手把手教你使用css给文字添加火焰效果(代码详解)
时间:2021-09-02
来源:互联网
标签:
今天PHP爱好者给大家带来使用css给文字添加火焰效果教程,之前的文章《一招教你使用html给图片添加边框效果(代码详解)》中,给大家介绍了怎么使用html给图片添加边框效果。下面本篇文章给大家介绍怎么使用css给文字添加火焰效果,我们一起看看怎么做。希望对大家有所帮助。

打开HTML代码软件,建立一个代码
1、这儿来一个p标签,然后咱就随便写几个,开心就笑,累了就睡觉,醒了就微笑,代码示例。
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p>开心就笑,累了就睡觉,醒了就微笑</p>
</body>
</html>
代码效果

代码效果出来了,发现是一个非常标准的一个字体对吧,我想把这个字体变成斜体,那这个东西怎么做呢,来咱们看着。
2、实际上来说有一个样式能帮助到我们叫做font-style,这里边有一个东西叫做italic,这个东西能直接帮助咱们把这个文字变成斜体,代码示例。
<style type="text/css">
p{font-style: italic;}
</style>
代码效果

代码效果出来了,发现这文字还真的倾斜,这就是一个文字的一个斜体,它还有一个其他的一个方式叫做oblique这两种方式都能让这个文字变成倾斜 ,但是它们两个看着像是都一样 ,来咱们可以看一眼,代码示例。
p{font-style: oblique;}
代码效果

代码效果出来了,感觉跟刚才那个差不多对吧 ,不过我想要做火焰效果,那怎么做?
3、将标签先删除,然后在head标签之间加入<style type="text/css"></style>这串代码然后在style标签中输入文本的水平对齐方式、字体、颜色、阴影,代码示例。
p{
text-align:center;
font:bold 60px Arial, Helvetica, sans-serif;
color: red;
text-shadow: 0 0 4px white,
2px -5px 4px #ff3,
-2px -15px 11px #f80,
2px -25px 18px #f20;
}
代码效果

4、为了增强火焰效果,这里把背景颜色设置成黑色,在style标签中输入
body{background-color:#000;}
代码效果

以上就是手把手教你使用css给文字添加火焰效果(代码详解)的详细内容,更多请关注php爱好者其它相关文章!
-
 电脑中远程访问功能怎么删除?删除远程访问功能详细步骤(电脑中远程访问怎么弄) 时间:2025-11-04
电脑中远程访问功能怎么删除?删除远程访问功能详细步骤(电脑中远程访问怎么弄) 时间:2025-11-04 -
 win7本地ip地址怎么设置?win7设置本地ip地址操作步骤(win7本机ip地址在哪里) 时间:2025-11-04
win7本地ip地址怎么设置?win7设置本地ip地址操作步骤(win7本机ip地址在哪里) 时间:2025-11-04 -
 电脑中任务管理器被禁用怎么处理?任务管理器被禁用的详细解决方案(电脑中任务管理器显示内存如何释放) 时间:2025-11-04
电脑中任务管理器被禁用怎么处理?任务管理器被禁用的详细解决方案(电脑中任务管理器显示内存如何释放) 时间:2025-11-04 -
 2023年中央空调十大品牌选购指南 家用商用高性价比推荐排行 时间:2025-09-28
2023年中央空调十大品牌选购指南 家用商用高性价比推荐排行 时间:2025-09-28 -
 免费装扮QQ空间详细教程 手把手教你打造个性化空间不花钱 时间:2025-09-28
免费装扮QQ空间详细教程 手把手教你打造个性化空间不花钱 时间:2025-09-28 -
 中国数字资产交易平台官网 - 安全可靠的数字货币交易与投资首选平台 时间:2025-09-28
中国数字资产交易平台官网 - 安全可靠的数字货币交易与投资首选平台 时间:2025-09-28
今日更新
-
 币安欧易自动续借理财设置教程 轻松开启智能收益
币安欧易自动续借理财设置教程 轻松开启智能收益
阅读:18
-
 揭秘什么大蛇梗:全网爆火的蛇类表情包源头竟是这个
揭秘什么大蛇梗:全网爆火的蛇类表情包源头竟是这个
阅读:18
-
 币安与欧易现货交易量对比:谁更具市场优势
币安与欧易现货交易量对比:谁更具市场优势
阅读:18
-
 币安vs欧易:DeFi Staking年化收益率大比拼
币安vs欧易:DeFi Staking年化收益率大比拼
阅读:18
-
 "什么大师是什么梗"是网络热词,指网友调侃某些领域自称专家却漏洞百出的搞笑现象,通常用于幽默反讽。
"什么大师是什么梗"是网络热词,指网友调侃某些领域自称专家却漏洞百出的搞笑现象,通常用于幽默反讽。
阅读:18
-
 币安与欧易Web3钱包私钥备份功能对比:哪家更便捷安全
币安与欧易Web3钱包私钥备份功能对比:哪家更便捷安全
阅读:18
-
 健身教练什么大是什么梗 揭秘网络爆火身材梗的真相与教程
健身教练什么大是什么梗 揭秘网络爆火身材梗的真相与教程
阅读:18
-
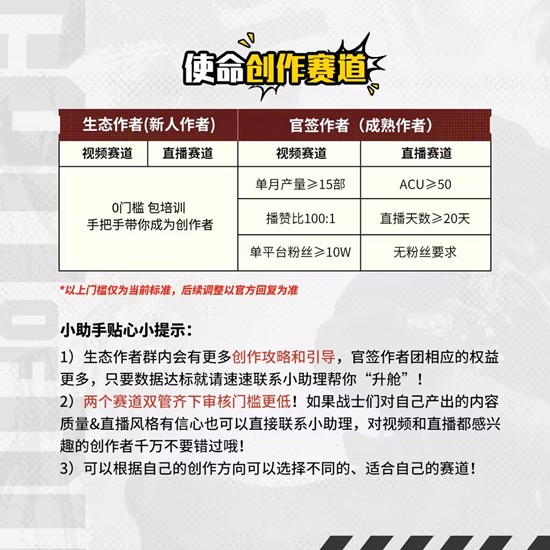
 使命召唤手游CODM创作者怎么报名--创作者报名方法
使命召唤手游CODM创作者怎么报名--创作者报名方法
阅读:18
-
 星痕共鸣新活动日历发布-幻华流月之野副本即将开放
星痕共鸣新活动日历发布-幻华流月之野副本即将开放
阅读:18
-
 币安欧易官方认证KOL有哪些 社区权威指南
币安欧易官方认证KOL有哪些 社区权威指南
阅读:18