纯CSS3怎么创建瀑布流布局?columns方法浅析
时间:2021-09-02
来源:互联网
标签:
今天PHP爱好者给大家带来纯CSS3怎么创建瀑布流布局的教程,在之前的文章《CSS3怎么给背景图片添加动态变色效果》中,我们介绍了创建变色背景图像动画的方法,让网页显得高级感十足!这次我们来聊聊使用CSS3 column系列属性怎么实现瀑布流布局,感兴趣的朋友可以去了解一下~希望对大家有所帮助。
我们提到CSS响应布局的,就会想要使用Grid和Flexbox来实现,其实它们也有一些局限性。像瀑布流布局这种,就无法用它们来简单实现。
这其中的原因就是瀑布流一般来说都是宽度一致,但是高度是根据图片自适应的。并且图片的位置也是根据在上方图片的位置而定的。
那么如何使用纯CSS3实现瀑布流布局呢?我们可以利用CSS3 column系列属性!
下面我们就先直接上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body,
html {
position: relative;
width: 100%;
height: 100%;
background: #4f000b;
font-family: "PT Mono", monospace;
}
.masonry {
-moz-column-count: 1;
column-count: 1; /* 设置列数 */
-moz-column-gap: 0;
column-gap: 0; /* 设置列间距 */
counter-reset: item-counter;
}
/* 根据不同的屏幕宽度 设置不同的列数*/
@media screen and (min-width: 400px) {
.masonry {
-moz-column-count: 2;
column-count: 2;
}
}
@media screen and (min-width: 600px) {
.masonry {
-moz-column-count: 3;
column-count: 3;
}
}
@media screen and (min-width: 800px) {
.masonry {
-moz-column-count: 4;
column-count: 4;
}
}
@media screen and (min-width: 1100px) {
.masonry {
-moz-column-count: 5;
column-count: 5;
}
}
.item {
box-sizing: border-box;
-moz-column-break-inside: avoid;
break-inside: avoid;
padding: 10px;
counter-increment: item-counter;
}
.item__content {
position: relative;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 220px;
font-size: 40px;
color: #360007;
background: currentColor;
box-sizing: border-box;
color: #720026;
}
.item__content:hover {
background: #9b0034;
}
.item__content:before {
position: absolute;
top: 0;
left: 0;
font-size: 13px;
width: 2em;
height: 2em;
line-height: 2em;
text-align: center;
font-weight: bold;
background-color: #222;
content: counter(item-counter);
}
.item__content--small {
color: #ce4257;
height: 100px;
}
.item__content--small:hover {
background: #d66274;
}
.item__content--medium {
color: #ffc093;
height: 175px;
}
.item__content--medium:hover {
background: #ffd8bc;
}
.item__content--large {
color: #ff7f51;
height: 280px;
}
.item__content--large:hover {
background: #ff9d7a;
}
</style>
</head>
<body>
<p class="masonry">
<p class="item">
<p class="item__content">
</p>
</p>
<p class="item">
<p class="item__content item__content--small">
</p>
</p>
<p class="item">
<p class="item__content item__content--medium">
</p>
</p>
<p class="item">
<p class="item__content item__content--small">
</p>
</p>
<p class="item">
<p class="item__content item__content--medium">
</p>
</p>
<p class="item">
<p class="item__content">
</p>
</p>
<p class="item">
<p class="item__content item__content--large">
</p>
</p>
<p class="item">
<p class="item__content item__content--medium">
</p>
</p>
<p class="item">
<p class="item__content item__content--small">
</p>
</p>
<p class="item">
<p class="item__content">
</p>
</p>
<p class="item">
<p class="item__content item__content--large">
</p>
</p>
<p class="item">
<p class="item__content">
</p>
</p>
<p class="item">
<p class="item__content item__content--small">
</p>
</p>
<p class="item">
<p class="item__content item__content--large">
</p>
</p>
<p class="item">
<p class="item__content item__content--medium">
</p>
</p>
<p class="item">
<p class="item__content item__content--small">
</p>
</p>
<p class="item">
<p class="item__content item__content--medium">
</p>
</p>
<p class="item">
<p class="item__content">
</p>
</p>
<p class="item">
<p class="item__content item__content--small">
</p>
</p>
</p>
</body>
</html>
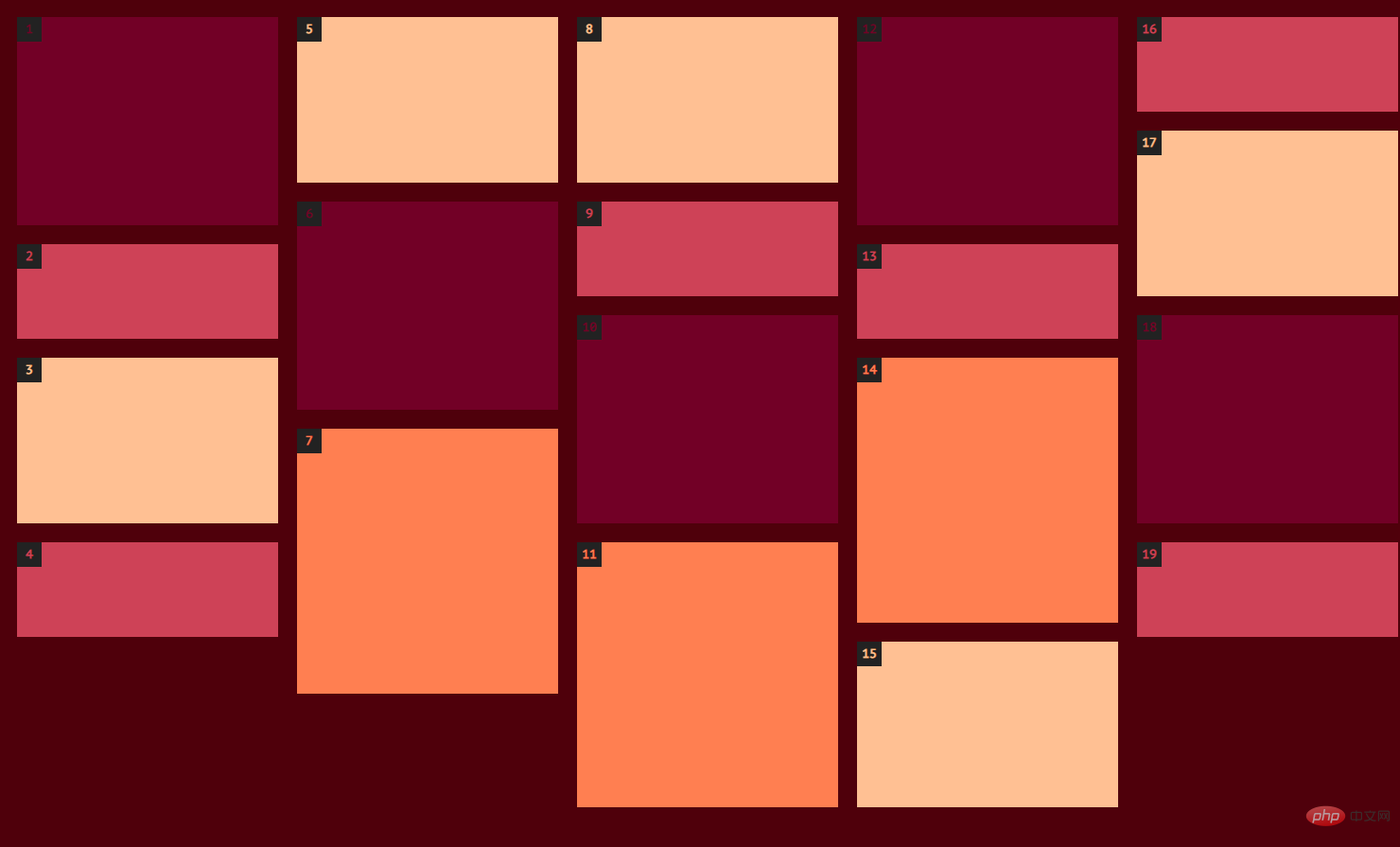
效果如下图所示:

ok,瀑布流布局实现了!那么下面分析一下上述代码,给大家介绍几个关键的css属性:
@media查询:可以针对不同的屏幕尺寸设置不同的样式
@media mediatype and|not|only (media feature) {
CSS-Code;
}
column-count属性:指定某个元素应分为的列数。column-gap属性:指定列间距。
column-gap: length|normal;
length 一个指定的长度,将设置列之间的差距
normal 指定一个列之间的普通差距。 W3C建议1EM值
break-inside属性:描述了在多列布局页面下的内容盒子如何中断,如果多列布局没有内容盒子,这个属性会被忽略。上例中:
.item { break-inside: avoid; box-sizing: border-box; padding: 10px; }
break-inside:avoid为了控制文本块分解成单独的列,以免项目列表的内容跨列,破坏整体的布局。
counter-increment属性:递增一个或多个计数器值,通常用于counter-reset属性和content属性。例如上例中:
.item {
counter-increment: item-counter;
}
.item__content:before {
content: counter(item-counter);
}
以上就是纯CSS3怎么创建瀑布流布局?columns方法浅析的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 126邮箱登录入口官网-126邮箱登录官网一键直达
126邮箱登录入口官网-126邮箱登录官网一键直达
阅读:18
-
 彭于晏是什么梗揭秘 国民老公的爆火真相 看完秒懂
彭于晏是什么梗揭秘 国民老公的爆火真相 看完秒懂
阅读:18
-
 欧易用户资产与平台资产隔离机制解析 安全透明保障
欧易用户资产与平台资产隔离机制解析 安全透明保障
阅读:18
-
 百度网盘官方网页版直达入口-百度网盘网页版最新访问地址
百度网盘官方网页版直达入口-百度网盘网页版最新访问地址
阅读:18
-
 哔哩哔哩官网网页纯净观看入口-哔哩哔哩官网创作中心极速直达
哔哩哔哩官网网页纯净观看入口-哔哩哔哩官网创作中心极速直达
阅读:18
-
 163邮箱登录入口-网易163邮箱网页版一键登录
163邮箱登录入口-网易163邮箱网页版一键登录
阅读:18
-
 欧易冷钱包存储比例揭秘 安全资产配置关键数据
欧易冷钱包存储比例揭秘 安全资产配置关键数据
阅读:18
-
 歪歪漫画免费热榜入口-歪歪漫画爆款热作免费推荐
歪歪漫画免费热榜入口-歪歪漫画爆款热作免费推荐
阅读:18
-
 彭祖之梗是什么梗?揭秘古代养生大师的爆笑网络新梗,看完秒懂!
彭祖之梗是什么梗?揭秘古代养生大师的爆笑网络新梗,看完秒懂!
阅读:18
-
 战网国际服如何快速找回账号-战网国际服账号找回详细方法
战网国际服如何快速找回账号-战网国际服账号找回详细方法
阅读:18




















