一招搞定css定位元素的背景图像
时间:2021-08-25
来源:互联网
标签:
今天PHP爱好者给大家带来一招搞定css定位元素的背景图像的教程,上一篇文章中我们了解了使用background-origin属性定位元素背景图像的方法,请看《一招搞定css相对原点定位背景图片》。这次我们来了解一下定位元素背景图像的方法,有需要的可以参考参考。希望对大家有所帮助。
在上一篇文章中,小栗子里有我们要介绍的这个属性,不知道你们还记不记得,不记得的回去看看。上篇文章主要是介绍background-origin这个属性,所以就没有说其他的了,今天我们着重介绍background-position这个属性。
首先我们来看一个小栗子。
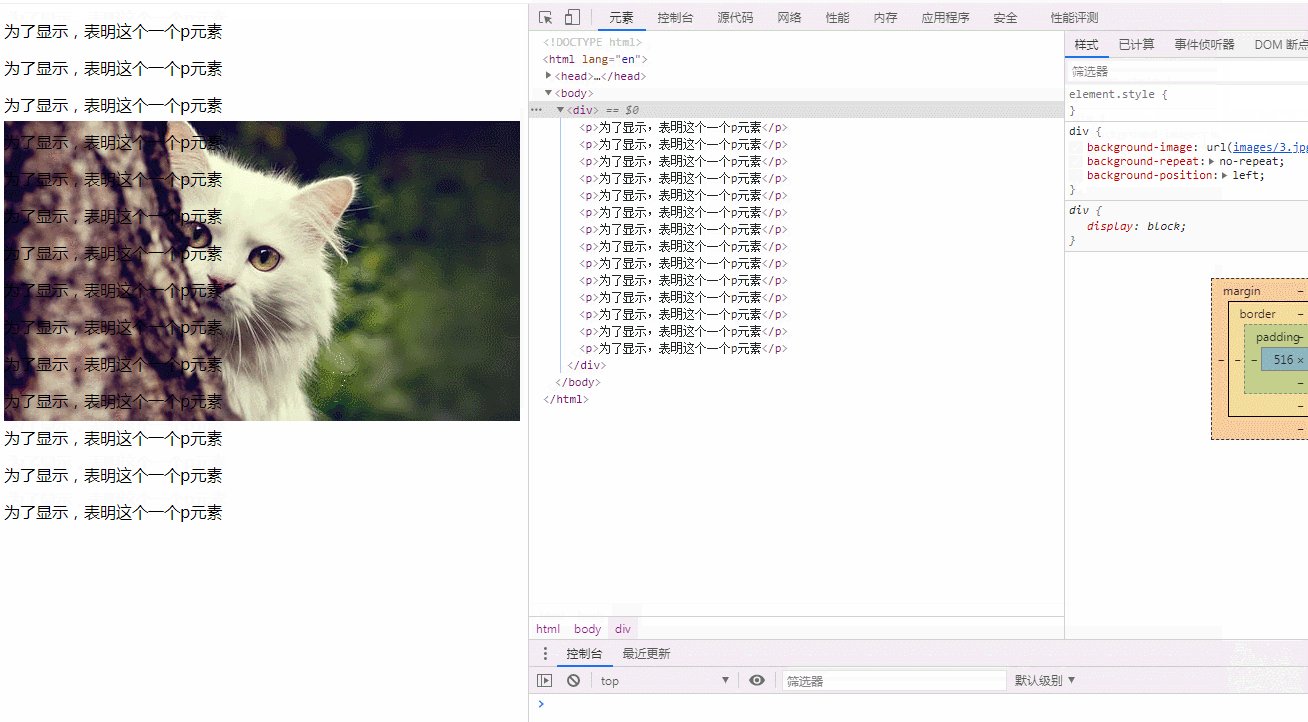
<style>
p{
background-image: url("images/3.jpg");
background-repeat:no-repeat;
background-position:left;
}
</style>
</head>
<body><p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
</p>
</body>
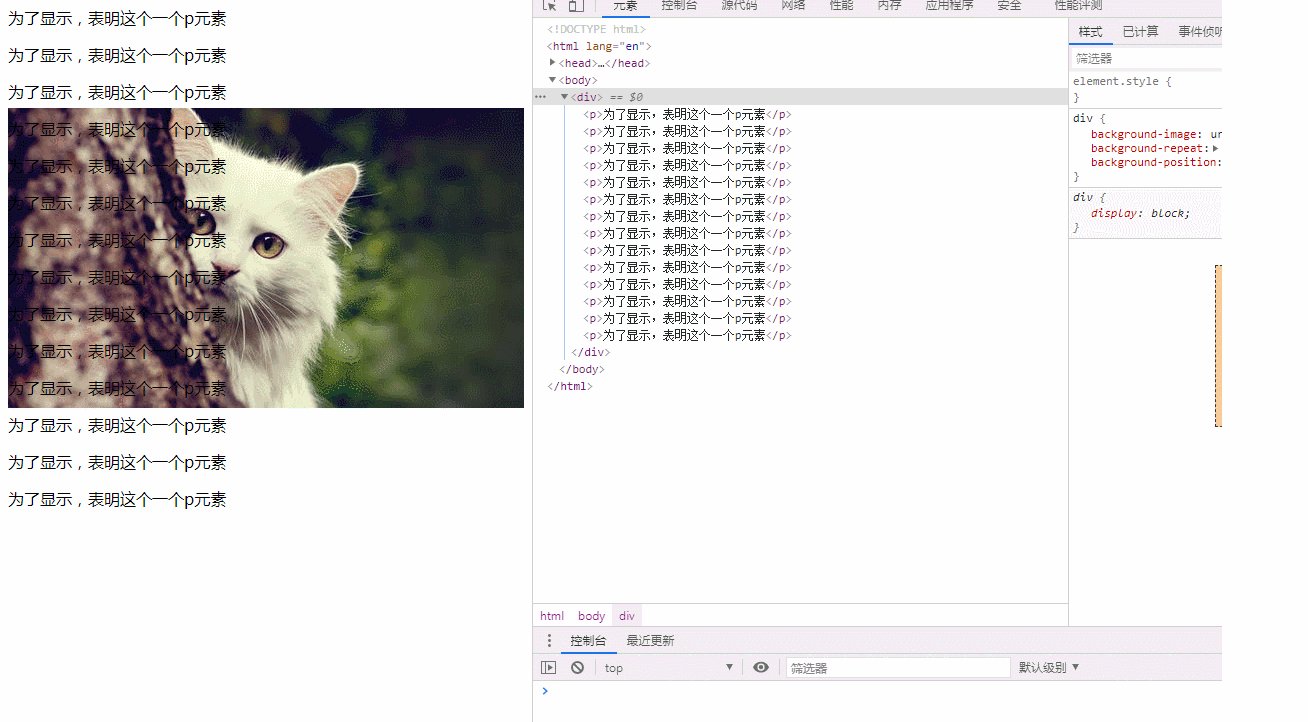
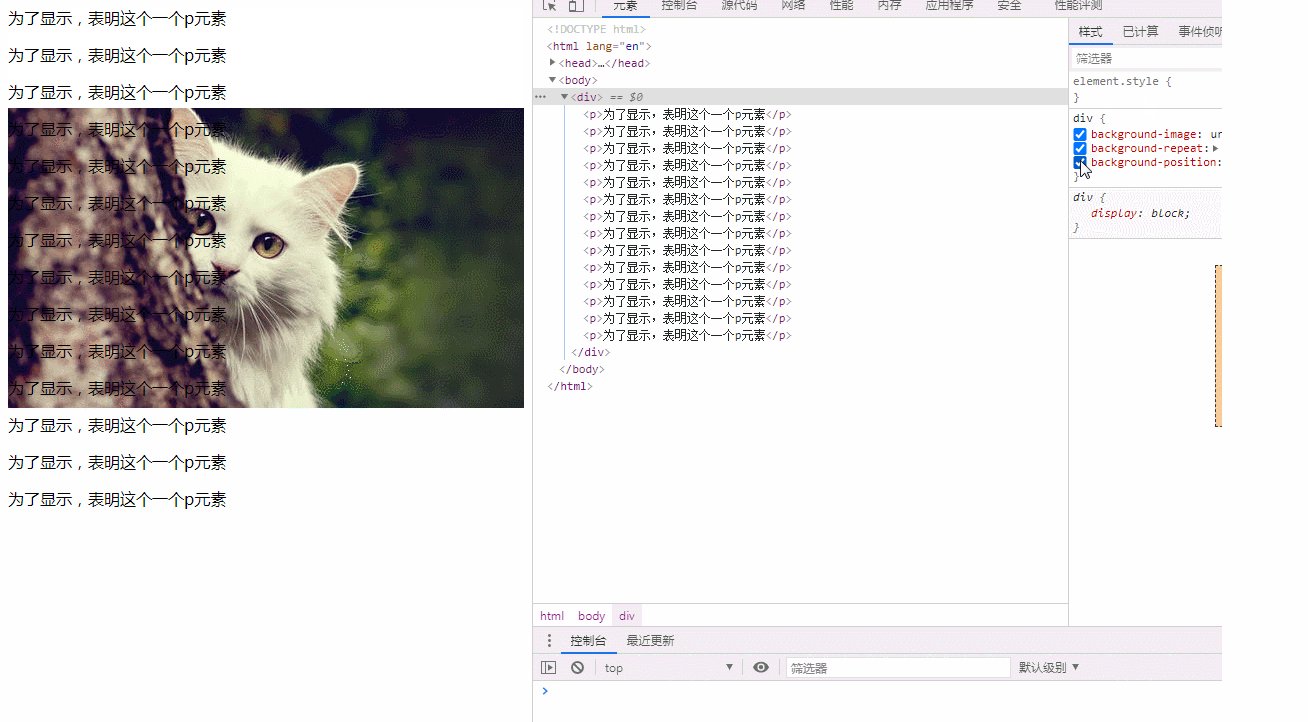
这个小例子的结果是

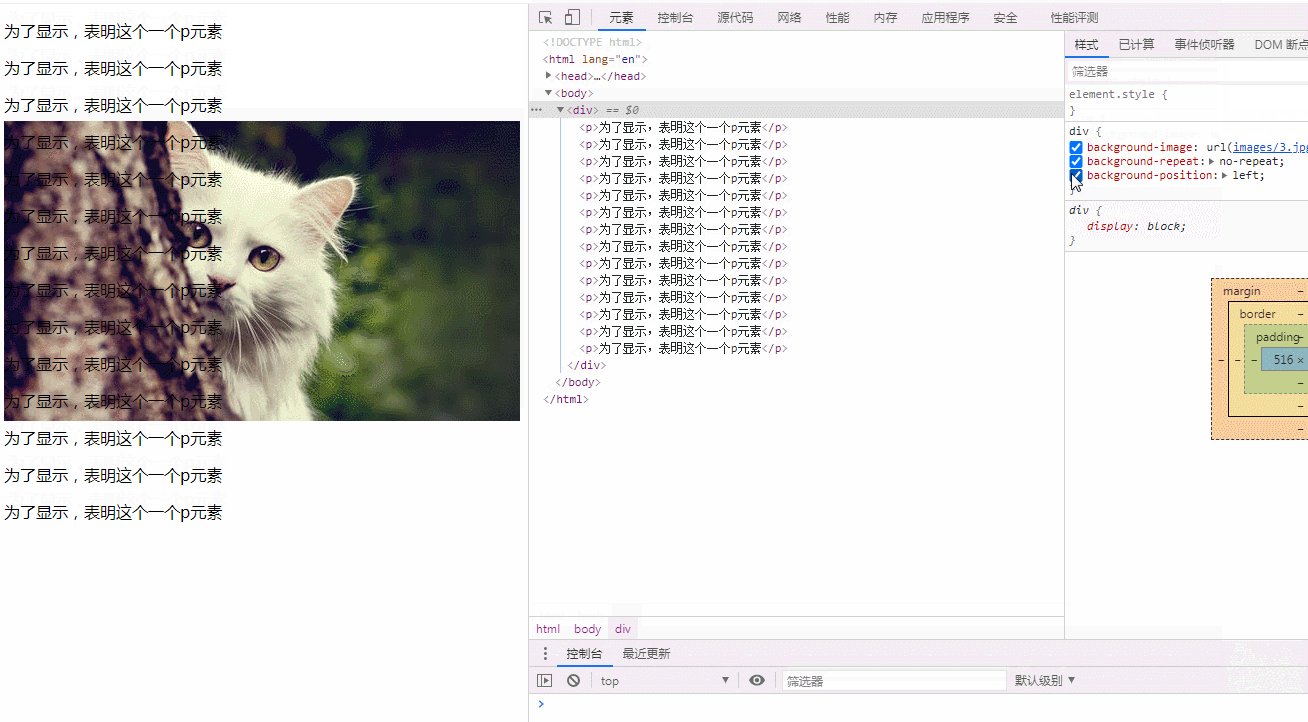
我们可以看到,当我们将“background-position:left;”的效果取消掉的时候,可以发现原来在下方的背景图一下子就跑到顶部了。将“background-position:left;”的效果勾选上的时候,这个背景图又跑回原位置了。看来background-position这个属性才是背景图移动的关键啊,那就看看这个属性吧。
background-position属性设置背景图像的起始位置。这个属性设置背景原图像(由background-image定义)的位置,背景图像如果要重复,将从这一点开始。
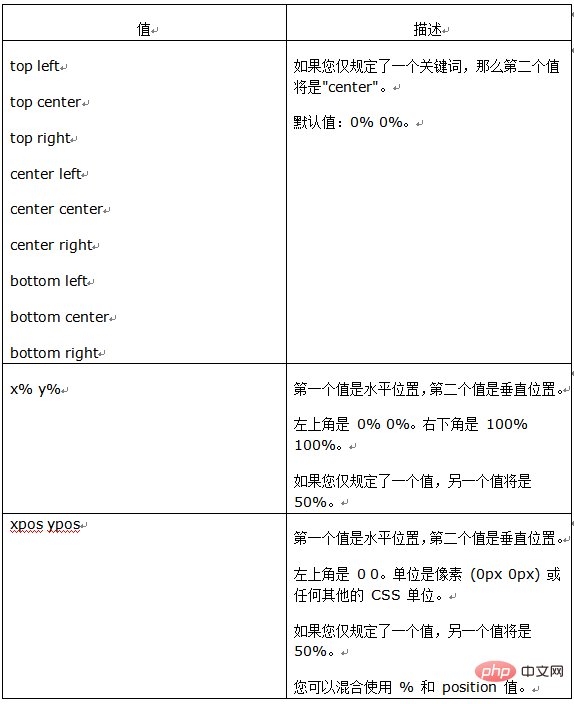
这个属性的属性值有点多,为了大家方便理解,我就直接发一个图表,可以对着图表去看。

当然这个属性可以写一个,也可以写两个啦。
以上就是一招搞定css定位元素的背景图像的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 迷雾大陆兑换码大全-2025年最新礼包码一键领取
迷雾大陆兑换码大全-2025年最新礼包码一键领取
阅读:18
-
 欧易DCA策略详解:如何有效使用降低投资风险
欧易DCA策略详解:如何有效使用降低投资风险
阅读:18
-
 拷贝漫画APP官方正版免费下载-拷贝漫画APP手机版高速下载入口
拷贝漫画APP官方正版免费下载-拷贝漫画APP手机版高速下载入口
阅读:18
-
 EA账号注册全攻略-手把手教你创建EA账号
EA账号注册全攻略-手把手教你创建EA账号
阅读:18
-
 想知道喷雾是什么梗?揭秘网络热词背后的搞笑真相,点击了解详情!
想知道喷雾是什么梗?揭秘网络热词背后的搞笑真相,点击了解详情!
阅读:18
-
 禁漫JMComic永久入口链接-最新JMComic3.Mic官网地址一键直达
禁漫JMComic永久入口链接-最新JMComic3.Mic官网地址一键直达
阅读:18
-
 学科网登录入口-初中数学学科网官网登录入口
学科网登录入口-初中数学学科网官网登录入口
阅读:18
-
 朋克是什么梗?揭秘年轻人反叛精神的网络新表达,一图看懂潮流文化内核
朋克是什么梗?揭秘年轻人反叛精神的网络新表达,一图看懂潮流文化内核
阅读:18
-
 欧易信号类策略交易操作指南:新手必看步骤详解
欧易信号类策略交易操作指南:新手必看步骤详解
阅读:18
-
 瓦罗兰特如何修改地区-瓦罗兰特地区更改全流程
瓦罗兰特如何修改地区-瓦罗兰特地区更改全流程
阅读:18