详解如何通过javascript将两个数进行相乘和相除
时间:2021-08-25
来源:互联网
标签:
今天PHP爱好者给大家带来详解如何通过javascript将两个数进行相乘和相除的方法,在上一篇《通过javascript计算圆柱体的体积并保留4位小数》中给大家介绍了怎么通过javascript计算圆柱体的体积,感兴趣的朋友也可以学习了解一下~希望对大家有所帮助。
本文的中文主题则是“编写JavaScript程序来计算两个数字(从用户输入)的乘积和商”。
如果说,我们需要根据用户输入的两个数字来计算乘除,那么肯定要从建立表单开始。
下面我就给大家直接上完整的实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
<style type="text/css">
body {margin: 30px;}
</style>
</head>
<body>
<form>
第一个数 : <input type="text" id="firstNumber" /><br>
第二个数: <input type="text" id="secondNumber" /><br>
<input type="button" onClick="multiplyBy()" Value="相乘" />
<input type="button" onClick="pideBy()" Value="相除" />
</form>
<p>计算结果是: <br>
<span id = "result"></span>
</p>
<script>
function multiplyBy()
{
num1 = document.getElementById("firstNumber").value;
num2 = document.getElementById("secondNumber").value;
document.getElementById("result").innerHTML = num1 * num2;
}
function pideBy()
{
num1 = document.getElementById("firstNumber").value;
num2 = document.getElementById("secondNumber").value;
document.getElementById("result").innerHTML = num1 / num2;
}
</script>
</body>
</html>
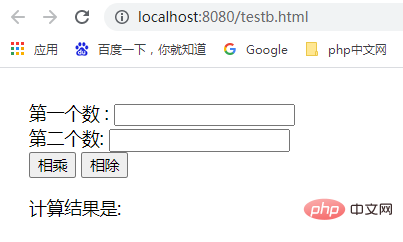
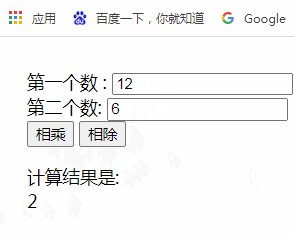
通过浏览器查看效果如下:

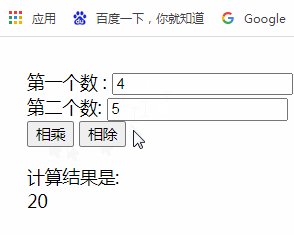
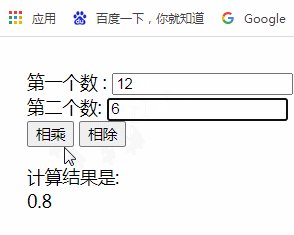
那么我们随便输入两个数,来看看相乘和相除的计算结果:

没毛病!完全正确!
在上述代码中:
document.getElementById(id).value: value属性设置或返回文本字段的value属性的值。
document.getElementById("result").innerHTM : innerHTML属性设置或返回元素的HTML内容(内部HTML)。
→注:HTML DOM定义了多种查找元素的方法,除了 getElementById() 之外,还有 getElementsByName() 和 getElementsByTagName();不过,如果需要查找文档中的一个特定的元素,最有效的方法是getElementById()。在操作文档的一个特定的元素时,最好给该元素一个 id 属性,为它指定一个(在文档中)唯一的名称,然后就可以用该 ID 查找想要的元素。
还有关键计算相乘和相除的公式“num1 * num2”和“num1 / num2”。
以上就是详解如何通过javascript将两个数进行相乘和相除的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 绝地求生官网地址是什么-pubg官网入口与网址详解
绝地求生官网地址是什么-pubg官网入口与网址详解
阅读:18
-
 mcjs网页版即点即玩-mcjs极速秒玩入口
mcjs网页版即点即玩-mcjs极速秒玩入口
阅读:18
-
 欧易Web3钱包创建指南:简单5步完成加密钱包设置
欧易Web3钱包创建指南:简单5步完成加密钱包设置
阅读:18
-
 picacg哔咔漫画官网直连入口-picacg哔咔官网安全一键畅连
picacg哔咔漫画官网直连入口-picacg哔咔官网安全一键畅连
阅读:18
-
 朋友圈没有文案是什么梗?揭秘年轻人新型社交暗号,看完秒懂!
朋友圈没有文案是什么梗?揭秘年轻人新型社交暗号,看完秒懂!
阅读:18
-
 动视官网-动视账号注册详细教程
动视官网-动视账号注册详细教程
阅读:18
-
 学习通网页版账号登录入口一键直达-学习通网页版极速开启学习主页
学习通网页版账号登录入口一键直达-学习通网页版极速开启学习主页
阅读:18
-
 朋友圈拍照梗是什么梗?揭秘年轻人最火的拍照姿势,这样拍赞爆了!
朋友圈拍照梗是什么梗?揭秘年轻人最火的拍照姿势,这样拍赞爆了!
阅读:18
-
 忘记Web3钱包助记词?5步教你快速恢复账户访问权限
忘记Web3钱包助记词?5步教你快速恢复账户访问权限
阅读:18
-
 EA官网网址 EA官网登录入口-EA官网下载全攻略
EA官网网址 EA官网登录入口-EA官网下载全攻略
阅读:18




















