html网页中如何实现居中效果(代码分享)
时间:2021-08-24
来源:互联网
标签:
今天PHP爱好者给大家带来html网页中如何实现居中效果呢?之前的文章《学习中值得了解html网页的基本结构(总结)》中,给大家介绍了一个html基本结构具体非常清楚,有了这个保证你不会颠三倒四。下面下篇文章给大家分享一下html网页中如何实现居中效果,有需要的朋友可以参考一下。希望对大家有所帮助。

html居中的元素可以分类为--
常用的块状元素:<p> <p> <h1>.....<h6> <ol> <ul> <dl> <table> <address> <blockquote> <form>
常用的行内元素:<a> <span> <br> <i> <em> <strong> <label> <q> <cite> <code> <var>
常用的行内块状元素:<img> <input>
块级元素指定:使用text-align:center就无效了。
如果需要设置居中,通过设置左右两边的margin值为“auto”来实现。
所以左右两边元素剩余区域各自均分,也就是元素两侧的区域各占50%,那么元素就左右居中了。
宽度不固定的块级元素
通常有三种方式来实现居中
1、通过table元素来实现;
2、设置 display: inline方法,将显示类型设为行内元素;
3、设置position:relative利用相对定位的方式,将元素向左偏移 50%来实现居中。
<h1>标签让标题居中
<p align="center">关关和鸣的雎鸠,栖息在河中的小洲</p>
代码效果

img图片居中的方法
一般来说可以用CSS中的“text-align:center属性,margin:0 auto或定位属性”就可以居中。
img定义一个父标签,让这个父标签里面的内容居中,那么img自然就居中
<p align="center">img……</p>
input输入框居中的方法
style="text-align:center; "
input外面嵌套p,设置p内部元素居中的方法
<p align="center">
<input value="帐号"size="20">
</p>
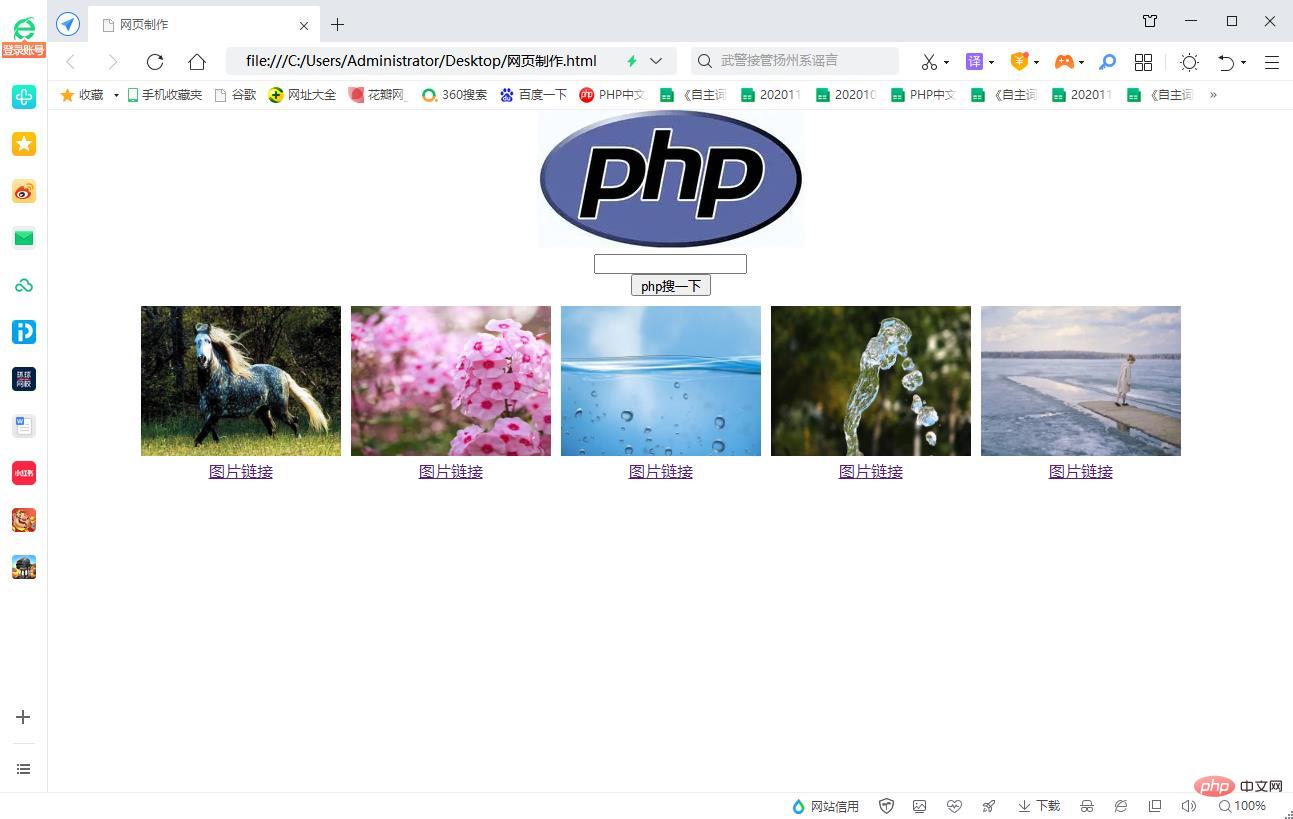
html网页中如何实现居中效果代码示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>网页制作</title>
<style>
*{padding: 0;margin: 0;}
.news{width: 1080px;height: 200px;margin: 0 auto;}
.left_1{width: 200px;height: 150px;float: left;padding: 10px;}
.left_2{width: 200px;height: 150px;float: left;margin-top: 10px;}
.center{width: 200px;height: 150px;float: left;padding: 10px;}
.right_1{width: 200px;height: 150px;float: left;margin-top: 10px;}
.right_2{width: 200px;height: 150px;float: left;padding: 10px;}
a{ display: block; text-align: center;}
a:hover{color:#00FF00;text-decoration: underline;}
input.text{text-align:center;padding:10px 20px;width:300px;}
</style>
</head>
<body>
<style type="text/css">
.myp{
width:100%;
height:500px;
text-align:center;
}
</style>
<p style="width:960px; margin:0 auto; height:auto:">
<p style="text-align:center;"><img src="487.jpg" /></p>
</p>
<p class="myp">
<p class="reserch">
<p input style="text-align:center;"><input type="text";></p>
<button style="height:22px;width: 80px;text-align:center;">php搜一下</button>
</p>
<p class="news">
<p class="left_1">
<a href="http://www.php.cn/" target="_blank"><img src="5454.jpg"height="150" width="200" /></a>
<a href="http://www.php.cn/" target="_blank">图片链接</a>
</p>
<p class="left_2">
<a href="http://www.php.cn/" target="_blank"><img src="78.jpg"height="150" width="200" /></a>
<a href="http://www.php.cn/" target="_blank">图片链接</a>
</p>
<p class="center">
<a href="http://www.php.cn/" target="_blank"><img src="79.jpg"height="150" width="200" /></a>
<a href="http://www.php.cn/" target="_blank">图片链接</a>
</p>
<p class="right_1">
<a href="http://www.php.cn/" target="_blank"><img src="89.jpg"height="150" width="200" /></a>
<a href="http://www.php.cn/" target="_blank">图片链接</a>
</p>
<p class="right_2">
<a href="http://www.php.cn/" target="_blank"><img src="877.jpg"height="150" width="200" /></a>
<a href="http://www.php.cn/" target="_blank">图片链接</a>
</p>
</p>
</body>
</html>
代码效果图

想要单纯用html语言的话,那选择就是<center> </center> 如果你是搞网页设计的话,建议你使用css语言来修饰网页。
以上就是html网页中如何实现居中效果(代码分享)的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 迷雾大陆兑换码大全-2025年最新礼包码一键领取
迷雾大陆兑换码大全-2025年最新礼包码一键领取
阅读:18
-
 欧易DCA策略详解:如何有效使用降低投资风险
欧易DCA策略详解:如何有效使用降低投资风险
阅读:18
-
 拷贝漫画APP官方正版免费下载-拷贝漫画APP手机版高速下载入口
拷贝漫画APP官方正版免费下载-拷贝漫画APP手机版高速下载入口
阅读:18
-
 EA账号注册全攻略-手把手教你创建EA账号
EA账号注册全攻略-手把手教你创建EA账号
阅读:18
-
 想知道喷雾是什么梗?揭秘网络热词背后的搞笑真相,点击了解详情!
想知道喷雾是什么梗?揭秘网络热词背后的搞笑真相,点击了解详情!
阅读:18
-
 禁漫JMComic永久入口链接-最新JMComic3.Mic官网地址一键直达
禁漫JMComic永久入口链接-最新JMComic3.Mic官网地址一键直达
阅读:18
-
 学科网登录入口-初中数学学科网官网登录入口
学科网登录入口-初中数学学科网官网登录入口
阅读:18
-
 朋克是什么梗?揭秘年轻人反叛精神的网络新表达,一图看懂潮流文化内核
朋克是什么梗?揭秘年轻人反叛精神的网络新表达,一图看懂潮流文化内核
阅读:18
-
 欧易信号类策略交易操作指南:新手必看步骤详解
欧易信号类策略交易操作指南:新手必看步骤详解
阅读:18
-
 瓦罗兰特如何修改地区-瓦罗兰特地区更改全流程
瓦罗兰特如何修改地区-瓦罗兰特地区更改全流程
阅读:18