巧用css规定背景绘制区域
时间:2021-08-25
来源:互联网
标签:
今天PHP爱好者给大家带来巧用css规定背景绘制区域的教程,上一篇文章中我们了解了将背景图像固定在视口的方法,请看《巧用css将背景图像固定在视口》。这次我们来了解一下规定背景绘制区域的方法,有需要的可以参考参考。希望对大家有所帮助。
当我们对背景有其他要求的时候,应该怎么去做呢?
首先来看一个小例子。
<style>
*{
margin: 0;
padding: 0;
}
p{
background-color: cornsilk;
width: 300px;
height: 300px;
background-clip:content-box;
padding:50px;
border: 2px solid #ccc;
}
</style>
</head>
<body>
<p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
</p>
</body>
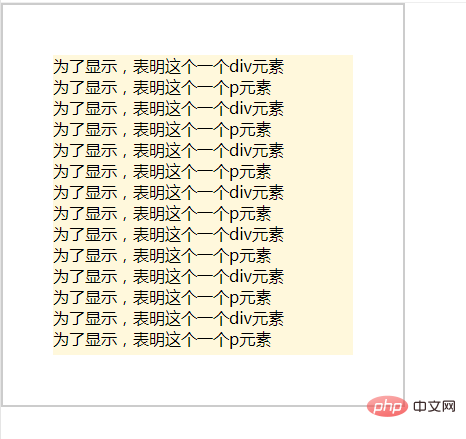
这个小例子的结果是

我们可以看到这个例子里背景颜色并没有将这个盒子完全填充,这是怎么回事呢?回头去看看代码,原来我们使用了background-clip:content-box;。
那我们就来看一个这个属性吧。
background-clip属性规定背景的绘制区域,它设置元素的背景(背景图片或颜色)是否延伸到边框、内边距盒子、内容盒子下面。
如果没有设置背景图片(background-image)或背景颜色(background-color),那么这个属性只有在边框(border)被设置为非固实(soild)、透明或半透明时才能看到视觉效果(与border-style或border-image有关),否则,本属性产生的样式变化会被边框覆盖。
在这个属性的值有四个,分别是border-box、padding-box、content-box和text。其中border-box的意思是背景延伸至边框外沿(但是在边框下层);padding-box的意思是背景延伸至内边距(padding)外沿。不会绘制到边框处;content-box的意思是背景被裁剪至内容区(content box)外沿;text的意思是背景被裁剪成文字的前景色。
以上就是巧用css规定背景绘制区域的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 禁漫JMComic永久入口链接-最新JMComic3.Mic官网地址一键直达
禁漫JMComic永久入口链接-最新JMComic3.Mic官网地址一键直达
阅读:18
-
 学科网登录入口-初中数学学科网官网登录入口
学科网登录入口-初中数学学科网官网登录入口
阅读:18
-
 朋克是什么梗?揭秘年轻人反叛精神的网络新表达,一图看懂潮流文化内核
朋克是什么梗?揭秘年轻人反叛精神的网络新表达,一图看懂潮流文化内核
阅读:18
-
 欧易信号类策略交易操作指南:新手必看步骤详解
欧易信号类策略交易操作指南:新手必看步骤详解
阅读:18
-
 瓦罗兰特如何修改地区-瓦罗兰特地区更改全流程
瓦罗兰特如何修改地区-瓦罗兰特地区更改全流程
阅读:18
-
 拷贝漫画繁体版下载-拷贝漫画繁体中文版安装入口
拷贝漫画繁体版下载-拷贝漫画繁体中文版安装入口
阅读:18
-
 poki小游戏免费秒玩-官方入口网站链接
poki小游戏免费秒玩-官方入口网站链接
阅读:18
-
 欧易跟单交易详解 新手如何快速上手跟单操作
欧易跟单交易详解 新手如何快速上手跟单操作
阅读:18
-
 poki小游戏免费秒玩直通入口-poki小游戏极速畅玩零等待入口
poki小游戏免费秒玩直通入口-poki小游戏极速畅玩零等待入口
阅读:18
-
 朋友梗是什么梗?揭秘网络爆火友情梗的出处和用法,让你秒懂年轻人社交黑话!
朋友梗是什么梗?揭秘网络爆火友情梗的出处和用法,让你秒懂年轻人社交黑话!
阅读:18




















