手把手教你使用ps给图片添加丁达尔光线效果(分享)
时间:2021-08-24
来源:互联网
标签:
在手机上看
手机扫描阅读
今天PHP爱好者给大家带来使用ps给图片添加丁达尔光线效果的教程,之前的文章《一招教你使用ps给图片添加烟雾效果(共4步)》中,给大家介绍了一种小技巧,如何给图片添加烟雾效果。下面本篇文章给大家介绍怎样使用ps给图片添加丁达尔光线效果,我们一起看看怎么做。希望对大家有所帮助。

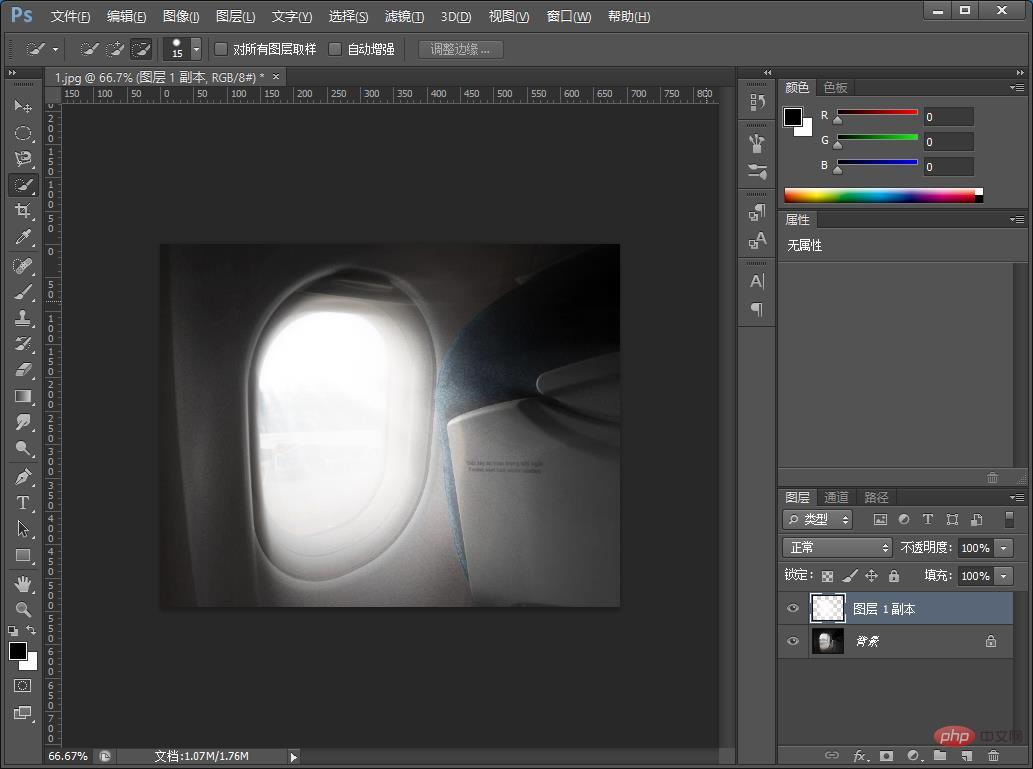
丁达尔光线效果图如下

ps图片添加丁达尔光线效果的方法
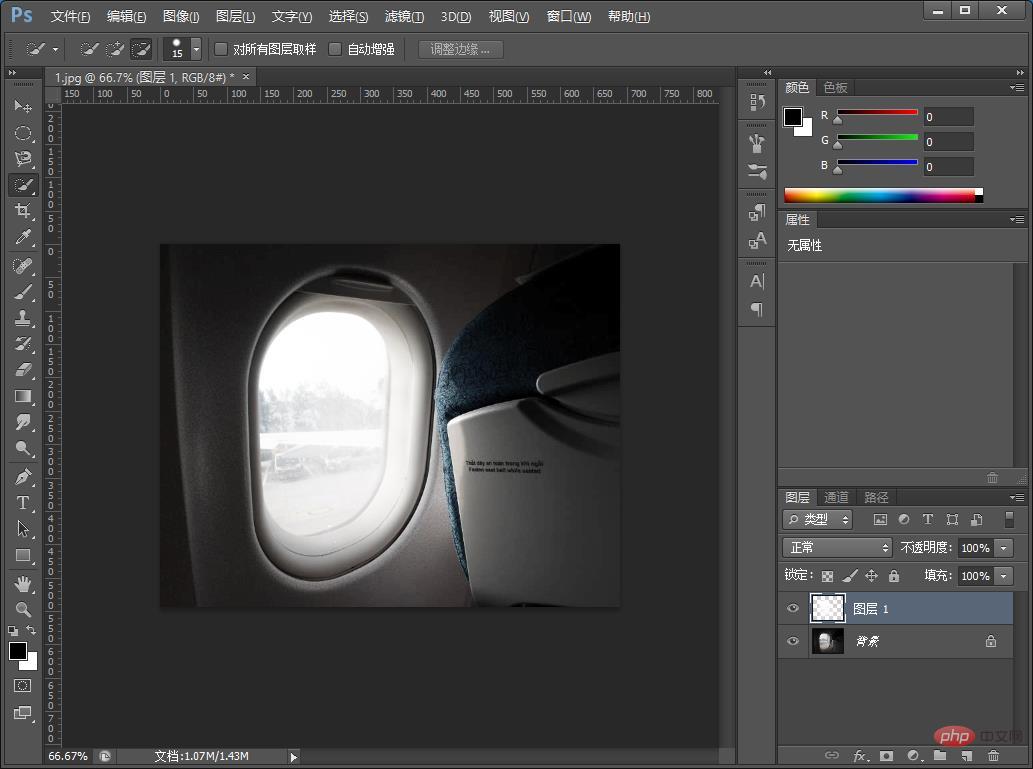
1、ps打开,导入图片。

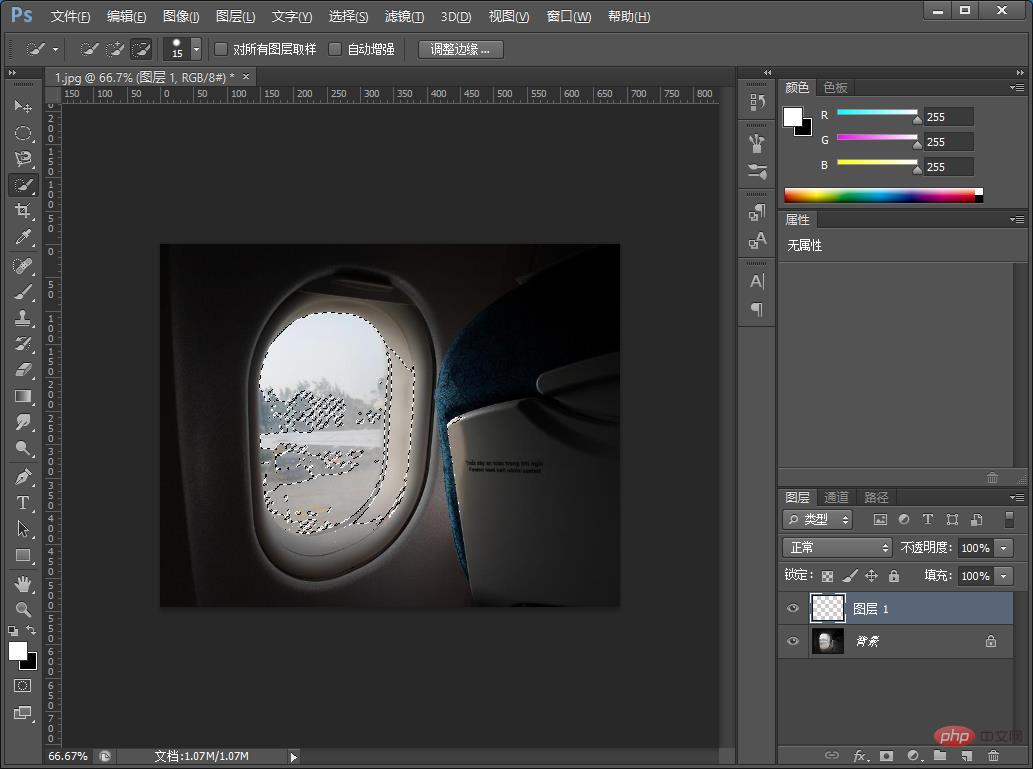
2、创建新一个图层,按住调取高光。

3、快捷键填充白色。

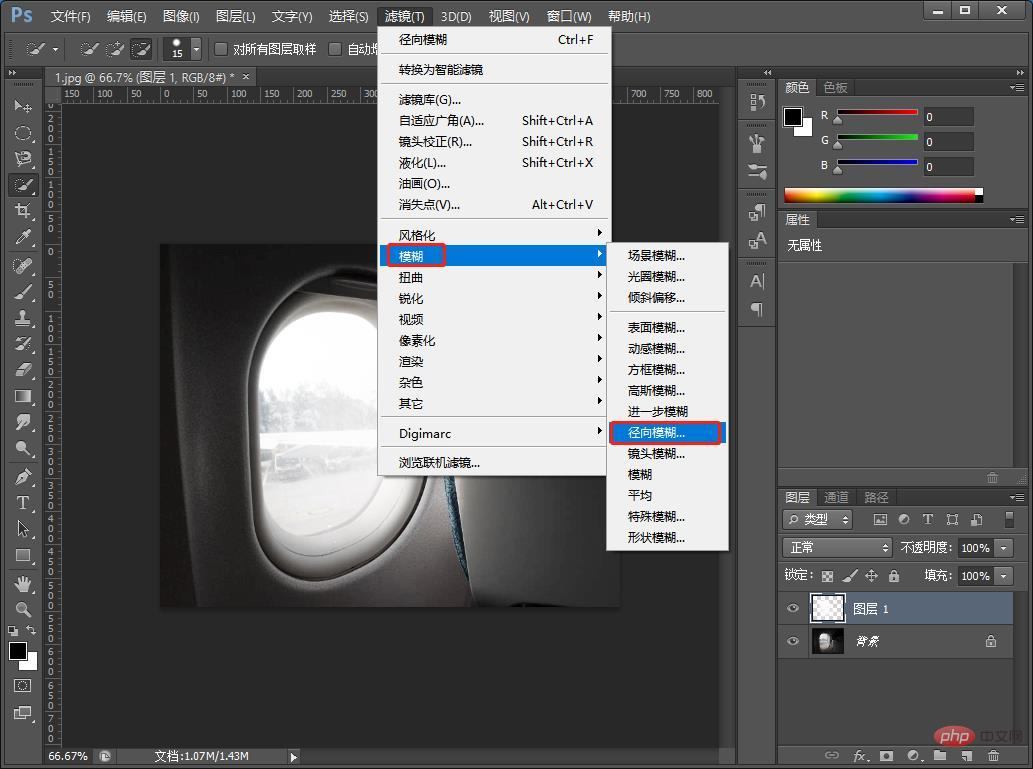
4、在菜单上找到--点击。

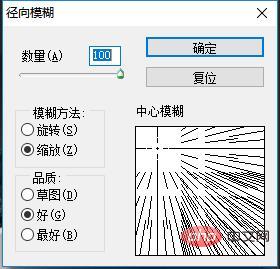
5、径向模糊对话框中,数量设为100,模糊方法选择“缩放”,将缩放中心调整为左上方确定。

6、效果完成。

以上就是手把手教你使用ps给图片添加丁达尔光线效果(分享)的详细内容,更多请关注php爱好者其它相关文章!
相关阅读 更多
-
 电脑中远程访问功能怎么删除?删除远程访问功能详细步骤(电脑中远程访问怎么弄) 时间:2025-11-04
电脑中远程访问功能怎么删除?删除远程访问功能详细步骤(电脑中远程访问怎么弄) 时间:2025-11-04 -
 win7本地ip地址怎么设置?win7设置本地ip地址操作步骤(win7本机ip地址在哪里) 时间:2025-11-04
win7本地ip地址怎么设置?win7设置本地ip地址操作步骤(win7本机ip地址在哪里) 时间:2025-11-04 -
 电脑中任务管理器被禁用怎么处理?任务管理器被禁用的详细解决方案(电脑中任务管理器显示内存如何释放) 时间:2025-11-04
电脑中任务管理器被禁用怎么处理?任务管理器被禁用的详细解决方案(电脑中任务管理器显示内存如何释放) 时间:2025-11-04 -
 2023年中央空调十大品牌选购指南 家用商用高性价比推荐排行 时间:2025-09-28
2023年中央空调十大品牌选购指南 家用商用高性价比推荐排行 时间:2025-09-28 -
 免费装扮QQ空间详细教程 手把手教你打造个性化空间不花钱 时间:2025-09-28
免费装扮QQ空间详细教程 手把手教你打造个性化空间不花钱 时间:2025-09-28 -
 中国数字资产交易平台官网 - 安全可靠的数字货币交易与投资首选平台 时间:2025-09-28
中国数字资产交易平台官网 - 安全可靠的数字货币交易与投资首选平台 时间:2025-09-28
今日更新
-
 币安欧易自动续借理财设置教程 轻松开启智能收益
币安欧易自动续借理财设置教程 轻松开启智能收益
阅读:18
-
 揭秘什么大蛇梗:全网爆火的蛇类表情包源头竟是这个
揭秘什么大蛇梗:全网爆火的蛇类表情包源头竟是这个
阅读:18
-
 币安与欧易现货交易量对比:谁更具市场优势
币安与欧易现货交易量对比:谁更具市场优势
阅读:18
-
 币安vs欧易:DeFi Staking年化收益率大比拼
币安vs欧易:DeFi Staking年化收益率大比拼
阅读:18
-
 "什么大师是什么梗"是网络热词,指网友调侃某些领域自称专家却漏洞百出的搞笑现象,通常用于幽默反讽。
"什么大师是什么梗"是网络热词,指网友调侃某些领域自称专家却漏洞百出的搞笑现象,通常用于幽默反讽。
阅读:18
-
 币安与欧易Web3钱包私钥备份功能对比:哪家更便捷安全
币安与欧易Web3钱包私钥备份功能对比:哪家更便捷安全
阅读:18
-
 健身教练什么大是什么梗 揭秘网络爆火身材梗的真相与教程
健身教练什么大是什么梗 揭秘网络爆火身材梗的真相与教程
阅读:18
-
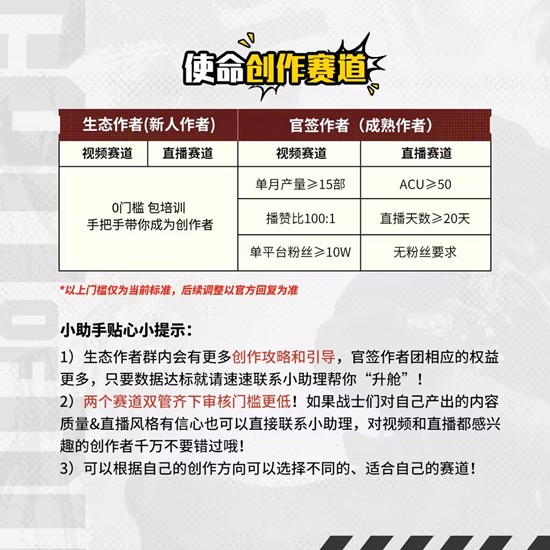
 使命召唤手游CODM创作者怎么报名--创作者报名方法
使命召唤手游CODM创作者怎么报名--创作者报名方法
阅读:18
-
 星痕共鸣新活动日历发布-幻华流月之野副本即将开放
星痕共鸣新活动日历发布-幻华流月之野副本即将开放
阅读:18
-
 币安欧易官方认证KOL有哪些 社区权威指南
币安欧易官方认证KOL有哪些 社区权威指南
阅读:18