巧用css将背景图像固定在视口
时间:2021-08-25
来源:互联网
标签:
今天PHP爱好者给大家带来上一篇文章中我们了解了元素设置背景的方法,请看《一招搞定css元素五彩斑斓的背景》。这次我们来了解一下将背景图像固定在视口的方法,有需要的可以参考参考。希望对大家有所帮助。
当我们想将背景图片进行固定的时候,我们应该怎么做?
<style>
body{
background-image: url("images/1.jpg");
background-repeat:no-repeat;
background-attachment:fixed;
}
</style>
</head>
<body>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
</body>
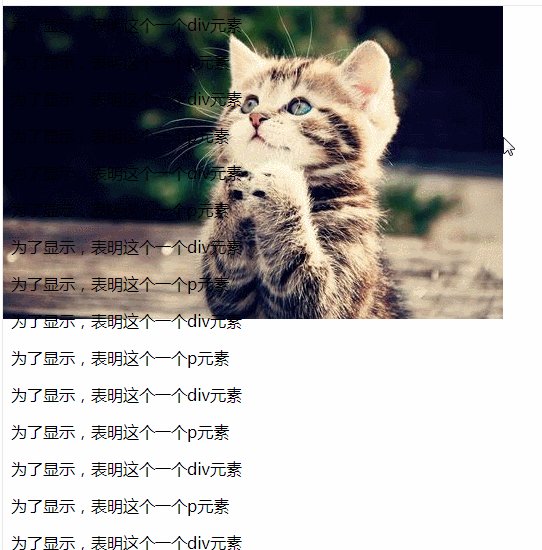
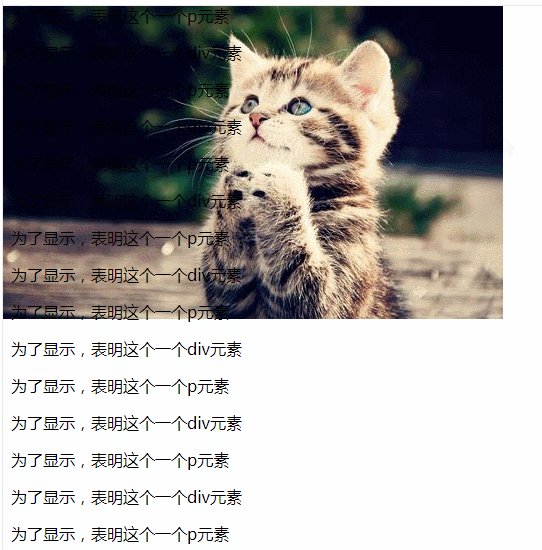
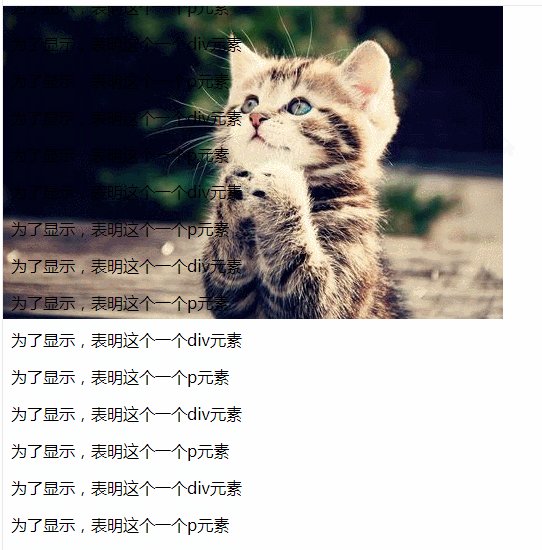
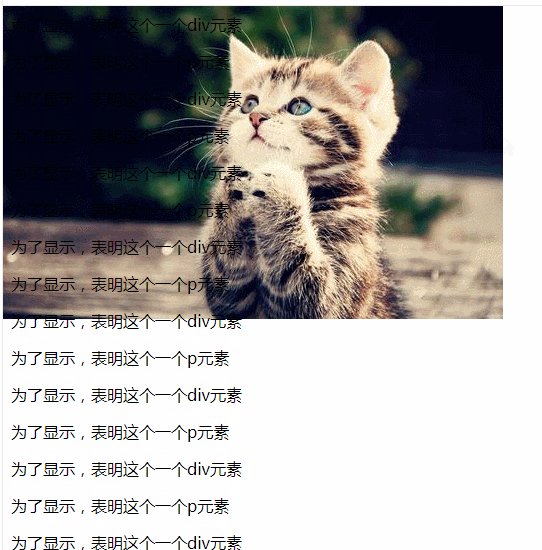
这个小例子的结果是

我们可以看到这个小例子的背景真的没有随文字的移动而发生改变哎。知道这么多之后,我们去看一下什么属性可以设置背景固定吧。
background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动。
这个属性的值有好几个,其中scroll是默认值。表示背景图像会随着页面其余部分的滚动而移动,而fixed则表示当页面的其余部分滚动时,背景图像不会移动。还有一个值是local,此关键属性值表示背景相对于元素的内容固定。如果一个元素拥有滚动机制,背景将会随着元素的内容滚动, 并且背景的绘制区域和定位区域是相对于可滚动的区域而不是包含他们的边框。
以上就是巧用css将背景图像固定在视口的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 NFT交易手续费全解析:成本、影响因素及优化策略
NFT交易手续费全解析:成本、影响因素及优化策略
阅读:18
-
 韩漫免费漫画入口页面大全-韩漫免费漫画入口热榜合集
韩漫免费漫画入口页面大全-韩漫免费漫画入口热榜合集
阅读:18
-
 绝地求生官网地址是什么-pubg官网入口与网址详解
绝地求生官网地址是什么-pubg官网入口与网址详解
阅读:18
-
 mcjs网页版即点即玩-mcjs极速秒玩入口
mcjs网页版即点即玩-mcjs极速秒玩入口
阅读:18
-
 欧易Web3钱包创建指南:简单5步完成加密钱包设置
欧易Web3钱包创建指南:简单5步完成加密钱包设置
阅读:18
-
 picacg哔咔漫画官网直连入口-picacg哔咔官网安全一键畅连
picacg哔咔漫画官网直连入口-picacg哔咔官网安全一键畅连
阅读:18
-
 朋友圈没有文案是什么梗?揭秘年轻人新型社交暗号,看完秒懂!
朋友圈没有文案是什么梗?揭秘年轻人新型社交暗号,看完秒懂!
阅读:18
-
 动视官网-动视账号注册详细教程
动视官网-动视账号注册详细教程
阅读:18
-
 学习通网页版账号登录入口一键直达-学习通网页版极速开启学习主页
学习通网页版账号登录入口一键直达-学习通网页版极速开启学习主页
阅读:18
-
 朋友圈拍照梗是什么梗?揭秘年轻人最火的拍照姿势,这样拍赞爆了!
朋友圈拍照梗是什么梗?揭秘年轻人最火的拍照姿势,这样拍赞爆了!
阅读:18