js数组之间如何进行连接
时间:2021-08-23
来源:互联网
标签:
今天PHP爱好者给大家带来上一篇文章中我们了解了数组中元素转成字符串的方法,请看《js数组运用之如何使用tostring方法转变成字符串》。这次我们来了解一下数组之间进行连接的方法,有需要的可以参考参考。希望对大家有所帮助。
之前我们说过很多js中关于数组对象的方法了,但是我们一直没说过数组之间应该如何连接,今天我们就来说说。
首先我们来看一个小栗子。
<script>
var arr = new Array(3);
arr[0] = "one";
arr[1] = "two";
arr[2] = "three";
console.log(arr);
var nums = new Array(3);
nums[0] = "one";
nums[1] = "two";
nums[2] = "three";
console.log(nums);
var perpos=arr.concat(nums);
console.log(perpos);
console.log(arr);
console.log(nums);
</script>
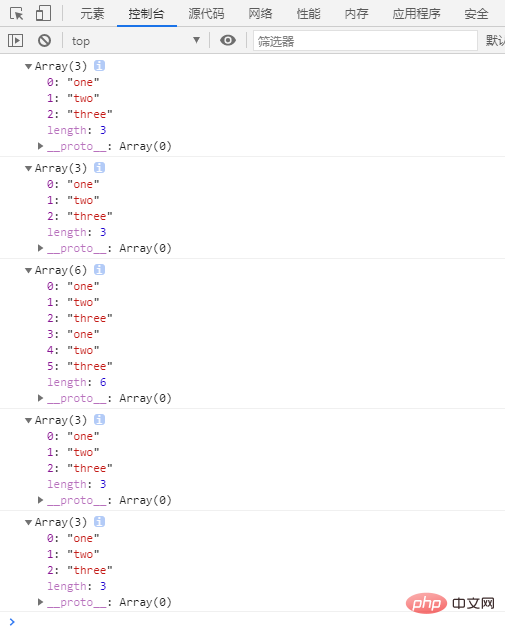
这个小栗子的结果是

好好看一下这个例子,这个结果是“Array(3)”-“Array(3)”-“Array(6)”-“Array(3)”-“Array(3)”,可以看出来。我们先将各个数组输出了,然后将连接后的数组给输出了,后在分别输出各个数组。观察一下,这个结果有没有什么奇怪或是其他的地方?
我们发现这个方法只是将两个数组连接起来了,这两个数组没有发生变化,只是多创建了一个新的长度,新的内容的数组。
了解了这个方法之后,我们仔细看一下这个方法吧。
concat方法创建一个新数组,该数组由被调用对象中的元素组成。每个参数的顺序是参数的元素(如果参数是数组)或参数本身(如果参数不是数组)。它不会递归到嵌套数组参数中。concat方法不会更改此数组或作为参数提供的任何数组,而是返回一个浅层副本,其中包含与原始数组组合的同一元素的副本。
再来看看这个方法的语法结构吧。
var 新数组名称=第一个数组名称.concat(需要合并的数组)
如果省略了参数,则 concat 会返回调用此方法的现存数组的一个浅拷贝。
以上就是js数组之间如何进行连接的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
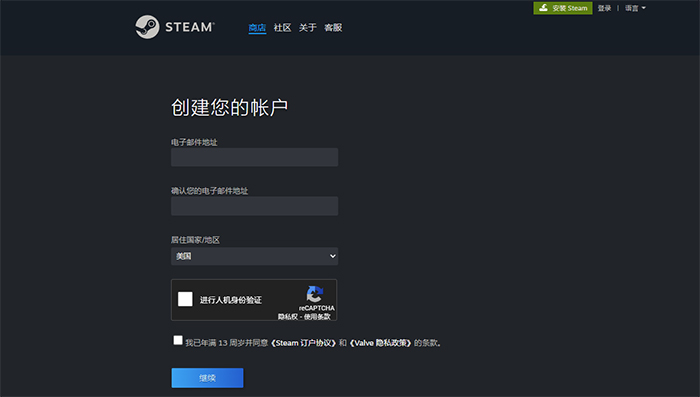
 steam官网注册登录入口-轻松搞定steam官网账号注册教程
steam官网注册登录入口-轻松搞定steam官网账号注册教程
阅读:18
-
 欧易网格交易指南:新手入门到精通策略详解
欧易网格交易指南:新手入门到精通策略详解
阅读:18
-
 抖音免费看漫画入口在哪-抖音漫画网页版免费在线观看直达入口
抖音免费看漫画入口在哪-抖音漫画网页版免费在线观看直达入口
阅读:18
-
 迷雾大陆兑换码大全-2025年最新礼包码一键领取
迷雾大陆兑换码大全-2025年最新礼包码一键领取
阅读:18
-
 欧易DCA策略详解:如何有效使用降低投资风险
欧易DCA策略详解:如何有效使用降低投资风险
阅读:18
-
 拷贝漫画APP官方正版免费下载-拷贝漫画APP手机版高速下载入口
拷贝漫画APP官方正版免费下载-拷贝漫画APP手机版高速下载入口
阅读:18
-
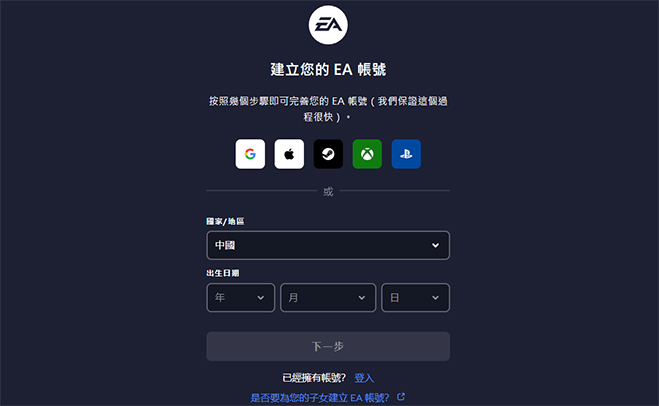
 EA账号注册全攻略-手把手教你创建EA账号
EA账号注册全攻略-手把手教你创建EA账号
阅读:18
-
 想知道喷雾是什么梗?揭秘网络热词背后的搞笑真相,点击了解详情!
想知道喷雾是什么梗?揭秘网络热词背后的搞笑真相,点击了解详情!
阅读:18
-
 禁漫JMComic永久入口链接-最新JMComic3.Mic官网地址一键直达
禁漫JMComic永久入口链接-最新JMComic3.Mic官网地址一键直达
阅读:18
-
 学科网登录入口-初中数学学科网官网登录入口
学科网登录入口-初中数学学科网官网登录入口
阅读:18