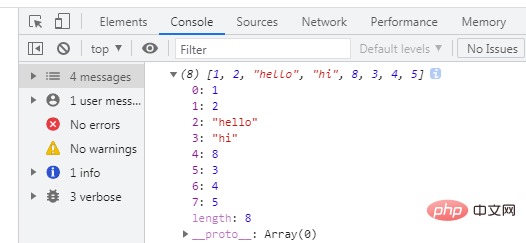
a.splice(2,0,"hello","hi",8);
console.log(a);
可以看出:使用a.splice(2,0,"hello","hi",8)在下标2的位置(即数组第2个元素位置后)插入多个元素"hello"、"hi"、8,因此输出结果为:

使用splice() 方法我们也可以实现在数组开头或者结尾添加元素:
var a = [1,2,3,4,5];
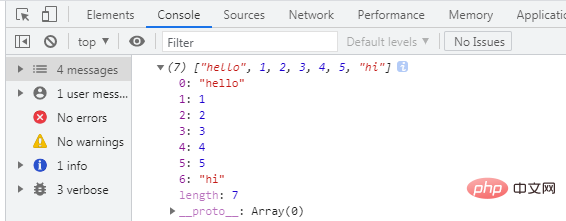
a.splice(0,0,"hello");
a.splice(a.length,0,"hi");
console.log(a);
如果想要在数组开头添加元素,就设置该方法第1个参数index的值为0即可;如果想要在数组末尾添加元素,就设置该方法第1个参数index的值为 数组长度 即可,数组长度可以使用a.length来获取。
我们看看输出结果:

添加的数组元素可以是单个值,也可以是一个数组:
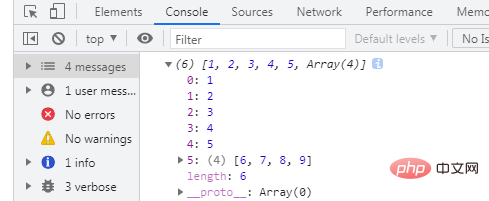
var a = [1,2,3,4,5];
a.splice(5,0,[6,7,8,9]);
console.log(a);
输出结果:

以上就是JS数组学习之根据数组下标添加元素的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 怪物猎人荒野能单机玩吗-怪物猎人荒野支持单人模式吗
怪物猎人荒野能单机玩吗-怪物猎人荒野支持单人模式吗
阅读:18
-
 拷贝漫画繁体版下载安装指南-拷贝漫画繁体中文版官方下载入口
拷贝漫画繁体版下载安装指南-拷贝漫画繁体中文版官方下载入口
阅读:18
-
 膨胀是什么梗?揭秘网络热词背后的自信爆棚现象,年轻人都在用!
膨胀是什么梗?揭秘网络热词背后的自信爆棚现象,年轻人都在用!
阅读:18
-
 欧易交易深度查看指南:简单步骤掌握市场动向
欧易交易深度查看指南:简单步骤掌握市场动向
阅读:18
-
 E站免下载网页版-ehviewer在线版直达
E站免下载网页版-ehviewer在线版直达
阅读:18
-
 学习通网页版最新入口一键直达-学习通网页版秒开在线高效学习
学习通网页版最新入口一键直达-学习通网页版秒开在线高效学习
阅读:18
-
 捧腹大笑的梗是什么梗 揭秘全网最火搞笑段子让你笑到停不下来
捧腹大笑的梗是什么梗 揭秘全网最火搞笑段子让你笑到停不下来
阅读:18
-
 PS5港服官网入口哪里找-PS5港版注册登录入口直达
PS5港服官网入口哪里找-PS5港版注册登录入口直达
阅读:18
-
 欧易K线图必看指标:掌握这7个关键指标轻松交易
欧易K线图必看指标:掌握这7个关键指标轻松交易
阅读:18
-
 云崩坏星穹铁道官网入口在哪里-云崩坏星穹铁道网页版地址链接全分享
云崩坏星穹铁道官网入口在哪里-云崩坏星穹铁道网页版地址链接全分享
阅读:18