JS数组学习之如何在头部或尾部插入元素?
时间:2021-08-28
来源:互联网
标签:
今天PHP爱好者给大家带来JS数组学习之如何在头部或尾部插入元素的方法,在上一篇文章《JS数组学习之一维和二维数组的创建和访问》中,我们介绍了数组创建的多种方法。既然有了数组,我们就要操作数组,而最常见的操作就是添加或删除数组元素。这次我们先来给大家介绍插入数组元素的几种方式,之后再给大家介绍删除数组元素的方法。希望对大家有所帮助。
添加数组元素有多种方式:可以在数组开头或末尾添加,也可以根据数组下标在任意位置添加。今天我们就先来给大家介绍一下如何在数组开头或末尾插入元素。
在数组开头插入元素
在JavaScript中,我们可以使用unshift()函数来在数组开头插入元素,该函数能够把一个或多个参数值附加到数组的头部:
array.unshift(元素1, 元素2, ..., 元素X)
第 1 个参数 元素1 为数组新的元素 0,第 2 个参数 元素2 为新的元素 1,以此类推,最后返回添加元素后的数组长度。
我们通过下面的例子来具体看看:
var a = [0]; //定义数组
console.log(a); //返回[0]
a.unshift(1,2); //一次性增加两个元素
console.log(a); //返回[1,2,0]
var a = [0];
a.unshift(1); //增加元素1
a.unshift(2); //增加元素2
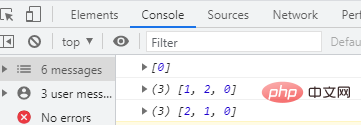
console.log(a); //返回[2,1,0]
可以看出:我们使用a.unshift(1,2)来在a数组的开头按顺序插入两个数值1、2;使用a.unshift(1)在a数组的开头插入数值1,又在此基础上使用a.unshift(2)在开头(即数值1前)插入数值2。因此输出结果为:

在数组末尾插入元素
在JavaScript中,我们可以使用push()或者concat() 方法来在数组尾部插入元素。下面一一介绍一下:
1、使用push()方法
push()方法能够把一个或多个参数值附加到数组的尾部,并返回添加元素后的数组长度。
array.push(元素1, 元素2, ..., 元素X)
我们通过下面的例子来具体看看:
var a = [0]; //定义数组
console.log(a); //返回[0]
a.push(1,2); //一次性增加两个元素
console.log(a); //返回[0,1,2]
var a = [0];
a.push(1); //增加元素1
a.push(2); //增加元素2
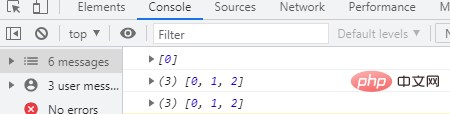
console.log(a); //返回0,1,2]
可以看出:我们使用a.push(1,2)在a数组的尾部按顺序插入两个数值1、2;使用a.push(1)在a数组的尾部插入数值1,又在此基础上使用a.push(2)在尾部(即数值1后)插入一个数值2。因此输出结果为:

2、使用concat() 方法
1)、concat() 方法可以连接两个或多个数组,会将作为参数的一个或多个数组的元素添加到指定数组的尾部。
var a = [1,2,3];
var b = [4, 5, 6];
var c = [7,8];
var d = a.concat(b,c);
console.log(d);
concat() 方法会把作为参数的一维数组打散,分别作为单独的元素连接到数组的尾部。因此输出结果为:

但concat() 方法不能够全部打散二维数组,只能将二维数组包含的一维元素连接到数组的尾部
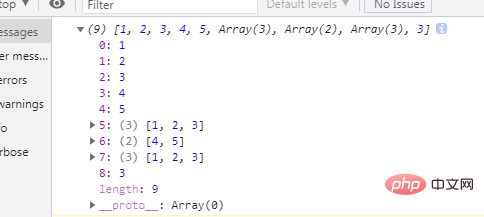
var a = [1,2,3,4,5];
var b = [[1,2,3], [4,5]];
var c = [[1,2,3], 3];
var d = a.concat(b,c);
console.log(d);

2)concat() 方法也可以插入给定的一个或多个元素,能够把传递的所有参数按顺序添加到数组的尾部。
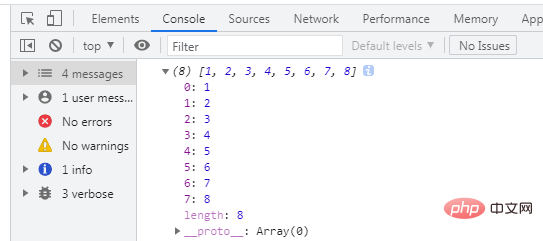
var a = [1,2,3,4,5]; //定义数组
var b = a.concat(6,7,8); //为数组a连接3个元素
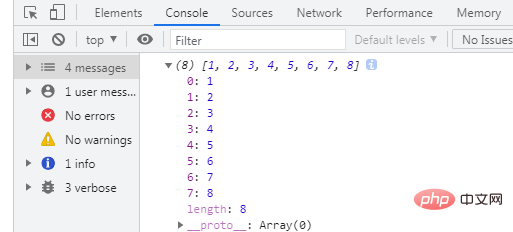
console.log(b); //返回[1,2,3,4,5,6,7,8]
输出结果为:

说明:concat() 方法将创建并返回一个新数组,而不是在原来的基础上添加新元素;但unshift()方法会在原数组基础上添加元素。
以上就是JS数组学习之如何在头部或尾部插入元素?的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 怪物猎人荒野能单机玩吗-怪物猎人荒野支持单人模式吗
怪物猎人荒野能单机玩吗-怪物猎人荒野支持单人模式吗
阅读:18
-
 拷贝漫画繁体版下载安装指南-拷贝漫画繁体中文版官方下载入口
拷贝漫画繁体版下载安装指南-拷贝漫画繁体中文版官方下载入口
阅读:18
-
 膨胀是什么梗?揭秘网络热词背后的自信爆棚现象,年轻人都在用!
膨胀是什么梗?揭秘网络热词背后的自信爆棚现象,年轻人都在用!
阅读:18
-
 欧易交易深度查看指南:简单步骤掌握市场动向
欧易交易深度查看指南:简单步骤掌握市场动向
阅读:18
-
 E站免下载网页版-ehviewer在线版直达
E站免下载网页版-ehviewer在线版直达
阅读:18
-
 学习通网页版最新入口一键直达-学习通网页版秒开在线高效学习
学习通网页版最新入口一键直达-学习通网页版秒开在线高效学习
阅读:18
-
 捧腹大笑的梗是什么梗 揭秘全网最火搞笑段子让你笑到停不下来
捧腹大笑的梗是什么梗 揭秘全网最火搞笑段子让你笑到停不下来
阅读:18
-
 PS5港服官网入口哪里找-PS5港版注册登录入口直达
PS5港服官网入口哪里找-PS5港版注册登录入口直达
阅读:18
-
 欧易K线图必看指标:掌握这7个关键指标轻松交易
欧易K线图必看指标:掌握这7个关键指标轻松交易
阅读:18
-
 云崩坏星穹铁道官网入口在哪里-云崩坏星穹铁道网页版地址链接全分享
云崩坏星穹铁道官网入口在哪里-云崩坏星穹铁道网页版地址链接全分享
阅读:18