纯CSS3怎么给文本添加背景图
时间:2021-09-06
来源:互联网
标签:
今天PHP爱好者给大家带来纯CSS3怎么给文本添加背景图的方法,在之前的文章《手把手教你使用CSS3实现按钮悬停闪烁动态特效》中,我们介绍使用CSS3给按钮添加动态效果,实现一个按钮悬停闪亮阴影动画效果的方法,感兴趣的朋友可以去了解一下~希望对大家有所帮助。
今天我们我们来看看使用CSS3怎么给文本添加背景图,让文字变得生动好看!在我们想要创建一个较大的文本标题,但不想使用普通又枯燥的颜色来修饰时,非常有用!
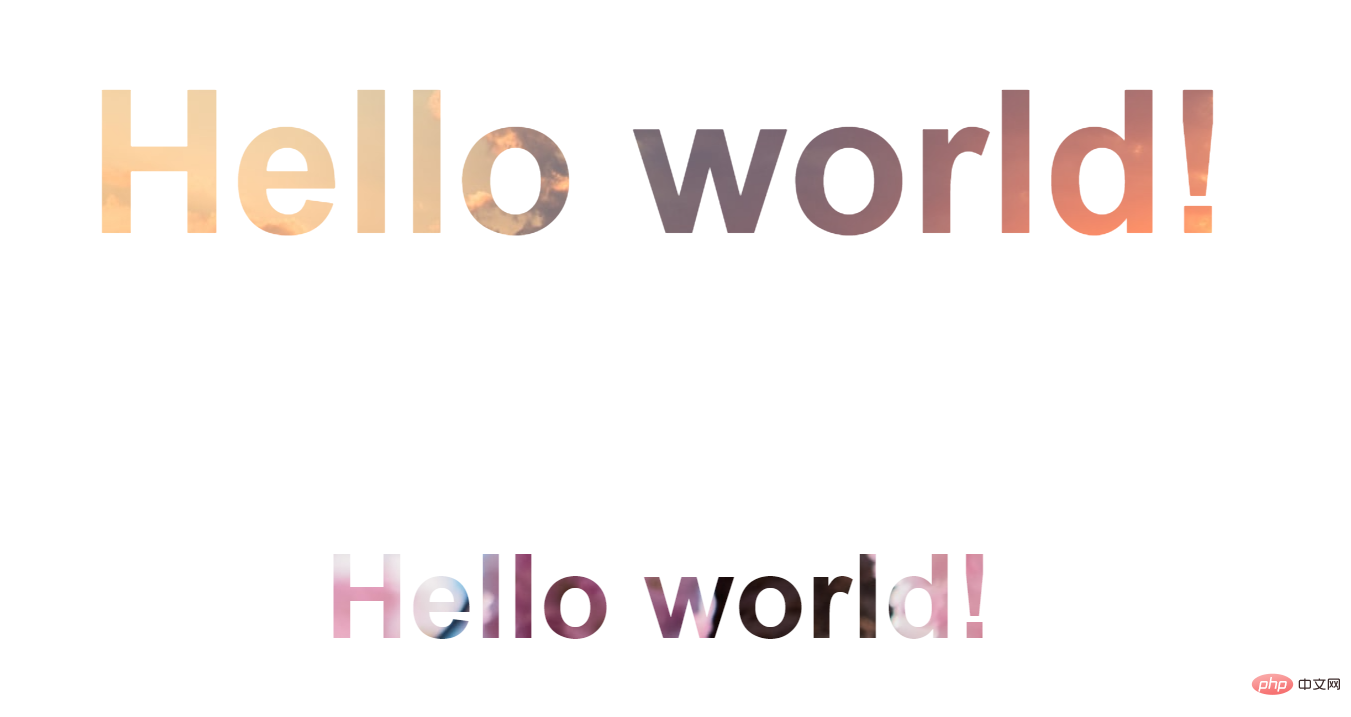
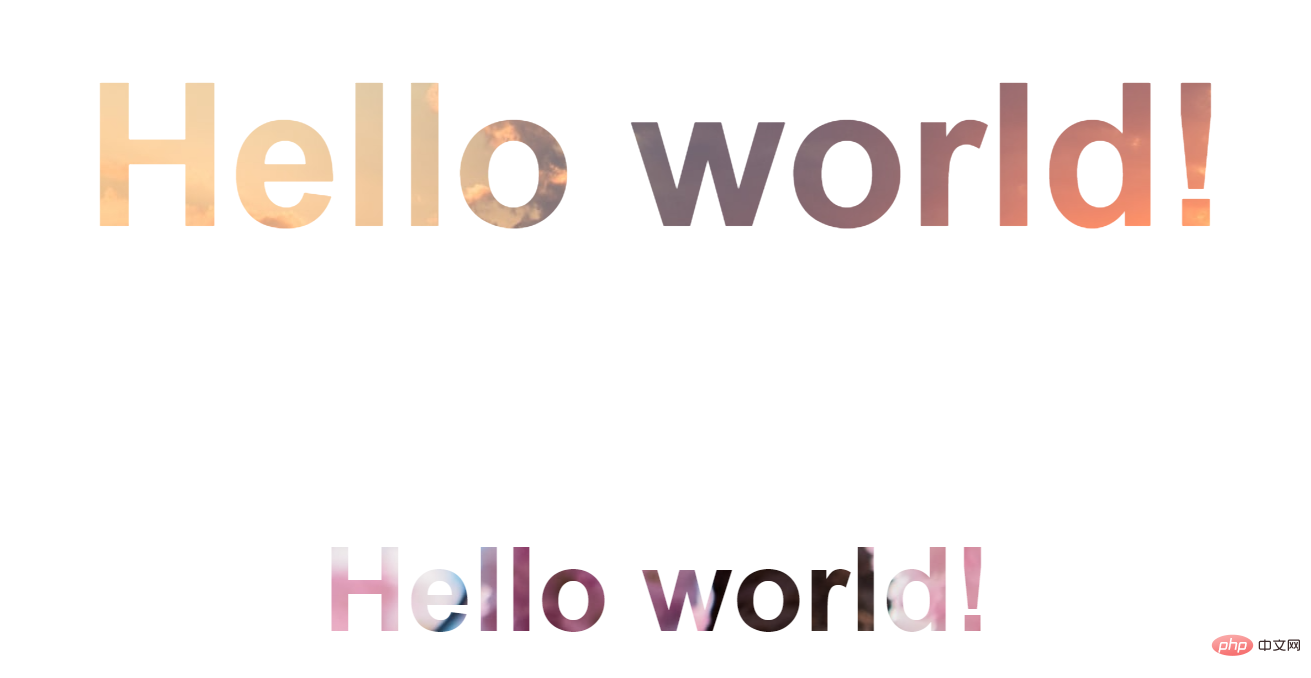
我们先来看看效果图:

下面我们来研究一下是怎么实现这个效果的:
首先是HTML部分,定义两个标题
<body>
<h1>Hello world!</h1>
<h3>Hello world!</h3>
</body>

然后开始定义css样式来进行修饰:
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family:Arial, Helvetica, sans-serif;
}

最后就是给文字添加背景图片:
将文字原本的颜色设置为transparent透明,然后利用background-image属性给文字加背景图片
h1 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
h3{
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/6124c86e0808b298.jpg");
}

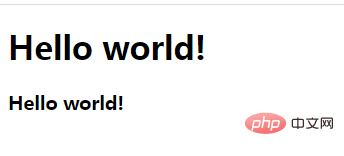
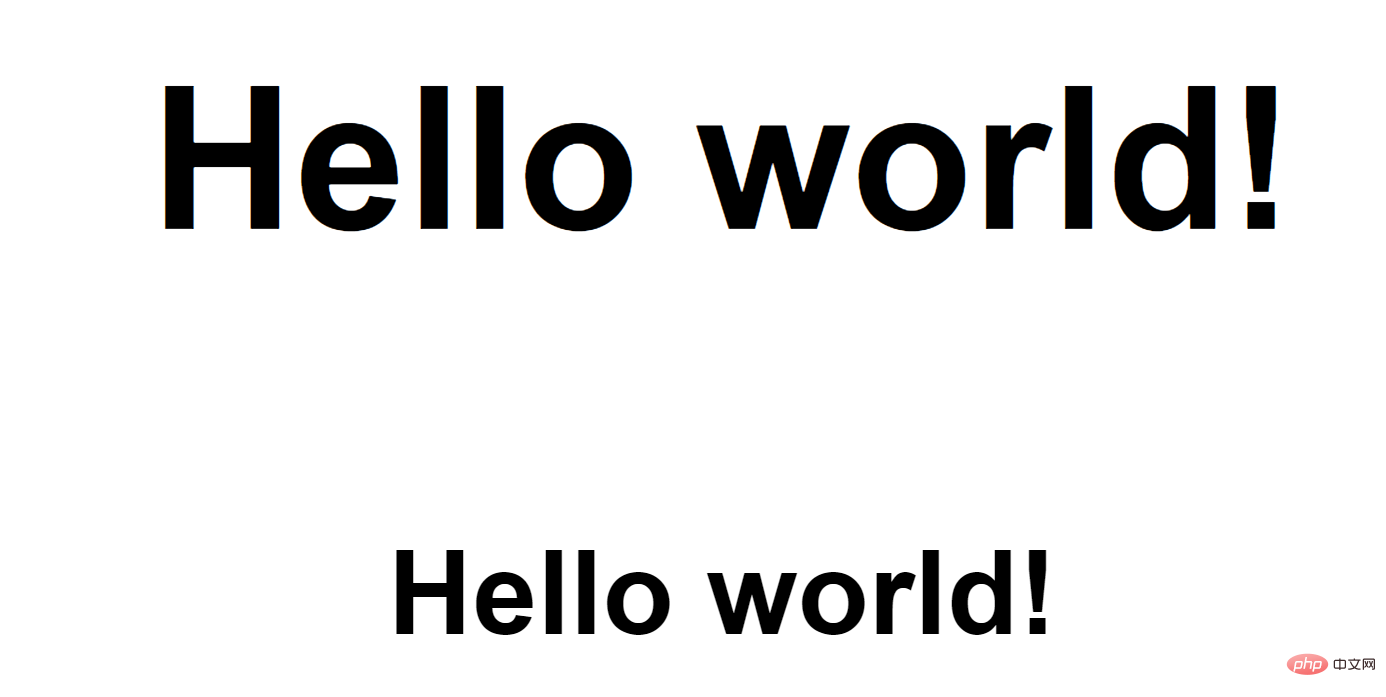
发现效果是这样的,不如人意。这是因为缺少了一个关键属性background-clip。background-clip属性是一个CSS3新属性,要添加前缀来兼容其他浏览器
h1 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
background-clip: text;
-webkit-background-clip: text;
}
h3{
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/6124c86e0808b298.jpg");
background-clip: text;
-webkit-background-clip: text;
}

ok,大功告成!下面附上完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family: Arial, Helvetica, sans-serif;
}
h1 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
background-clip: text;
-webkit-background-clip: text;
}
h3 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/6124c86e0808b298.jpg");
background-clip: text;
-webkit-background-clip: text;
}
</style>
</head>
<body>
<h1>Hello world!</h1>
<h3>Hello world!</h3>
</body>
</html>
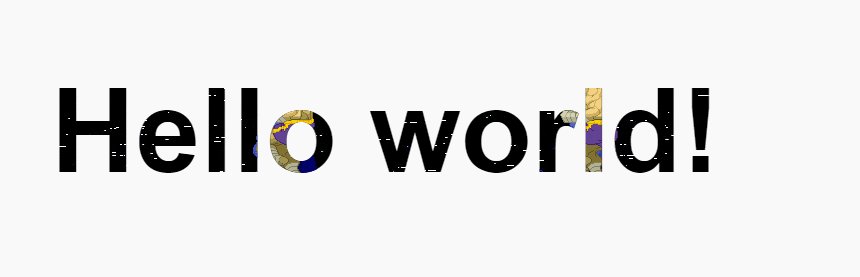
因为我们使用的是静态图片,所以是文本背景图效果也是静态的。如果使用动图会有动态效果:
h3 {
background-image: url("https://img.php.cn/upload/image/161/146/599/1629799857734746.gif"),
url("https://img.php.cn/upload/image/817/380/291/1629799861847258.gif");
background-clip: text;
-webkit-background-clip: text;
color: transparent;
}

以上就是纯CSS3怎么给文本添加背景图的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 哔哩哔哩官网网页纯净观看入口-哔哩哔哩官网创作中心极速直达
哔哩哔哩官网网页纯净观看入口-哔哩哔哩官网创作中心极速直达
阅读:18
-
 163邮箱登录入口-网易163邮箱网页版一键登录
163邮箱登录入口-网易163邮箱网页版一键登录
阅读:18
-
 欧易冷钱包存储比例揭秘 安全资产配置关键数据
欧易冷钱包存储比例揭秘 安全资产配置关键数据
阅读:18
-
 歪歪漫画免费热榜入口-歪歪漫画爆款热作免费推荐
歪歪漫画免费热榜入口-歪歪漫画爆款热作免费推荐
阅读:18
-
 彭祖之梗是什么梗?揭秘古代养生大师的爆笑网络新梗,看完秒懂!
彭祖之梗是什么梗?揭秘古代养生大师的爆笑网络新梗,看完秒懂!
阅读:18
-
 战网国际服如何快速找回账号-战网国际服账号找回详细方法
战网国际服如何快速找回账号-战网国际服账号找回详细方法
阅读:18
-
 欧易语言设置指南:一键切换多语言教程
欧易语言设置指南:一键切换多语言教程
阅读:18
-
 哔咔漫画极速下载入口-哔咔漫画官方正版安装包安全纯净
哔咔漫画极速下载入口-哔咔漫画官方正版安装包安全纯净
阅读:18
-
 outlook邮箱登录入口官网在哪-outlook邮箱登录入口网页版直达
outlook邮箱登录入口官网在哪-outlook邮箱登录入口网页版直达
阅读:18
-
 迅雷在线高清观看入口-迅雷在线免费观看完整版
迅雷在线高清观看入口-迅雷在线免费观看完整版
阅读:18