JS数组学习之怎么去除头部或尾部元素
时间:2021-08-30
来源:互联网
标签:
今天PHP爱好者给大家带来在之前的文章《JS数组学习之如何在头部或尾部插入元素?》中,我们介绍了在数组的开头和末尾添加元素的方法。既然了解了添加元素的方法,那么也要知道对应的删除操作,今天我们来了解一下怎么使用JS去除数组头部或尾部的元素。
首先我们来看看如何删除数组头部的元素?
在JavaScript中,我们可以使用shift()函数来在数组开头删除元素。array.shift()函数可以把数组的第一个元素从其中删除,并返回第一个元素的值;然后将余下所有元素前移 1 位,以填补数组头部的空缺。
我们通过下面的例子来具体看看:
var a = [1,2,3,4,5,6,7,8]; //定义数组
a.shift();
console.log(a);
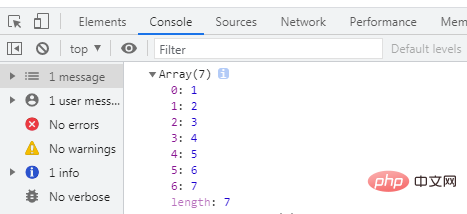
输出结果为:

可以看出:上例使用a.shift()来删除a数组开头的数值1,然后会重置索引(重新从0开始);且shift()方法会改变原数组,修改数组的长度!因此使用console.log(a)来输出原数组,显示的是已经被删除开头元素的数组。
删除数组头部元素的方法我们了解了,接下来我们看看如何删除数组尾部的元素?
删除数组尾部元素可以有多种方法,这里会给大家介绍两种:一种是使用pop()方法;另一种利用length属性。
1、使用使用pop()方法----可以删除数组末尾的一个元素
array.pop()方法可以删除数组 array 中最后一个元素,并返回被删除的元素。
我们通过下面的例子来具体看看:
var a = [1,2,3,4,5,6,7,8]; //定义数组
a.pop();
console.log(a)
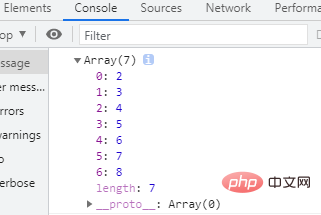
输出结果为:

可以看出:上例使用a.pop()来删除a数组末尾的数值8,然后会重置索引(重新从0开始);且pop()方法也会改变原数组,修改数组的长度!
2、利用length属性----可以删除数组末尾的一个或多个元素(甚至是清空数组)
数组的length属性一般是用来设置或返回数组中元素的数目,即设置或返回数组长度。
我们可以利用设置数组长度的特性,将length属性的设置的比原长度小,即可从数组尾部删除一个或多个元素;如果值设置为0,就会删除全部数组,即清空数组!
我们通过下面的例子来具体看看:
var a = [1,2,3,4,5,6,7,8]; //定义数组
a.length=7;
console.log(a)
var a = [1,2,3,4,5,6,7,8]; //定义数组
a.length=6;
console.log(a)
var a = [1,2,3,4,5,6,7,8]; //定义数组
a.length=3;
console.log(a)
var a = [1,2,3,4,5,6,7,8]; //定义数组
a.length=0;
console.log(a)
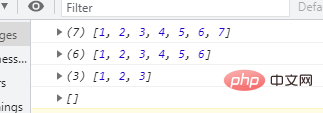
输出结果为:

以上就是JS数组学习之怎么去除头部或尾部元素的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 怪物猎人荒野能单机玩吗-怪物猎人荒野支持单人模式吗
怪物猎人荒野能单机玩吗-怪物猎人荒野支持单人模式吗
阅读:18
-
 拷贝漫画繁体版下载安装指南-拷贝漫画繁体中文版官方下载入口
拷贝漫画繁体版下载安装指南-拷贝漫画繁体中文版官方下载入口
阅读:18
-
 膨胀是什么梗?揭秘网络热词背后的自信爆棚现象,年轻人都在用!
膨胀是什么梗?揭秘网络热词背后的自信爆棚现象,年轻人都在用!
阅读:18
-
 欧易交易深度查看指南:简单步骤掌握市场动向
欧易交易深度查看指南:简单步骤掌握市场动向
阅读:18
-
 E站免下载网页版-ehviewer在线版直达
E站免下载网页版-ehviewer在线版直达
阅读:18
-
 学习通网页版最新入口一键直达-学习通网页版秒开在线高效学习
学习通网页版最新入口一键直达-学习通网页版秒开在线高效学习
阅读:18
-
 捧腹大笑的梗是什么梗 揭秘全网最火搞笑段子让你笑到停不下来
捧腹大笑的梗是什么梗 揭秘全网最火搞笑段子让你笑到停不下来
阅读:18
-
 PS5港服官网入口哪里找-PS5港版注册登录入口直达
PS5港服官网入口哪里找-PS5港版注册登录入口直达
阅读:18
-
 欧易K线图必看指标:掌握这7个关键指标轻松交易
欧易K线图必看指标:掌握这7个关键指标轻松交易
阅读:18
-
 云崩坏星穹铁道官网入口在哪里-云崩坏星穹铁道网页版地址链接全分享
云崩坏星穹铁道官网入口在哪里-云崩坏星穹铁道网页版地址链接全分享
阅读:18