css如何设置指定网格的大小和位置
时间:2021-08-26
来源:互联网
标签:
今天PHP爱好者给大家带来css如何设置指定网格的大小和位置的教程,上一篇文章中我们了解了定义网格线大小的方法,请看《css如何定义网格线大小》。这次我们来了解一下设置指定网格的大小和位置的方法,有需要的可以参考参考。希望对大家有所帮助。
之前我们去了一个如何去定义网格线的大小,这次来点不一样的。我们来看看一个小栗子。
<style>
article {
display: grid;
width: 300px;
height: 300px;
grid-template-rows: repeat(3,1fr);
grid-template-columns: repeat(3,1fr);
}
p{
background: rgb(208, 159, 255);
background-clip: content-box;
border: solid 1px rgb(208, 159, 255);
padding: 10px;
}
p:first-child{
grid-row: 1 / span 2;
}
</style>
</head>
<body>
<article>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
</article>
</body>
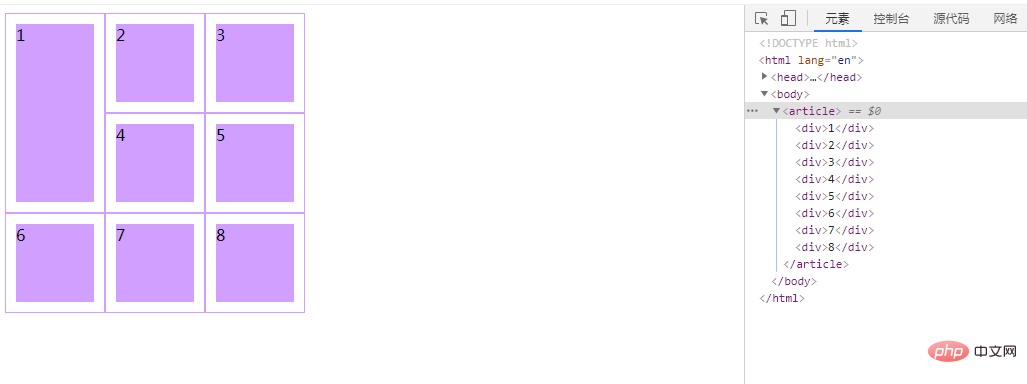
这个小例子的结果是

这个例子与上一篇文章的例子极为相似,都是300*300的盒子里,都是有几个盒子,不同的可能就是这次只有8个盒子,而上一次有9个盒子吧。还有什么不同吗?我们看一下一号小盒子,它是不是多占了一个小格子,难怪没有了9号小盒子。
那我们来看一下是什么属性导致的吧。
grid-row 属性是一种 grid-row-start (en-US) 和 grid-row-end (en-US) 的缩写(shorthand)形式,它定义了网格单元与网格行(row)相关的尺寸和位置,可以通过在网格布局中的基线(line),跨度(span),或者什么也不做(自动),从而指定 grid area 的行起始与行结束。
如果指定了两个 <grid-line> 值,那么斜杠号前的值就被指定为 grid-row-start,斜杠后面的值就被指定为 grid-row-end 的值。
它是以下属性的简写属性:
grid-row-start
grid-row-end
我们来看看这个属性的语法格式。
grid-row: grid-row-start / grid-row-end;
其中grid-row-start代表着从哪行开始显示项目;grid-row-end代表着在哪条行线上停止显示项目,或者横跨多少行。
需要注意的是:
IE11 不支持网格单元的自动布置。除非显式地注释 -ms-grid-column 和 -ms-grid-row,否则所有单元都会在网格的第一行/列结束。
以上就是css如何设置指定网格的大小和位置的详细内容,更多请关注php爱好者其它相关文章!
-
 如何注册谷歌账号(谷歌账号注册方法) 怎么跳过手机验证 时间:2025-09-29
如何注册谷歌账号(谷歌账号注册方法) 怎么跳过手机验证 时间:2025-09-29 -
 access数据库8个经典实例 时间:2025-09-29
access数据库8个经典实例 时间:2025-09-29 -
 mmc.exe是什么进程 mmc.exe应用程序错误的原因及解决方法 时间:2025-09-29
mmc.exe是什么进程 mmc.exe应用程序错误的原因及解决方法 时间:2025-09-29 -
 4种基本的编程命名规范介绍(匈牙利命名法、驼峰式命名法、帕斯卡命名法、下划线命名法) 时间:2025-09-29
4种基本的编程命名规范介绍(匈牙利命名法、驼峰式命名法、帕斯卡命名法、下划线命名法) 时间:2025-09-29 -
 Ghostscript下载、安装教程 Ghostscript命令参数详解 时间:2025-09-29
Ghostscript下载、安装教程 Ghostscript命令参数详解 时间:2025-09-29 -
 Linux中内存管理NUMA架构详解 时间:2025-09-29
Linux中内存管理NUMA架构详解 时间:2025-09-29
今日更新
-
 揭秘网络四大梗:爆笑名场面背后的神转折,一次看懂全网热梗来龙去脉!
揭秘网络四大梗:爆笑名场面背后的神转折,一次看懂全网热梗来龙去脉!
阅读:18
-
 四大狗贼是什么梗?揭秘网络热词背后的爆笑真相,看完秒懂!
四大狗贼是什么梗?揭秘网络热词背后的爆笑真相,看完秒懂!
阅读:18
-
 四大虐梗是什么梗?揭秘网络最扎心四大名场面,看完泪崩!
四大虐梗是什么梗?揭秘网络最扎心四大名场面,看完泪崩!
阅读:18
-
 全境封锁手游需要什么配置-全境封锁手机配置
全境封锁手游需要什么配置-全境封锁手机配置
阅读:18
-
 恋与制作人2025中秋节福利情报-登录可获得中秋赠礼
恋与制作人2025中秋节福利情报-登录可获得中秋赠礼
阅读:18
-
 燕云十六声跑图长鸣玉获得方法-快速积攒长鸣玉
燕云十六声跑图长鸣玉获得方法-快速积攒长鸣玉
阅读:18
-
 第五人格第四十赛季精华1时装囚徒黎明赋格设计公布
第五人格第四十赛季精华1时装囚徒黎明赋格设计公布
阅读:18
-
 元梦之星美团皮肤怎么获取-圆梦美团皮肤获取
元梦之星美团皮肤怎么获取-圆梦美团皮肤获取
阅读:18
-
 华夏绘世录中秋活动金秋献瑞明日开启-参与得奖励
华夏绘世录中秋活动金秋献瑞明日开启-参与得奖励
阅读:18
-
 QQ飞车T车孙悟空有什么特性-孙悟空赛车技能
QQ飞车T车孙悟空有什么特性-孙悟空赛车技能
阅读:18