html篇:网页中如何实现输入框效果(代码详解)
时间:2021-08-28
来源:互联网
标签:
今天PHP爱好者给大家带来html网页中如何实现输入框效果教程,之前的文章《手把手教你给html文本添加有序列表与无序列表(代码详解)》中,给大家介绍了怎么使用html给文本添加有序列表与无序列表。下面本篇文章给大家介绍html网页中如何实现输入框效果,我们一起看怎么做。希望对大家有所帮助。

<input> 标签指定:搜集用户信息并且输入字段很多种形式,比如:文本字段、复选框、单选按钮、等等。
添加输入框的方法
<input type="">这个type是告诉它是个什么类型,比如txt文本类型,就是这个默认的一个类型,给大家通过代码示例看看是什么样呢?
代码示例
<body>
<input type="text">
</body>
代码效果

代码结束出来,相信大家这个都也挺眼熟的,这就是一个输入框,咱前面可以再加上一行字用<p>来试一试。
代码示例
<body>
<p>用户名:</p>
<input type="text">
</body>
代码效果

能看到用户名,但是用户名后边就会有什么,添加密码,我们为了这个稍微看的舒坦一点,用<p>把它弄成一行。
代码示例
<body>
<p>
用户名:
<input type="text">
</p>
</body>
代码效果

结束出来就差不多是这么一个状态然后这里边是不是还有密码
代码示例
<body>
<p>
用户名:
<input type="text">
</p>
<p>
密码:
<input type="text">
</p>
</body>
代码效果

有一点不合适了,因为大家能看到这密码,正常来说密码是看不见。使用password实现密码效果。
代码示例
密码:
<input type="password">
代码效果

密码就是差不多这么一个状态,这个网页中比较常见的一种东西。接下来复选框怎么实现呢?可以使用checkbox来实现
代码示例
<p>
1选项
<input type="checkbox">
2选项
<input type="checkbox">
3选项
<input type="checkbox">
</p>
代码效果

这是复选框,接下来咱们稍微说一下单选框,这个网上比较见常用的,它都是用咱们这个,input是可以做到,使用radio来实现单选框。
代码示例
单选:
<input type="radio">
代码效果

除了这个radio,color也是一个比较在的一个东西。
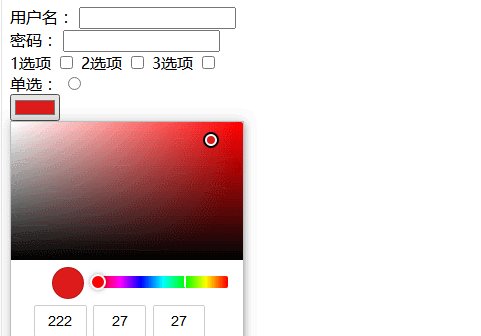
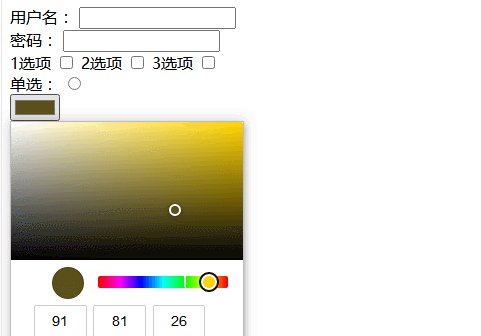
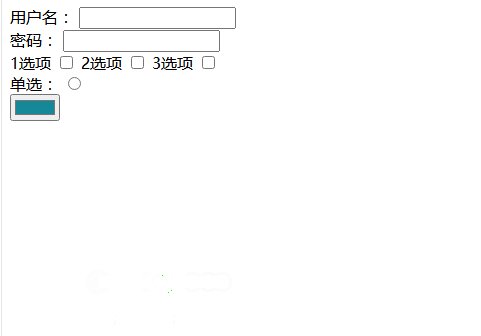
代码示例
<p>
<input type="color">
</p>
代码效果

大家能看到就是这个东西,有点意思,它能直接改变颜色。
ok,完成!
以上就是html篇:网页中如何实现输入框效果(代码详解)的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 怪物猎人荒野能单机玩吗-怪物猎人荒野支持单人模式吗
怪物猎人荒野能单机玩吗-怪物猎人荒野支持单人模式吗
阅读:18
-
 拷贝漫画繁体版下载安装指南-拷贝漫画繁体中文版官方下载入口
拷贝漫画繁体版下载安装指南-拷贝漫画繁体中文版官方下载入口
阅读:18
-
 膨胀是什么梗?揭秘网络热词背后的自信爆棚现象,年轻人都在用!
膨胀是什么梗?揭秘网络热词背后的自信爆棚现象,年轻人都在用!
阅读:18
-
 欧易交易深度查看指南:简单步骤掌握市场动向
欧易交易深度查看指南:简单步骤掌握市场动向
阅读:18
-
 E站免下载网页版-ehviewer在线版直达
E站免下载网页版-ehviewer在线版直达
阅读:18
-
 学习通网页版最新入口一键直达-学习通网页版秒开在线高效学习
学习通网页版最新入口一键直达-学习通网页版秒开在线高效学习
阅读:18
-
 捧腹大笑的梗是什么梗 揭秘全网最火搞笑段子让你笑到停不下来
捧腹大笑的梗是什么梗 揭秘全网最火搞笑段子让你笑到停不下来
阅读:18
-
 PS5港服官网入口哪里找-PS5港版注册登录入口直达
PS5港服官网入口哪里找-PS5港版注册登录入口直达
阅读:18
-
 欧易K线图必看指标:掌握这7个关键指标轻松交易
欧易K线图必看指标:掌握这7个关键指标轻松交易
阅读:18
-
 云崩坏星穹铁道官网入口在哪里-云崩坏星穹铁道网页版地址链接全分享
云崩坏星穹铁道官网入口在哪里-云崩坏星穹铁道网页版地址链接全分享
阅读:18