一招搞定css相对原点定位背景图片
时间:2021-08-25
来源:互联网
标签:
今天PHP爱好者给大家带来一招搞定css相对原点定位背景图片的教程,上一篇文章中我们了解了为元素设置背景图像的方法,请看《css如何为元素设置背景图像》。这次我们来了解一下使用background-origin属性定位元素背景图像的方法,有需要的可以参考参考。希望对大家有所帮助。
在上一篇文章中我们有提到background-origin这个属性,但是小编没有说,这次就来说说这个属性。
我们来看一个小例子。
<style>
p{
background-image: url("images/2.jpg");
background-repeat:no-repeat;
background-position:left;
background-origin:content-box;
width: 600px;
height: 400px;
border: 2px solid red;
}
</style>
</head>
<body><p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
</p>
</body>
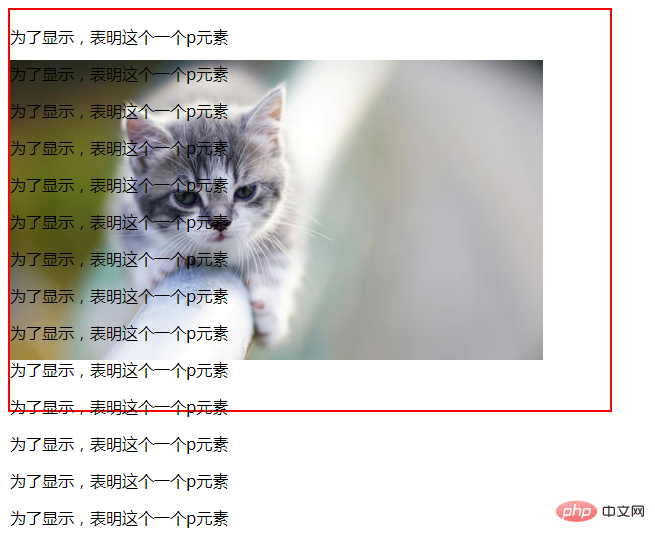
这个小例子的结果是

我们看一下这个效果,为了方便观察,我将元素的大小用边框线给标注出来了,红色的那个就是p元素的边框线。奇怪的事情发生了呢,为什么我的背景图没有在左上方显示,而是往下移动了呢?原来是因为使用了background-origin这个属性啊。
我们来看看这个属性吧。
background-origin规定了指定背景图片background-image属性的原点位置的背景相对区域。这个属性也规定background-position 属性相对于什么位置来定位。
需要注意的是:
如果背景图像的background-attachment属性为 "fixed",则该属性没有效果。
看看这个属性的语法吧。
background-origin: padding-box|border-box|content-box;
其中padding-box代表的是背景图像相对于内边距框来定位;border-box代表的是背景图像相对于边框盒来定位;content-box代表的是背景图像相对于内容框来定位。
以上就是一招搞定css相对原点定位背景图片的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 快手网页版在线观看入口-快手视频网页版观看地址
快手网页版在线观看入口-快手视频网页版观看地址
阅读:18
-
 GOG官网地址在哪-GOG官网中文设置教程
GOG官网地址在哪-GOG官网中文设置教程
阅读:18
-
 欧易NFT全种类解析 探索数字藏品多样性与独特价值
欧易NFT全种类解析 探索数字藏品多样性与独特价值
阅读:18
-
 嘿咻漫画入口极速直达-嘿咻漫画秒速进入永久稳定
嘿咻漫画入口极速直达-嘿咻漫画秒速进入永久稳定
阅读:18
-
 朋友圈梗是什么梗?揭秘社交热词背后的流行密码,一秒get年轻人新暗号!
朋友圈梗是什么梗?揭秘社交热词背后的流行密码,一秒get年轻人新暗号!
阅读:18
-
 豆包官网在线入口-2026豆包官方网页版最新网址入口一键直达
豆包官网在线入口-2026豆包官方网页版最新网址入口一键直达
阅读:18
-
 NFT交易手续费全解析:成本、影响因素及优化策略
NFT交易手续费全解析:成本、影响因素及优化策略
阅读:18
-
 韩漫免费漫画入口页面大全-韩漫免费漫画入口热榜合集
韩漫免费漫画入口页面大全-韩漫免费漫画入口热榜合集
阅读:18
-
 绝地求生官网地址是什么-pubg官网入口与网址详解
绝地求生官网地址是什么-pubg官网入口与网址详解
阅读:18
-
 mcjs网页版即点即玩-mcjs极速秒玩入口
mcjs网页版即点即玩-mcjs极速秒玩入口
阅读:18