如何使用css设置背景图的重复与否
时间:2021-08-25
来源:互联网
标签:
今天PHP爱好者给大家带来如何使用css设置背景图的重复与否的教程,上一篇文章中我们了解了定位元素背景图像的方法,请看《一招搞定css定位元素的背景图像》。这次我们来了解一下设置背景图重复的方法,有需要的可以参考参考。希望对大家有所帮助。
当我们有一张背景图的时候,如何设置这个背景图的平铺方式呢?
先来看一个小栗子,就拿上篇文章的代码吧。
<style>
p{
background-image: url("images/3.jpg");
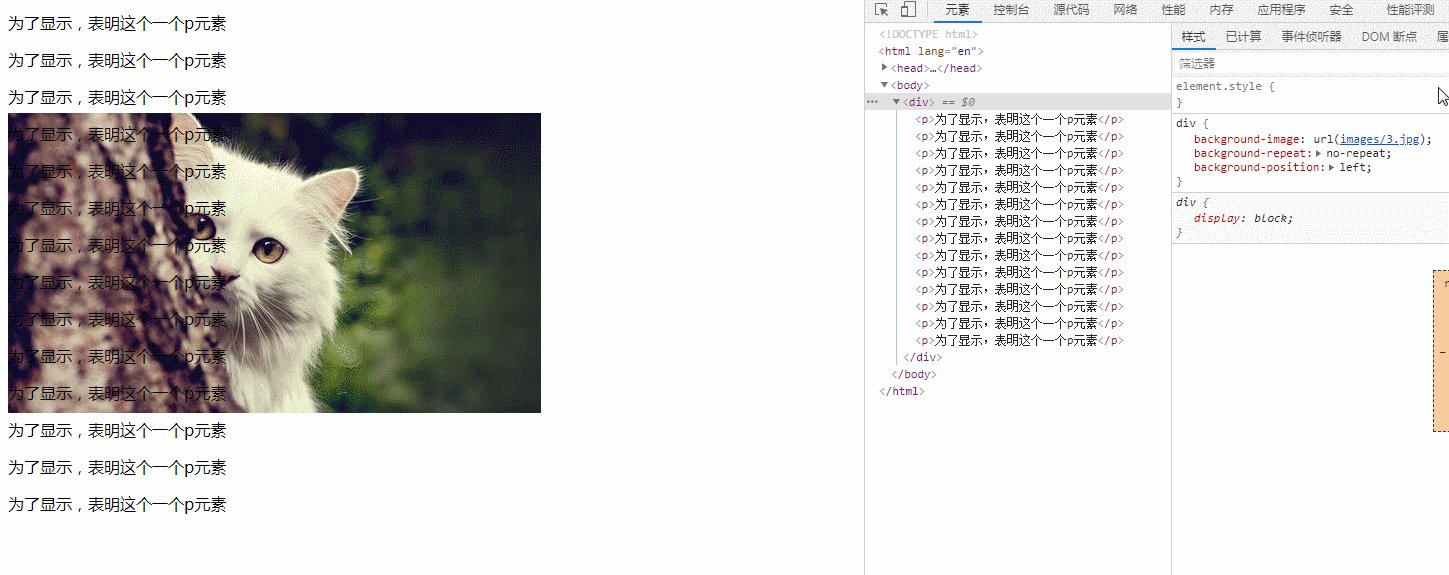
background-repeat:no-repeat;
background-position:left;
}
</style>
</head>
<body><p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
</p>
</body>
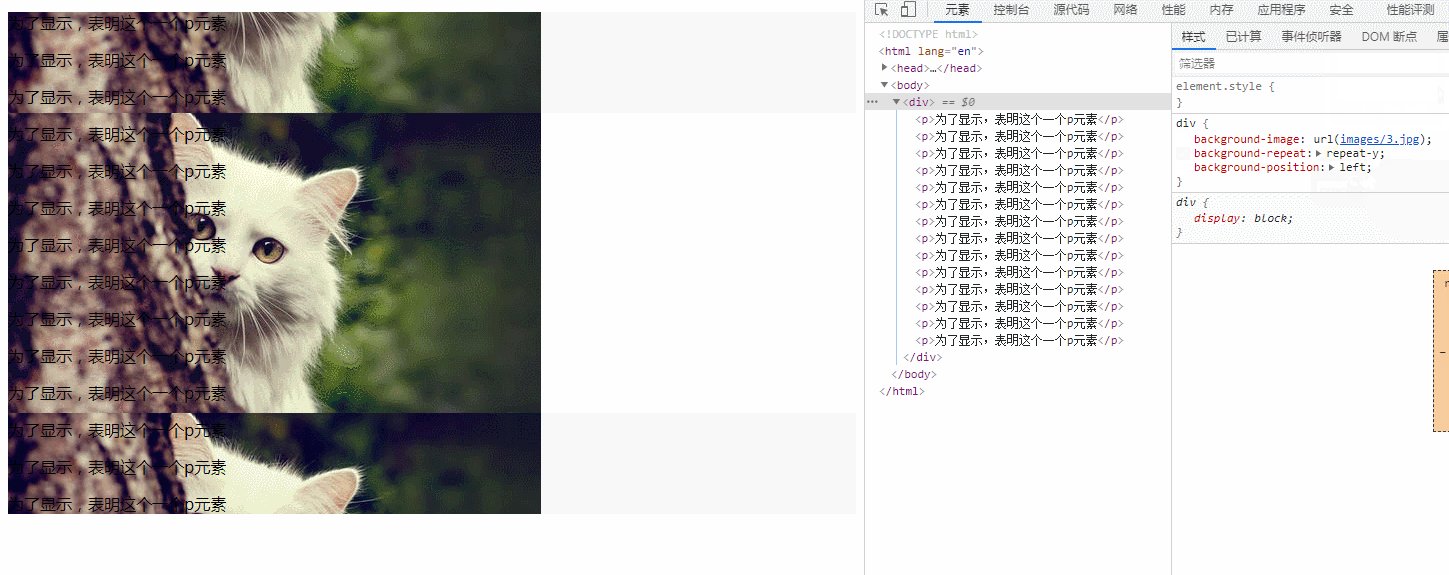
这个结果是

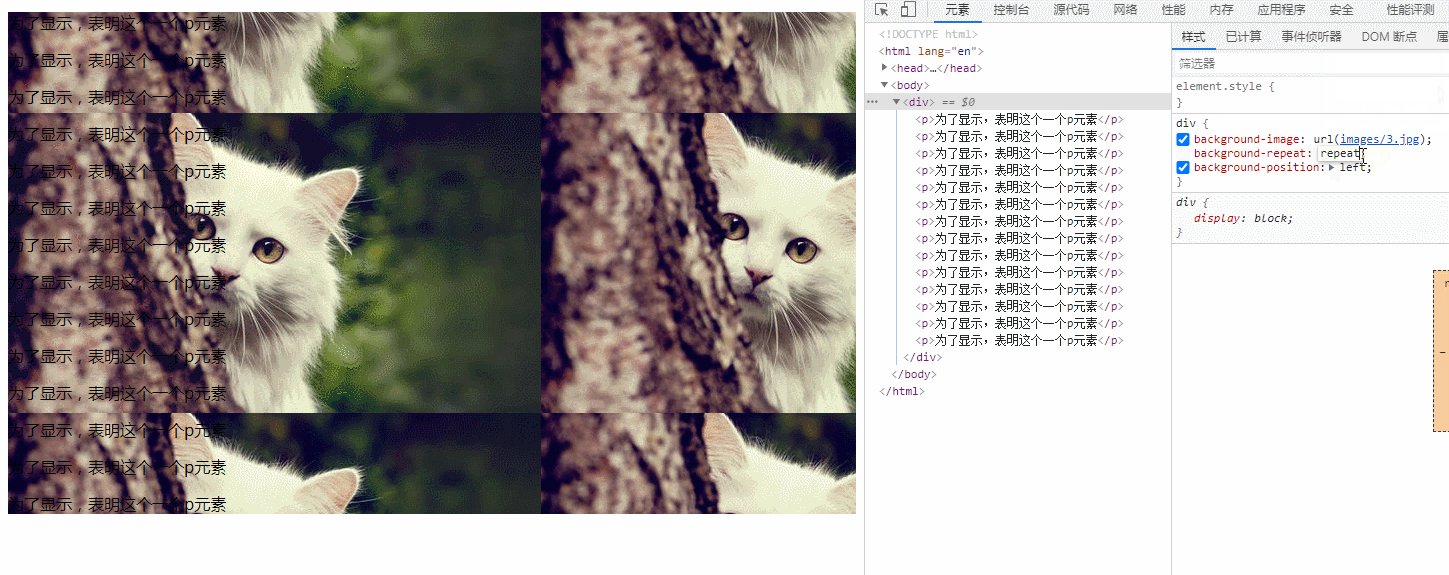
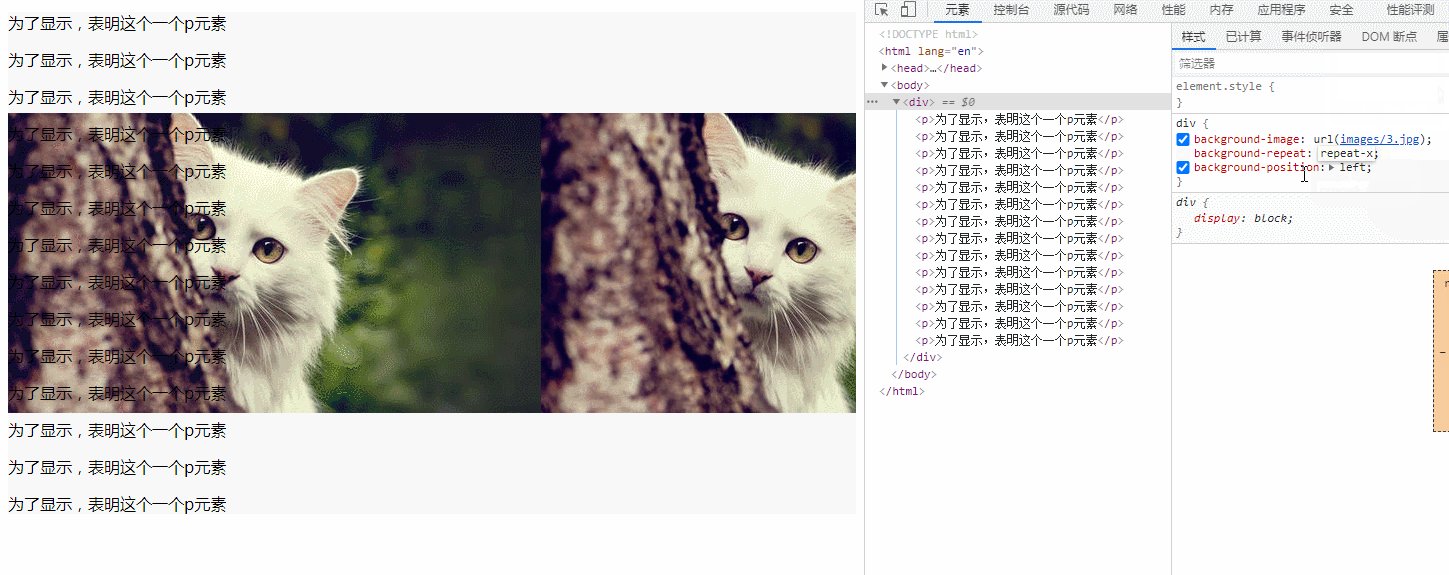
我们可以看到,这个小例子中的背景图一直都是这张,但是图片出现的次数发生了改变,这是什么原因呢?可以看到,我们修改了background-repeat这个属性的值,今天我们就来说一下这个属性。
background-repeat属性设置是否及如何重复背景图像。背景图像可以沿着水平轴,垂直轴,两个轴重复,或者根本不重复。默认地,背景图像在水平和垂直方向上重复。重复的图像被剪裁为元素的大小,但它们可以缩放 (使用round) 或者均匀地分布 (使用space)。
该属性从原图像开始重复,原图像由background-image定义,并根据background-position的值放置。
在这个属性中一共有四个属性值,分别是repeat,repeat-x,repeat-y和no-repeat。其中,repeat代表背景图像将在垂直方向和水平方向重复;repeat-x代表背景图像将在水平方向重复;repeat-y代表背景图像将在垂直方向重复;no-repeat代表背景图像不重复,只出现一次。
以上就是如何使用css设置背景图的重复与否的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 快手网页版在线观看入口-快手视频网页版观看地址
快手网页版在线观看入口-快手视频网页版观看地址
阅读:18
-
 GOG官网地址在哪-GOG官网中文设置教程
GOG官网地址在哪-GOG官网中文设置教程
阅读:18
-
 欧易NFT全种类解析 探索数字藏品多样性与独特价值
欧易NFT全种类解析 探索数字藏品多样性与独特价值
阅读:18
-
 嘿咻漫画入口极速直达-嘿咻漫画秒速进入永久稳定
嘿咻漫画入口极速直达-嘿咻漫画秒速进入永久稳定
阅读:18
-
 朋友圈梗是什么梗?揭秘社交热词背后的流行密码,一秒get年轻人新暗号!
朋友圈梗是什么梗?揭秘社交热词背后的流行密码,一秒get年轻人新暗号!
阅读:18
-
 豆包官网在线入口-2026豆包官方网页版最新网址入口一键直达
豆包官网在线入口-2026豆包官方网页版最新网址入口一键直达
阅读:18
-
 NFT交易手续费全解析:成本、影响因素及优化策略
NFT交易手续费全解析:成本、影响因素及优化策略
阅读:18
-
 韩漫免费漫画入口页面大全-韩漫免费漫画入口热榜合集
韩漫免费漫画入口页面大全-韩漫免费漫画入口热榜合集
阅读:18
-
 绝地求生官网地址是什么-pubg官网入口与网址详解
绝地求生官网地址是什么-pubg官网入口与网址详解
阅读:18
-
 mcjs网页版即点即玩-mcjs极速秒玩入口
mcjs网页版即点即玩-mcjs极速秒玩入口
阅读:18