如何通过js程序删除数组重复项(忽略大小写敏感)
时间:2021-08-24
来源:互联网
标签:
今天PHP爱好者给大家带来本文将给大家介绍如何通过javascript来删除数组中的重复项,并且要求忽略大小写敏感。那么对于该问题,大家有没有自己的实现思路呢?希望对大家有所帮助。
比如我先给一个示例数组:[1, 2, 2, 4, 5, 4, 7, 8, 7, 3, 6],该数组中明显有重复的数值,那么各位自己先动动手实现删除重复项吧!
下面我将给大家分享两种js删除数组中重复项的实现方法,各位可以参考参考:
第一种方法:
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
function removeDuplicates(num) {
var x,
len=num.length,
out=[],
obj={};
for (x=0; x<len; x++) {
obj[num[x]]=0;
}
for (x in obj) {
out.push(x);
}
return out;
}
var Mynum = [1, 2, 2, 4, 5, 4, 7, 8, 7, 3, 6];
result = removeDuplicates(Mynum);
console.log(Mynum);
console.log(result);
</script>
</body>
</html>
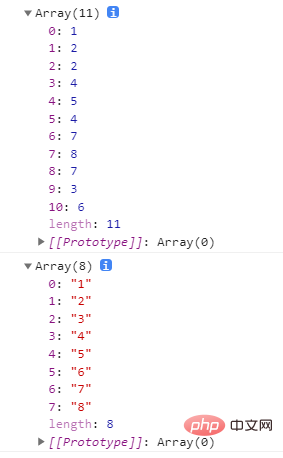
结果如下图:

注:push()方法可向数组的末尾添加一个或多个元素,并返回新的长度;新元素将添加在数组的末尾;此方法改变数组的长度;在数组起始位置添加元素请使用 unshift() 方法。
第二种方法:
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//从JavaScript数组中删除重复项
const nums = [1, 2, 2, 3, 1, 2, 4, 5, 4, 2, 6];
console.log([...new Set(nums)])
</script>
</body>
</html>
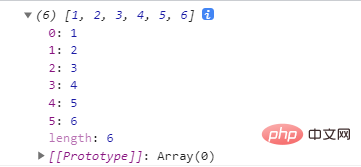
结果如下:

注:在 JavaScript 中从数组中删除重复项可以通过多种方式完成,例如使用 Array.prototype.reduce()、Array.prototype.filter() 甚至简单的 for 循环;但是有一个更简单的选择,JavaScript 的内置 Set 对象被描述为一组值,其中每个值只能出现一次。Set 对象也是可迭代的,因此可以使用扩展 (...) 运算符轻松地将其转换为数组。
以上就是如何通过js程序删除数组重复项(忽略大小写敏感)的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 迷雾大陆兑换码大全-2025年最新礼包码一键领取
迷雾大陆兑换码大全-2025年最新礼包码一键领取
阅读:18
-
 欧易DCA策略详解:如何有效使用降低投资风险
欧易DCA策略详解:如何有效使用降低投资风险
阅读:18
-
 拷贝漫画APP官方正版免费下载-拷贝漫画APP手机版高速下载入口
拷贝漫画APP官方正版免费下载-拷贝漫画APP手机版高速下载入口
阅读:18
-
 EA账号注册全攻略-手把手教你创建EA账号
EA账号注册全攻略-手把手教你创建EA账号
阅读:18
-
 想知道喷雾是什么梗?揭秘网络热词背后的搞笑真相,点击了解详情!
想知道喷雾是什么梗?揭秘网络热词背后的搞笑真相,点击了解详情!
阅读:18
-
 禁漫JMComic永久入口链接-最新JMComic3.Mic官网地址一键直达
禁漫JMComic永久入口链接-最新JMComic3.Mic官网地址一键直达
阅读:18
-
 学科网登录入口-初中数学学科网官网登录入口
学科网登录入口-初中数学学科网官网登录入口
阅读:18
-
 朋克是什么梗?揭秘年轻人反叛精神的网络新表达,一图看懂潮流文化内核
朋克是什么梗?揭秘年轻人反叛精神的网络新表达,一图看懂潮流文化内核
阅读:18
-
 欧易信号类策略交易操作指南:新手必看步骤详解
欧易信号类策略交易操作指南:新手必看步骤详解
阅读:18
-
 瓦罗兰特如何修改地区-瓦罗兰特地区更改全流程
瓦罗兰特如何修改地区-瓦罗兰特地区更改全流程
阅读:18