通过js判断某个日期是否在两个指定日期之间
时间:2021-08-30
来源:互联网
标签:
今天PHP爱好者给大家带来在上一篇文章《如何使用JavaScript比较两个日期》中给大家介绍了怎么使用JavaScript比较两个日期,感兴趣的朋友可以阅读了解一下~希望对大家有所帮助。
本文的主题则是如何通过javascript检查某个日期是否在两个指定日期之间?
下面我将给大家介绍两种判断实现方法:
在第一种方法中,我们将使用.split() 方法和new Date() 构造函数。在第二种方法中,我们将使用.getTime() 方法和new Date() 构造函数。
第一种方法:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
<style>
body {
text-align: center;
}
h1 {
color: red;
}
#demo {
font-weight: bold;
}
</style>
</head>
<body>
<h1>PHP中文网</h1>
<p>
日期 1 = "06/04/2019"
日期 2 = "07/10/2019"
<br>待检查的日期 = "02/12/2019"
</p>
<button onclick="gfg_Run()">
点击这里
</button>
<p id="demo"></p>
<script>
var el_down = document.getElementById("demo");
// 格式- MM/DD/YYYY
var Date_1 = "06/04/2019";
var Date_2 = "07/10/2019";
var Date_to_check = "02/12/2019";
function gfg_Run() {
D_1 = Date_1.split("/");
D_2 = Date_2.split("/");
D_3 = Date_to_check.split("/");
var d1 = new Date(D_1[2], parseInt(D_1[1]) - 1, D_1[0]);
var d2 = new Date(D_2[2], parseInt(D_2[1]) - 1, D_2[0]);
var d3 = new Date(D_3[2], parseInt(D_3[1]) - 1, D_3[0]);
if (d3 > d1 && d3 < d2) {
el_down.innerHTML = "该日期在日期1和日期2之间 "
;
} else {
el_down.innerHTML = "该日期不在日期1和日期2之间 "
;
}
}
</script>
</body>
</html>
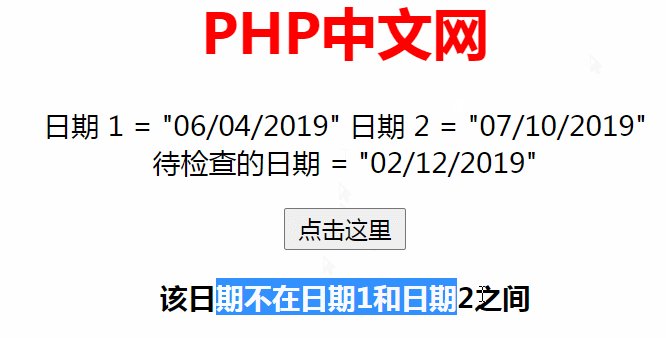
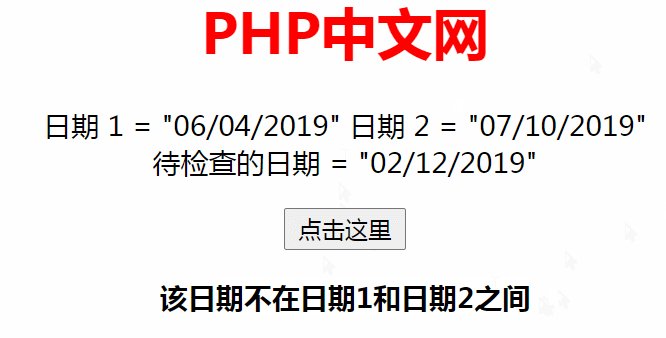
运行效果如下:

第二种方法:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
<style>
body {
text-align: center;
}
h1 {
color:#ff7800;
}
#demo {
font-weight: bold;
}
</style>
</head>
<body>
<h1>PHP中文网</h1>
<p>
日期 1 = "06/04/2019"
日期 2 = "07/10/2019"
<br>待检查的日期 = "02/8/2019"
</p>
<button onclick="gfg_Run()">
点击这里
</button>
<p id="demo"></p>
<script>
var el_down = document.getElementById("demo");
// 格式 - MM/DD/YYYY
var D1 = "06/04/2019";
var D2 = "07/10/2019";
var D3 = "02/8/2019";
function gfg_Run() {
D1 = new Date(D1);
D2 = new Date(D2);
D3 = new Date(D3);
if (D3.getTime() <= D2.getTime()
&& D3.getTime() >= D1.getTime()) {
el_down.innerHTML = "该日期在日期1和日期2之间"
;
} else {
el_down.innerHTML = "该日期在日期1和日期2之间"
;
}
}
</script>
</body>
</html>
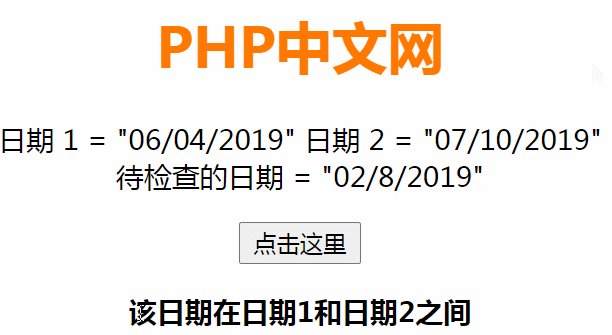
运行效果如下:

注:
split()方法用于把一个字符串分割成字符串数组;
getTime()方法可返回距 1970 年 1 月 1 日之间的毫秒数;
Date对象用于处理日期与时间:
创建 Date 对象: new Date()
以下四种方法同样可以创建 Date 对象:
var d = new Date();
var d = new Date(milliseconds);
var d = new Date(dateString);
var d = new Date(year, month, day, hours, minutes, seconds, milliseconds);
以上就是通过js判断某个日期是否在两个指定日期之间的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 怪物猎人荒野能单机玩吗-怪物猎人荒野支持单人模式吗
怪物猎人荒野能单机玩吗-怪物猎人荒野支持单人模式吗
阅读:18
-
 拷贝漫画繁体版下载安装指南-拷贝漫画繁体中文版官方下载入口
拷贝漫画繁体版下载安装指南-拷贝漫画繁体中文版官方下载入口
阅读:18
-
 膨胀是什么梗?揭秘网络热词背后的自信爆棚现象,年轻人都在用!
膨胀是什么梗?揭秘网络热词背后的自信爆棚现象,年轻人都在用!
阅读:18
-
 欧易交易深度查看指南:简单步骤掌握市场动向
欧易交易深度查看指南:简单步骤掌握市场动向
阅读:18
-
 E站免下载网页版-ehviewer在线版直达
E站免下载网页版-ehviewer在线版直达
阅读:18
-
 学习通网页版最新入口一键直达-学习通网页版秒开在线高效学习
学习通网页版最新入口一键直达-学习通网页版秒开在线高效学习
阅读:18
-
 捧腹大笑的梗是什么梗 揭秘全网最火搞笑段子让你笑到停不下来
捧腹大笑的梗是什么梗 揭秘全网最火搞笑段子让你笑到停不下来
阅读:18
-
 PS5港服官网入口哪里找-PS5港版注册登录入口直达
PS5港服官网入口哪里找-PS5港版注册登录入口直达
阅读:18
-
 欧易K线图必看指标:掌握这7个关键指标轻松交易
欧易K线图必看指标:掌握这7个关键指标轻松交易
阅读:18
-
 云崩坏星穹铁道官网入口在哪里-云崩坏星穹铁道网页版地址链接全分享
云崩坏星穹铁道官网入口在哪里-云崩坏星穹铁道网页版地址链接全分享
阅读:18