JS数组学习之如何根据数组下标删除任意元素
时间:2021-08-31
来源:互联网
标签:
今天PHP爱好者给大家带来JS数组学习之如何根据数组下标删除任意元素的方法,在之前的文章《JS数组学习之怎么去除头部或尾部元素》中,我们介绍了删除数组开头或者末尾元素的方法。下面我们继续JavaScript数组的学习和练习,来看看如何根据数组下标删除任意元素,感兴趣的朋友可以学习了解一下~希望对大家有所帮助。
我们都知道数组中的每个元素都有一个序号,这个序号从0开始,被称为下标(Index)。根据这个数组下标,我们可以使用 数组名[下标] 的形式来访问指定下标的元素。
访问到指定元素后,就可以利用 delete运算符 来删除该元素,但数组长度不会发生改变;删除后的该元素会变为空位元素,
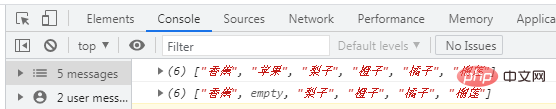
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
console.log(arr);
delete arr[1]; //删除下标为1的元素(第二个元素)
console.log(arr);

空位元素可以读写,length 属性不排斥空位,空元素位返回值为 undefined
console.log(arr[1]);

说明:空元素与元素的值为 undefined 是两个不同的概念,即使空元素的返回值也是 undefined。JavaScript 在初始化数组时,只有真正存储有值得元素才可以分配内存。
利用delete运算符一次只能删除一个数组元素,且因为不改变数组长度,我们就无法通过length属性来观察这个数组的变化了。那么如果想要在指定下标位置删除一个或多个元素,且是真正的删除这些元素,数组长度要有改变,这要怎么做呢?
可以使用 splice() 方法。之前就说过了splice() 是一个强大的方法,我们已经了解了怎么使用它来插入元素,这次来了解一下怎么使用splice()来在指定下标位置删除一个或多个元素。
删除元素的语法:
array.splice(index,howmany)
第1个参数
index可以指定起始下标位置(即开始删除元素的位置);第2个参数
howmany指定应该删除的元素数目(即需要删除的一个或多个元素)。
我们通过下面的例子来具体看看:
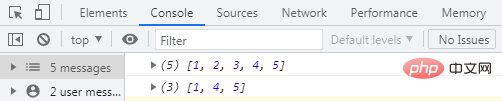
var arr= [1,2,3,4,5];
console.log(arr);
arr.splice(1,2);
console.log(arr);
可以看出:使用arr.splice(1,2)从下标1的位置(数组第2个元素)开始删除2个元素,也就是删除了arr[1]和arr[2],因此输出结果为:

利用splice() 方法我们也可以实现在数组开头和末尾删除元素的操作:
如果想要在数组开头删除元素,就设置该方法第1个参数index的值为0即可
var arr= [1,2,3,4,5];
console.log(arr);
arr.splice(0,2);
console.log(arr);

如果想要在数组末尾删除元素,就设置该方法第1个参数index的值为负数,那么就会按绝对值从数组右侧开始向左侧定位;且第2个参数 howmany的值要 等于 index的值。
var arr= [1,2,3,4,5];
console.log(arr);
//从倒数第二个元素开始,截取两个元素
arr.splice(-2,2);
console.log(arr);

以上就是JS数组学习之如何根据数组下标删除任意元素的详细内容,更多请关注php爱好者其它相关文章!
-
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15 -
 d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15
d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15 -
 psrpc.dll缺失的原因及解决方法 时间:2025-12-15
psrpc.dll缺失的原因及解决方法 时间:2025-12-15 -
 JavaScript插件Lightbox.js用法详解 时间:2025-12-15
JavaScript插件Lightbox.js用法详解 时间:2025-12-15 -
 isalpha()函数在Python中的用法详解 时间:2025-12-15
isalpha()函数在Python中的用法详解 时间:2025-12-15
今日更新
-
 学科网官网登录入口高中版-中学历史学科网官网登录通道
学科网官网登录入口高中版-中学历史学科网官网登录通道
阅读:18
-
 迅雷会员激活码哪里能免费领取-迅雷会员激活码2024最新汇总
迅雷会员激活码哪里能免费领取-迅雷会员激活码2024最新汇总
阅读:18
-
 poki小游戏免费即点即玩官网入口-poki宝玩网页版一键直达地址
poki小游戏免费即点即玩官网入口-poki宝玩网页版一键直达地址
阅读:18
-
 皮卡丘站起来是什么梗揭秘这只萌宠爆火全网的魔性姿势由来
皮卡丘站起来是什么梗揭秘这只萌宠爆火全网的魔性姿势由来
阅读:18
-
 智学网成绩查询通道-智学网学情分析平台
智学网成绩查询通道-智学网学情分析平台
阅读:18
-
 欧易法币交易与数字货币交易核心区别详解
欧易法币交易与数字货币交易核心区别详解
阅读:18
-
 126邮箱登录入口网页版-126邮箱官网免费注册登录入口
126邮箱登录入口网页版-126邮箱官网免费注册登录入口
阅读:18
-
 夸克网盘入口极速上传体验-夸克网盘入口智能文件管理
夸克网盘入口极速上传体验-夸克网盘入口智能文件管理
阅读:18
-
 皮卡是什么梗揭秘网络热词皮卡丘的爆笑由来
皮卡是什么梗揭秘网络热词皮卡丘的爆笑由来
阅读:18
-
 欧易法币交易指南:简单5步轻松买卖加密货币
欧易法币交易指南:简单5步轻松买卖加密货币
阅读:18