教你一招搞定css背景图的大小
时间:2021-08-26
来源:互联网
标签:
今天PHP爱好者给大家带来教你一招搞定css背景图的大小的方法,上一篇文章中我们了解了设置背景图重复的方法,请看《如何使用css设置背景图的重复与否》。这次我们来了解一下设置背景图大小的方法,有需要的可以参考参考。希望对大家有所帮助。
当我们想让我们手中的背景图将整个画面都占住的时候,应该怎么去做呢?
来看一下小栗子吧。
<style>
p{
background-image: url("images/3.jpg");
background-repeat:no-repeat;
background-size: 400px;
}
</style>
</head>
<body><p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
</p>
</body>
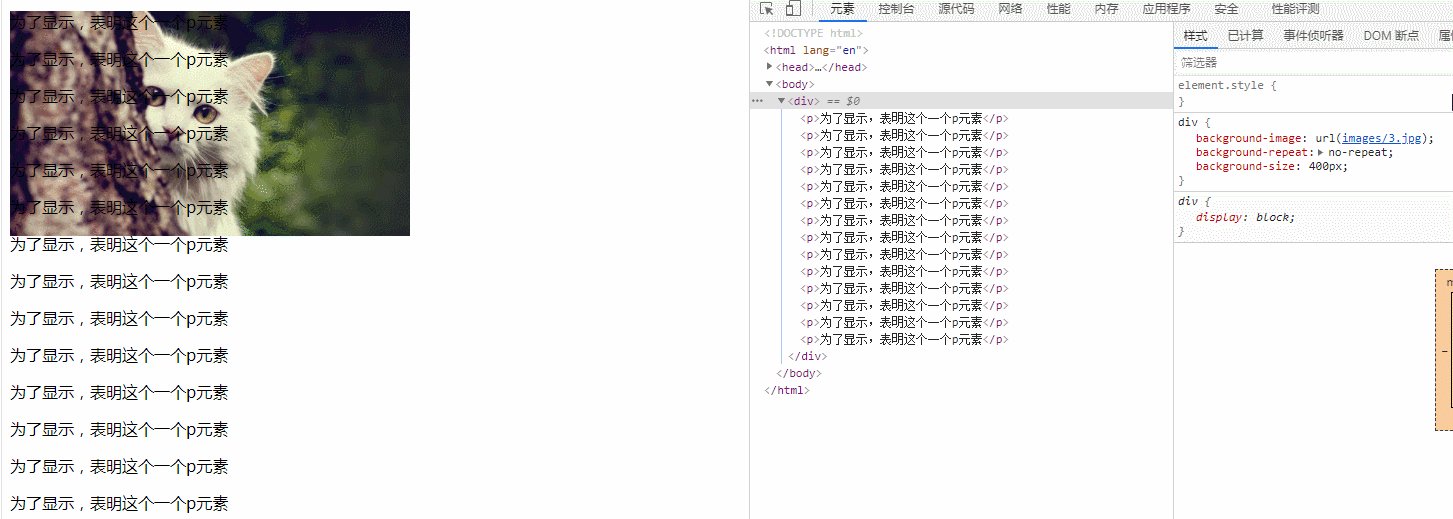
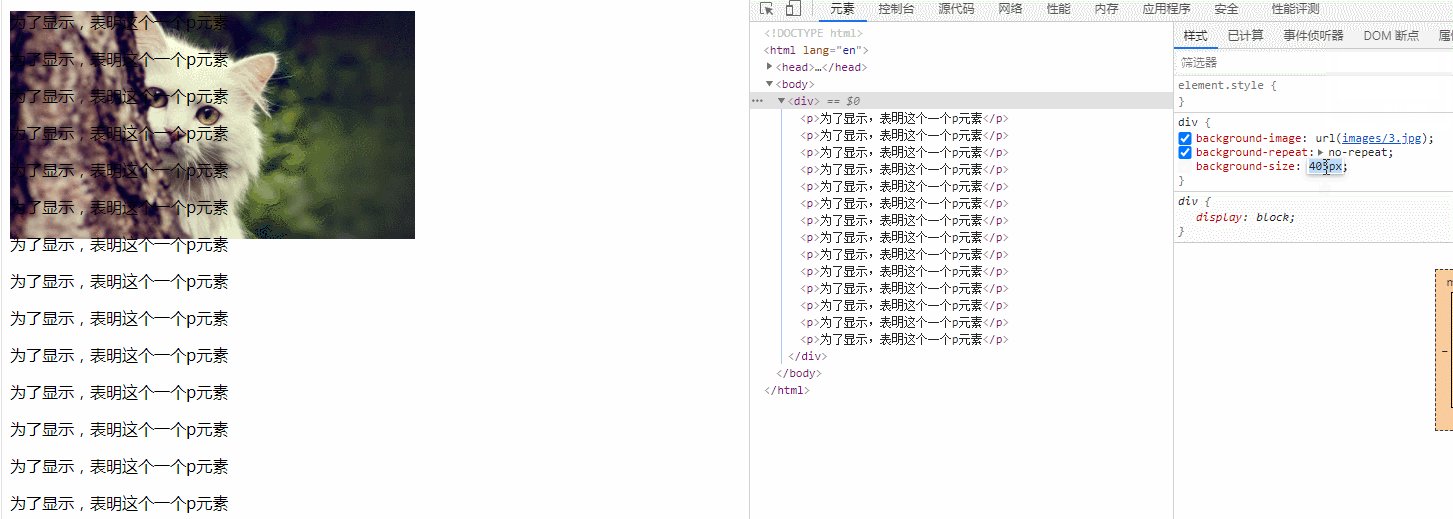
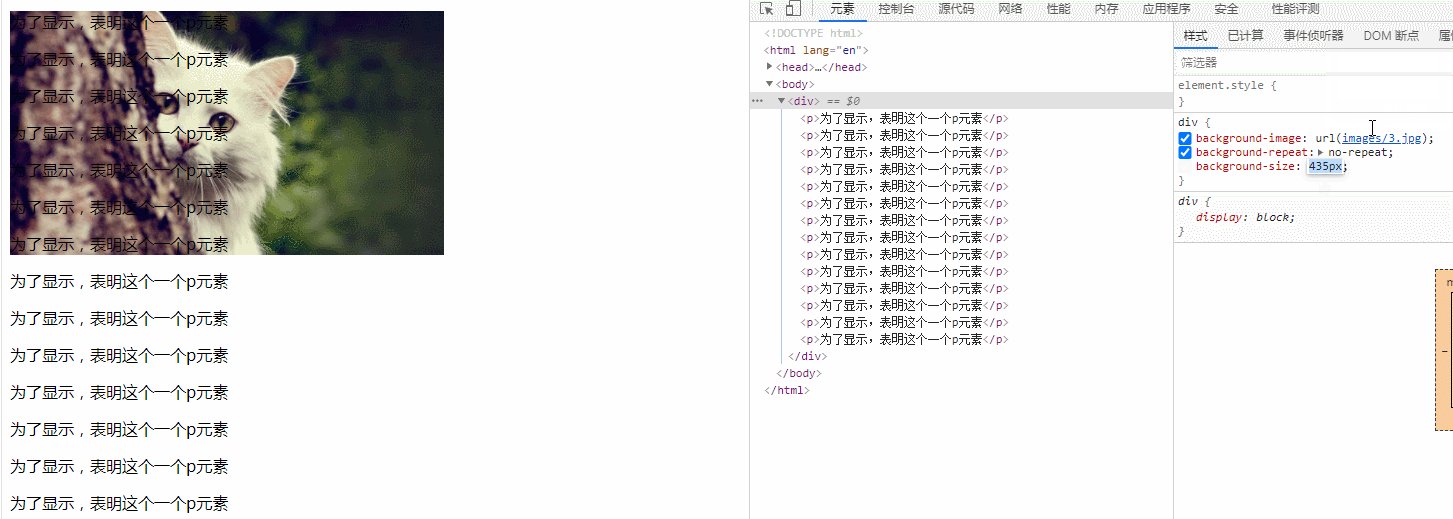
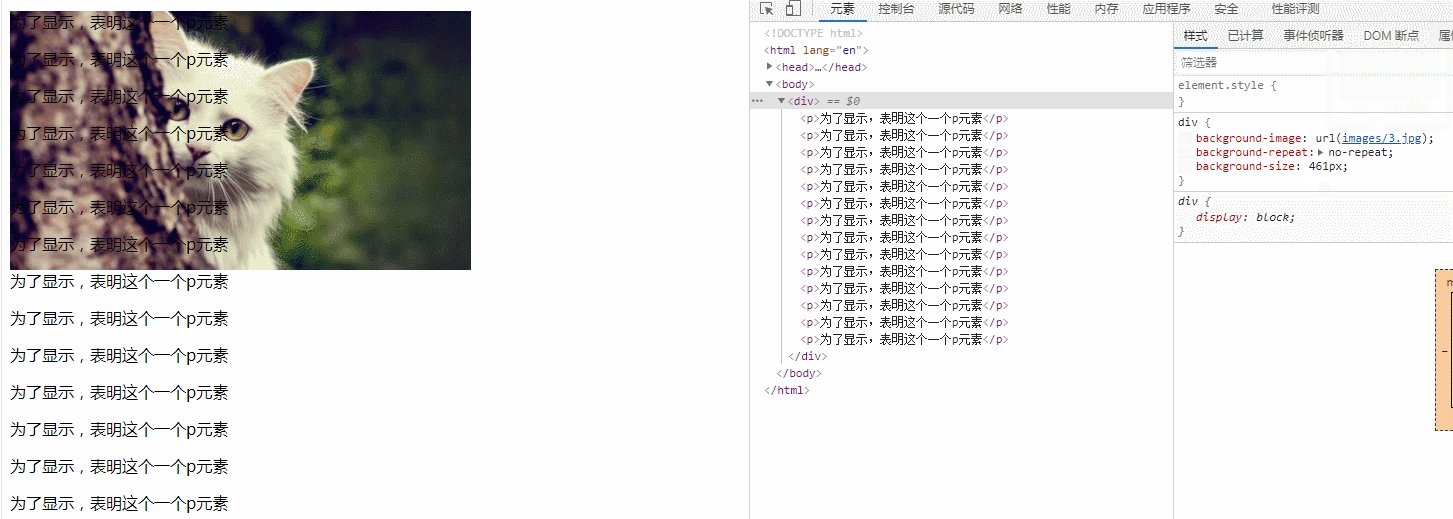
这个小例子的结果是

可以看到,当我们在改变某一个属性的值时,这个背景也随着值的改变而变大了。那我们在看看这个属性是什么呢?可以看到我们修改的是background-size这个属性的值。
那我们就来看看这个属性的意思吧。
background-size 属性规定背景图像的尺寸。图片可以保有其原有的尺寸,或者拉伸到新的尺寸,或者在保持其原有比例的同时缩放到元素的可用空间的尺寸。
来看看这个属性的语法吧。
background-size: length|percentage|cover|contain;
这个值的解释,我就直接做成一个表格了,可以去看看。

以上就是教你一招搞定css背景图的大小的详细内容,更多请关注php爱好者其它相关文章!
-
 如何注册谷歌账号(谷歌账号注册方法) 怎么跳过手机验证 时间:2025-09-29
如何注册谷歌账号(谷歌账号注册方法) 怎么跳过手机验证 时间:2025-09-29 -
 access数据库8个经典实例 时间:2025-09-29
access数据库8个经典实例 时间:2025-09-29 -
 mmc.exe是什么进程 mmc.exe应用程序错误的原因及解决方法 时间:2025-09-29
mmc.exe是什么进程 mmc.exe应用程序错误的原因及解决方法 时间:2025-09-29 -
 4种基本的编程命名规范介绍(匈牙利命名法、驼峰式命名法、帕斯卡命名法、下划线命名法) 时间:2025-09-29
4种基本的编程命名规范介绍(匈牙利命名法、驼峰式命名法、帕斯卡命名法、下划线命名法) 时间:2025-09-29 -
 Ghostscript下载、安装教程 Ghostscript命令参数详解 时间:2025-09-29
Ghostscript下载、安装教程 Ghostscript命令参数详解 时间:2025-09-29 -
 Linux中内存管理NUMA架构详解 时间:2025-09-29
Linux中内存管理NUMA架构详解 时间:2025-09-29
今日更新
-
 揭秘网络四大梗:爆笑名场面背后的神转折,一次看懂全网热梗来龙去脉!
揭秘网络四大梗:爆笑名场面背后的神转折,一次看懂全网热梗来龙去脉!
阅读:18
-
 四大狗贼是什么梗?揭秘网络热词背后的爆笑真相,看完秒懂!
四大狗贼是什么梗?揭秘网络热词背后的爆笑真相,看完秒懂!
阅读:18
-
 四大虐梗是什么梗?揭秘网络最扎心四大名场面,看完泪崩!
四大虐梗是什么梗?揭秘网络最扎心四大名场面,看完泪崩!
阅读:18
-
 全境封锁手游需要什么配置-全境封锁手机配置
全境封锁手游需要什么配置-全境封锁手机配置
阅读:18
-
 恋与制作人2025中秋节福利情报-登录可获得中秋赠礼
恋与制作人2025中秋节福利情报-登录可获得中秋赠礼
阅读:18
-
 燕云十六声跑图长鸣玉获得方法-快速积攒长鸣玉
燕云十六声跑图长鸣玉获得方法-快速积攒长鸣玉
阅读:18
-
 第五人格第四十赛季精华1时装囚徒黎明赋格设计公布
第五人格第四十赛季精华1时装囚徒黎明赋格设计公布
阅读:18
-
 元梦之星美团皮肤怎么获取-圆梦美团皮肤获取
元梦之星美团皮肤怎么获取-圆梦美团皮肤获取
阅读:18
-
 华夏绘世录中秋活动金秋献瑞明日开启-参与得奖励
华夏绘世录中秋活动金秋献瑞明日开启-参与得奖励
阅读:18
-
 QQ飞车T车孙悟空有什么特性-孙悟空赛车技能
QQ飞车T车孙悟空有什么特性-孙悟空赛车技能
阅读:18