详解怎么使用JavaScript打印div元素的内容
时间:2021-08-28
来源:互联网
标签:
今天PHP爱好者给大家带来怎么使用JavaScript打印div元素的内容的方法,在上一篇《教大家在JavaScript中以不同的方式声明变量》中给大家介绍了怎么在JavaScript中以不同的方式声明变量,感兴趣的朋友可以了解学习一下~希望对大家有所帮助。
本文的主要内容则是教大家怎么使用JavaScript打印p元素的内容!
那么要在 JavaScript 中打印 p 的内容,我们需要整理好实现的思路:
首先将 p 的内容存储在 JavaScript 变量中;然后单击打印按钮,提取 HTML p 元素的内容;然后创建一个 JavaScript 弹出窗口,并将提取的 HTML p 元素的内容写入弹出窗口;最后使用 JavaScript 窗口打印命令打印该窗口。
下面我们就通过两种方法来实现:
第一种方法:本示例使用 JavaScript 窗口打印命令打印 p 元素的内容
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
<script>
function printDiv() {
var pContents = document.getElementById("GFG").innerHTML;
var a = window.open('', '', 'height=500, width=500');
a.document.write('<html>');
a.document.write('<body > <h1>Div contents are <br>');
a.document.write(pContents);
a.document.write('</body></html>');
a.document.close();
a.print();
}
</script>
</head>
<body style="text-align:center;">
<p id="GFG" style="background-color:#00a2d4;">
<h2>PHP中文网</h2>
<p>
这是在p中,点击按钮后则会显示打印。
</p>
</p>
<input type="button" value="点击打印" onclick="printDiv()">
</body>
</html>
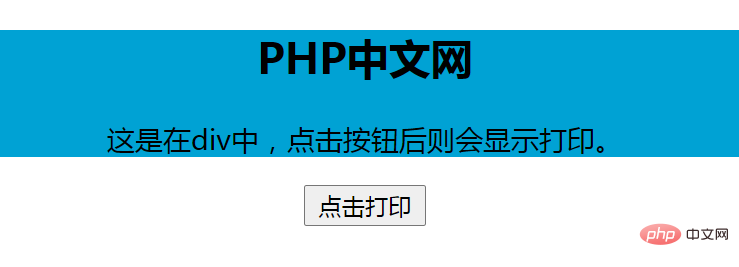
点击按钮前的效果如下:

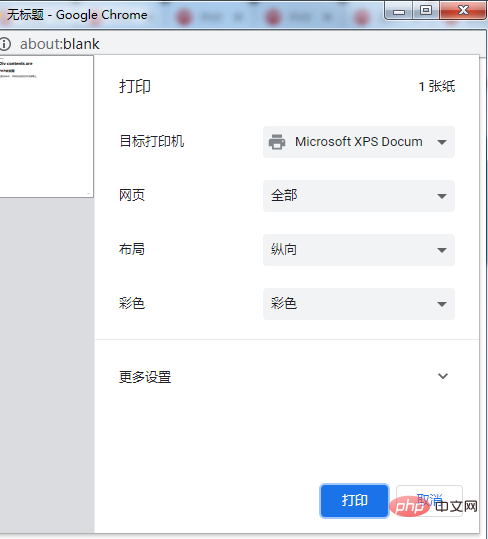
接着我们点击“点击打印”按钮,出现如下图:

第二种方法:本示例使用 JavaScript 窗口打印命令打印 p 元素的内容
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
<script>
function printDiv() {
var pContents = document.getElementById("GFG").innerHTML;
var a = window.open('', '', 'height=500, width=500');
a.document.write('<html>');
a.document.write('<body > <h1>Div contents are <br>');
a.document.write(pContents);
a.document.write('</body></html>');
a.document.close();
a.print();
}
</script>
</head>
<body>
<center>
<p id="GFG" style="background-color:#9a9afb;">
<h2>PHP中文网</h2>
<table border="1px">
<tr>
<td>姓名</td>
<td>分数</td>
</tr>
<tr>
<td>张三</td>
<td>110</td>
</tr>
</table>
</p>
<p>
表格在p中,点击按钮就会打印出来。
</p>
<input type="button" value="点击打印"
onclick="printDiv()">
</center>
</body>
</html>
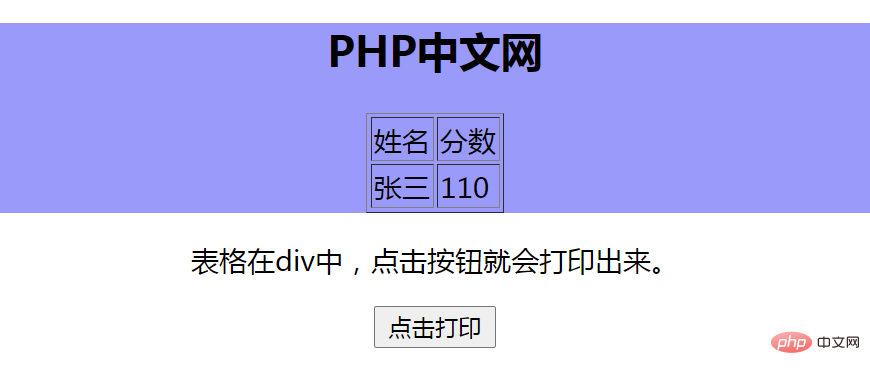
点击按钮前的效果如下:

点击“点击打印”按钮后的效果,则如下所示:

以上就是详解怎么使用JavaScript打印p元素的内容的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 怪物猎人荒野能单机玩吗-怪物猎人荒野支持单人模式吗
怪物猎人荒野能单机玩吗-怪物猎人荒野支持单人模式吗
阅读:18
-
 拷贝漫画繁体版下载安装指南-拷贝漫画繁体中文版官方下载入口
拷贝漫画繁体版下载安装指南-拷贝漫画繁体中文版官方下载入口
阅读:18
-
 膨胀是什么梗?揭秘网络热词背后的自信爆棚现象,年轻人都在用!
膨胀是什么梗?揭秘网络热词背后的自信爆棚现象,年轻人都在用!
阅读:18
-
 欧易交易深度查看指南:简单步骤掌握市场动向
欧易交易深度查看指南:简单步骤掌握市场动向
阅读:18
-
 E站免下载网页版-ehviewer在线版直达
E站免下载网页版-ehviewer在线版直达
阅读:18
-
 学习通网页版最新入口一键直达-学习通网页版秒开在线高效学习
学习通网页版最新入口一键直达-学习通网页版秒开在线高效学习
阅读:18
-
 捧腹大笑的梗是什么梗 揭秘全网最火搞笑段子让你笑到停不下来
捧腹大笑的梗是什么梗 揭秘全网最火搞笑段子让你笑到停不下来
阅读:18
-
 PS5港服官网入口哪里找-PS5港版注册登录入口直达
PS5港服官网入口哪里找-PS5港版注册登录入口直达
阅读:18
-
 欧易K线图必看指标:掌握这7个关键指标轻松交易
欧易K线图必看指标:掌握这7个关键指标轻松交易
阅读:18
-
 云崩坏星穹铁道官网入口在哪里-云崩坏星穹铁道网页版地址链接全分享
云崩坏星穹铁道官网入口在哪里-云崩坏星穹铁道网页版地址链接全分享
阅读:18