手把手教你使用css给HTML字体添加边框效果(代码分享)
时间:2021-08-25
来源:互联网
标签:
今天PHP爱好者给大家带来使用css给HTML字体添加边框效果的教程,之前的文章《html网页中如何实现居中效果(代码分享)》中,给大家介绍了如何让网页整体居中。下面本篇文章给大家介绍怎样使用css给HTML元素字体添加边框效果,我们一起看看怎么做。希望对大家有所帮助。

html元素添加边框用border属性来实现。
border 简写属性在一个声明设置所有的边框属性。
border属性的三要素
border-width默认是 1pxborder-style边框样式border-color默认是黑色
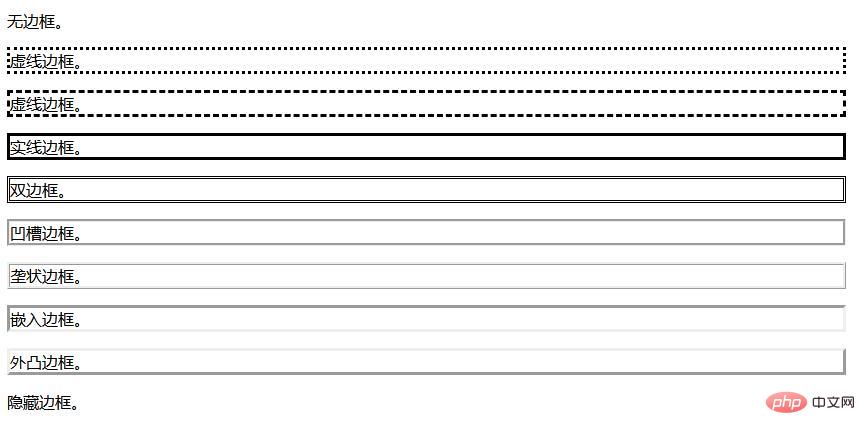
border-style设置边框的样式可选
代码示例
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
代码效果

方法步骤
1、设置p标签的class属性为myp
<p class="myp">随意写文字</p>
1、<style type="text/css"></style>标签,页面的css样式。
<style type="text/css">...</style>
2、myp的p进行样式设置,使用width和height属性设置p的宽度为85px和高度为20px。
.myp{
width: 85px;
height: 20px;
}
3、四个边框都设置成为1px实现灰色边框的方法。
1、border-left属性设置p的左边框;
2、border-right属性设置p的右边框;
3、border-top属性设置p的上边框;
4、border-bottom属性设置p的下边框。
border-left: 1px solid #ccc;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
border-right: 1px solid #ccc
代码效果

以上就是手把手教你使用css给HTML字体添加边框效果(代码分享)的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 快手网页版在线观看入口-快手视频网页版观看地址
快手网页版在线观看入口-快手视频网页版观看地址
阅读:18
-
 GOG官网地址在哪-GOG官网中文设置教程
GOG官网地址在哪-GOG官网中文设置教程
阅读:18
-
 欧易NFT全种类解析 探索数字藏品多样性与独特价值
欧易NFT全种类解析 探索数字藏品多样性与独特价值
阅读:18
-
 嘿咻漫画入口极速直达-嘿咻漫画秒速进入永久稳定
嘿咻漫画入口极速直达-嘿咻漫画秒速进入永久稳定
阅读:18
-
 朋友圈梗是什么梗?揭秘社交热词背后的流行密码,一秒get年轻人新暗号!
朋友圈梗是什么梗?揭秘社交热词背后的流行密码,一秒get年轻人新暗号!
阅读:18
-
 豆包官网在线入口-2026豆包官方网页版最新网址入口一键直达
豆包官网在线入口-2026豆包官方网页版最新网址入口一键直达
阅读:18
-
 NFT交易手续费全解析:成本、影响因素及优化策略
NFT交易手续费全解析:成本、影响因素及优化策略
阅读:18
-
 韩漫免费漫画入口页面大全-韩漫免费漫画入口热榜合集
韩漫免费漫画入口页面大全-韩漫免费漫画入口热榜合集
阅读:18
-
 绝地求生官网地址是什么-pubg官网入口与网址详解
绝地求生官网地址是什么-pubg官网入口与网址详解
阅读:18
-
 mcjs网页版即点即玩-mcjs极速秒玩入口
mcjs网页版即点即玩-mcjs极速秒玩入口
阅读:18