教大家在JavaScript中以不同的方式声明变量
时间:2021-08-28
来源:互联网
标签:
今天PHP爱好者为您带来本文的主题则是教大家在JavaScript中以不同的方式声明变量!大家应该也知道在 JavaScript 中,可以通过使用不同的关键字以不同的方式声明变量,毕竟每个关键字在 JavaScript 中都有一些特定的功能。希望对大家有所帮助。
那么本文的主题则是教大家在JavaScript中以不同的方式声明变量!
首先大家应该也知道在 JavaScript 中,可以通过使用不同的关键字以不同的方式声明变量,毕竟每个关键字在 JavaScript 中都有一些特定的功能;基本上我们是可以通过使用var、let和const关键字以三种不同的方式来声明变量,并且每个关键字都在某些特定条件下使用。
注:在2015年以前,我们使用var关键字来声明JavaScript变量;ES2015(ES6) 新增加了两个重要的JavaScript关键字let和const。
第一种方式var:
var:该关键字用于全局声明变量,如果使用此关键字来声明变量,则该变量也可以全局访问和更改。
注:它适用于较短的代码。
其语法如:
var variableName = "Variable-Value;"
一个通过var声明变量的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
</head>
<body>
<script>
var geeks = "I love PHP中文网";
console.log(geeks);
</script>
</body>
</html>
则会输出“I love PHP中文网”,如下图:

第二种方式let:
let: 该关键字用于在本地声明变量,如果使用此关键字来声明变量,则该变量可以在本地访问并且也是可变的。
注:let声明的变量只在let命令所在的代码块内有效。
语法:
let variableName = "Variable-Value;"
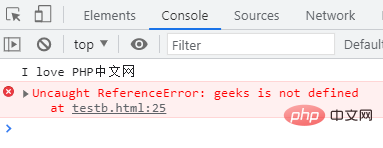
一个通过let声明变量的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
</head>
<body>
<script>
if (true) {
let geeks = "I love PHP中文网";
console.log(geeks);
}
/* 显示未定义错误 */
console.log(geeks);
</script>
</body>
</html>
输出:

第三种方式const:
const: 该关键字用于全局声明变量。如果您使用此关键字声明变量,则该变量可以全局访问且不可更改。
注:const声明一个只读的常量,一旦声明,常量的值就不能改变。
语法:
const variableName = "Variable-Value;"
一个通过const声明变量的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
</head>
<body>
<script>
const geeks = "I love PHP中文网";
console.log(geeks);
</script>
</body>
</html>
输出:

以上就是教大家在JavaScript中以不同的方式声明变量的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 怪物猎人荒野能单机玩吗-怪物猎人荒野支持单人模式吗
怪物猎人荒野能单机玩吗-怪物猎人荒野支持单人模式吗
阅读:18
-
 拷贝漫画繁体版下载安装指南-拷贝漫画繁体中文版官方下载入口
拷贝漫画繁体版下载安装指南-拷贝漫画繁体中文版官方下载入口
阅读:18
-
 膨胀是什么梗?揭秘网络热词背后的自信爆棚现象,年轻人都在用!
膨胀是什么梗?揭秘网络热词背后的自信爆棚现象,年轻人都在用!
阅读:18
-
 欧易交易深度查看指南:简单步骤掌握市场动向
欧易交易深度查看指南:简单步骤掌握市场动向
阅读:18
-
 E站免下载网页版-ehviewer在线版直达
E站免下载网页版-ehviewer在线版直达
阅读:18
-
 学习通网页版最新入口一键直达-学习通网页版秒开在线高效学习
学习通网页版最新入口一键直达-学习通网页版秒开在线高效学习
阅读:18
-
 捧腹大笑的梗是什么梗 揭秘全网最火搞笑段子让你笑到停不下来
捧腹大笑的梗是什么梗 揭秘全网最火搞笑段子让你笑到停不下来
阅读:18
-
 PS5港服官网入口哪里找-PS5港版注册登录入口直达
PS5港服官网入口哪里找-PS5港版注册登录入口直达
阅读:18
-
 欧易K线图必看指标:掌握这7个关键指标轻松交易
欧易K线图必看指标:掌握这7个关键指标轻松交易
阅读:18
-
 云崩坏星穹铁道官网入口在哪里-云崩坏星穹铁道网页版地址链接全分享
云崩坏星穹铁道官网入口在哪里-云崩坏星穹铁道网页版地址链接全分享
阅读:18